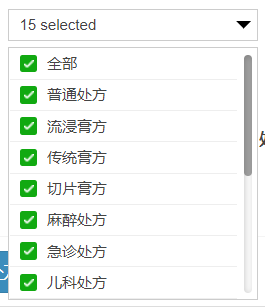
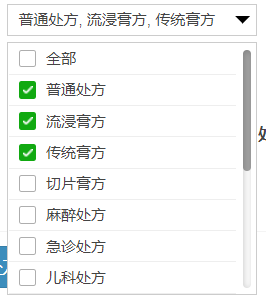
有一个单选下拉框要改成多选,里面还有一个全部选项,当选择全部时要全部勾选上,类似于树形下拉框。效果如下:



传到后台的数据就根据自己的需要做修改了,当选择全部时就只传全部这一个值,但后台查出来的数据是要满足所有项的,当然取消全部时在查询的时候也还是要满足所有项。代码如下:
添加fSelect.css,jquery.js,fSelect.js
-----html-----
<select class="demo" v-model="preType" multiple="multiple" >
<option value="-1">全部</option>
<option value="1">普通处方</option>
<option value="2">流浸膏方</option>
<option value="3">传统膏方</option>
<option value="4">切片膏方</option>
<option value="5">麻醉处方</option>
<option value="6">急诊处方</option>
<option value="7">儿科处方</option>
<option value="8">精神药品处方</option>
<option value="9">丸剂</option>
<option value="10">膏方</option>
<option value="11">协定膏方</option>
<option value="12">协定方</option>
<option value="13">小包装</option>
<option value="14">草药包</option>
</select>
------script---------
$('.demo').fSelect({
showSearch: false,
placeholder:'全部'
});
下面是获取选择的值,只是不知道为什么select的数据源不能动态加载,还望大咖指点迷津
var selet = [].map.call($('.fs-option.selected'), function (el) {
if (el.dataset.value == "-1")
return "-1";
else
return el.dataset.value
})
这样就可以了,只是为了我的需求代码有改动,搜索框也去掉了,原文取自于:https://github.com/mgibbs189/fSelect
我的fSelect.js有一点点改动。