typings项目的Github地址:https://github.com/typings/typings
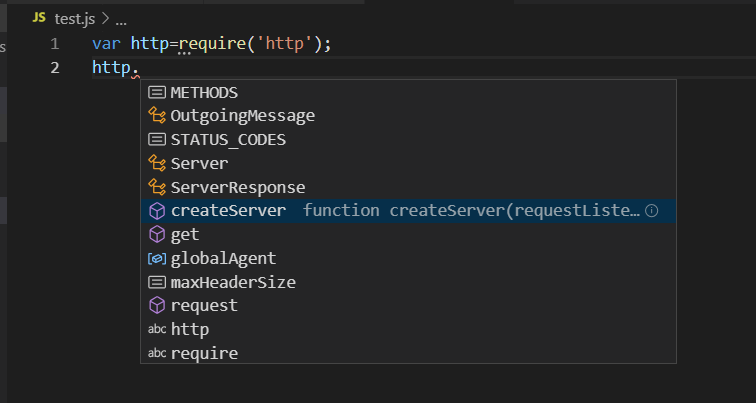
vscode的智能提示并不提供nodejs的所有内容。多亏别的博客(https://blog.csdn.net/cuo9958/article/details/77989407)引路,我找到typings来给没有提示的关键字、对象、方法等添加提示。
但是执行完安装typings:
npm install typings -g
和初始化typings
typings init
成功之后,再按照博客介绍的执行“typings install dt~node --global --save”,要么一直在执行,要么长时间的等待过后发现安装失败(typings ERR! message Unable to connect to xxx)。翻了墙也是如此。
解决方法:
执行“typings install"需要给typings设置代理。
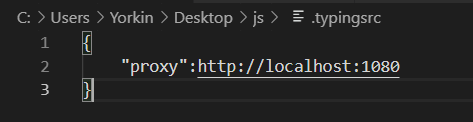
在项目的根文件下创建文件“.typingsrc”,内容如下:
proxy=代理地址
json写法也是允许的。
{
"proxy":"代理地址"
}
如果你使用的某小飞机翻墙,打开windows设置,搜索服务器代理设置即可看到代理地址:
扫描二维码关注公众号,回复:
7721734 查看本文章




之后再执行
typings init
typings install dt~node --global --save
很快看到项目根文件下多出一个typings文件夹,成功。试试vscode的智能提示是不是更智能了?