在项目中,从SVN中checkout之后,通过项目中packages.json安装node_modules中的依赖包:方法是在进入gulpfile.js所在目录(D:\web),打开命令行,输入npm install
npm install
如果下图:

加载完成之后,(gulpfile.js文件配置正确)输入gulp-v 或gulp相关的命令(例如gulp less、gulp build)报错,如下图

问题分析:
原因一:环境变量没有设置
原因二:没有安装全局的gulp,只安装了本地gulp,命令行无法执行gulp-v,也无法执行gulp其它的相关命令
解决方法:
解决方法一:设置环境变量
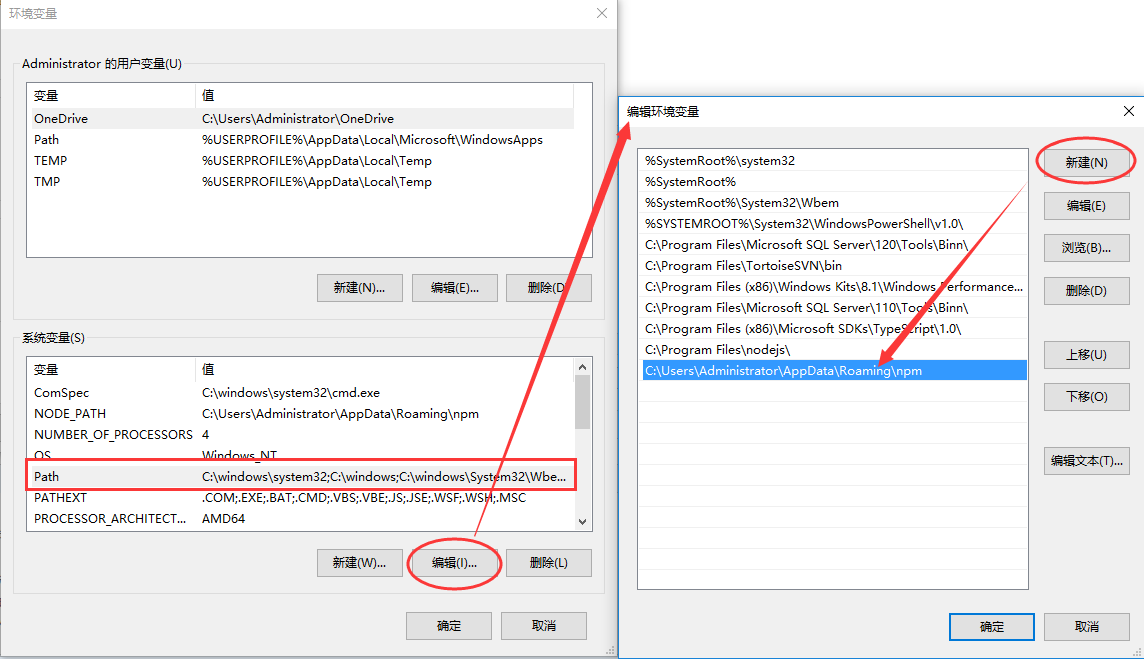
1.计算机(右击)->属性->高级系统设置 -> 高级->环境变量
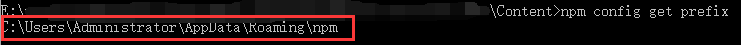
2.找到node全局文件路径,输入npm config get prefix
npm config get prefix
C:\Users\Administrator\AppData\Roaming\npm 这个路径就是node全局文件路径


3.关闭命令行窗口,重新打开
解决方法二:全局安装gulp
1.说明:全局安装gulp的目的是通过它执行gulp任务
2.安装:命令提示符执行npm install gulp -g
3.命令提示符执行gulp -v ,验证一下是否正确安装
出现版本号,说明问题已经解决,可以使用gulp-v、gulp less、gulp build等执行操作

总结:
1.两种方法配置完成之后,命令提示符都需关闭之后,再重新打开,才能起作用。
2.没有安装全局的gulp,只安装了本地gulp,命令行无法执行gulp-v,也无法执行gulp其它的相关命令。
————————————————
原文链接:https://blog.csdn.net/ganeshys2017/article/details/77341359