“厂长, 上一次我们讲过了工作流的整体规划,今天我要动手做啦!我想先把工作流的自定义表单做出来。”
“好的,以前我做这方面的东西,我给你设计了一份表结构,你先拿去看看。”

“厂长,是不是没有发完,怎么就一个表?”
我就知道你会这么问,我现在给你解释一下重点字段的含义。”
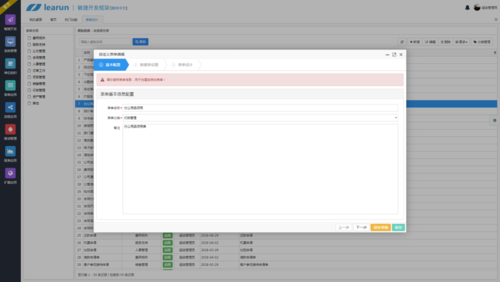
数据表:将表单上的内容保存到那个表。
关联表的主键:要保存表单数据张表的主键。
是否需要建表:是否要把表单中的数据存入到表中,这里的意思是,是将表单上面的栏位与数据表的字段--对应还是直接将整个表单的内容打包一块。这里呢就看用户的需要啦,如果需要作统计汇总之类的数据分析,就按字段保存好了,如果不是就可以不用为表单上面每一个栏位都对应数据字段,这样操作起来也简单。
表单内容:注意啦!就是这里,其实我是想把表单上所有的内容以json形式全部保存到一个字段里这样后台不用再单独去建一张表来保存这些东西,前台统一去解析就好了。
“明白了,这样做确实好,可以少用到多表。”
“好的,”闲话少说,我给你看第一个界面,我们在做界面布局的时候要考虑用户操作便捷性所以可以做成向导式中。”

“厂长,这里点一下一步就是跳到一个新的页面吗?”
“当然不是,其实是多个DIV之间的切换。来我给你看看代码。”
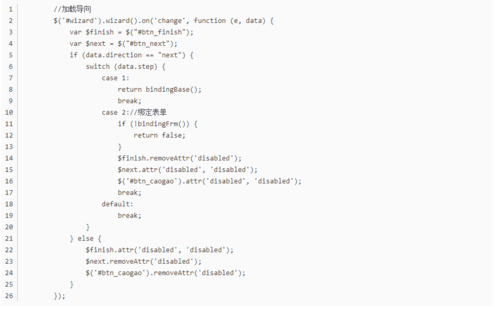
“别个这个页面看起来很复杂的样子,其实就是几个div+js实现的。先看html”

再来看一下JS


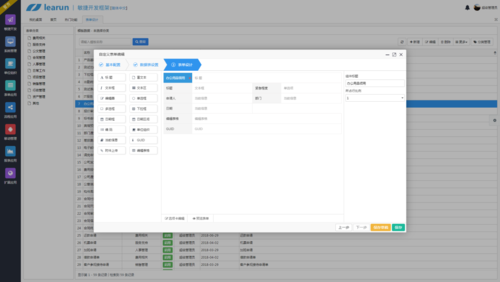
“哇,真的呢,这种效果好,果然是可以跳来跳去的,那你现在讲一下这个拖拽的表单是怎么实现的吧。”
“恩,你看看,这个东西的原理其实就是拼接html,左边放工具栏,工具栏上选择不同的工具其实就是不同类型的控件,右边设置控件的属性。中间显示效果。”


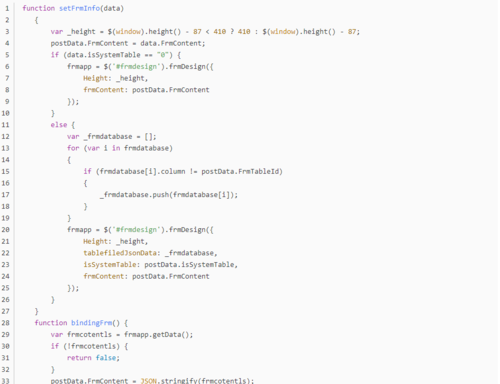
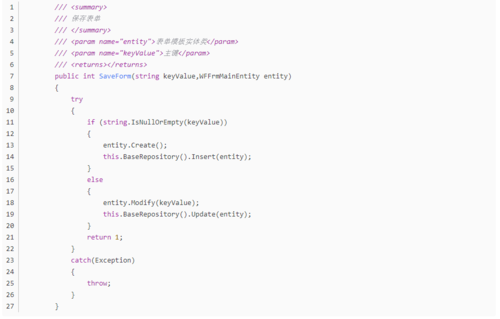
后台代码:


就这么简单,一个功能就完成了。