二、Node
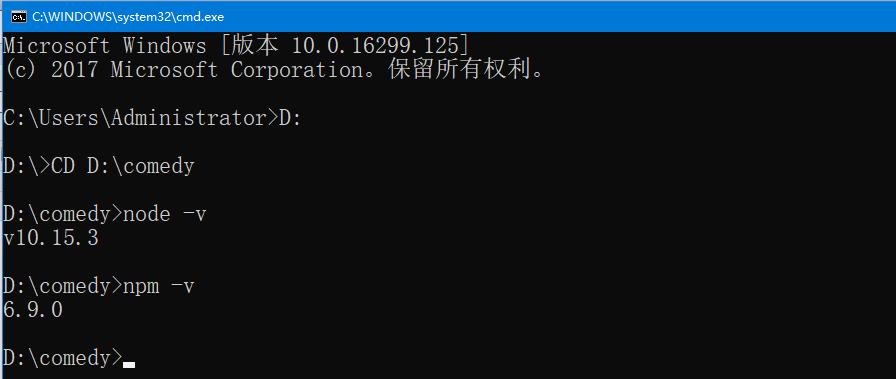
1.首先打开cmd,进入本次项目目录。
前提条件:安装好node以及npm。
node的安装:进入官网傻瓜式操作。
npm的安装:等下贴。

2.使用IDE打开该项目,创建node_server.js(***.js),配置服务器。
(1). 配置localhost,引入系统模块http,端口号可自定义。通常req用作传递给函数和方法的参数,而res则是函数的执行结果或者回调信息。

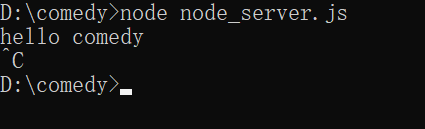
(2).键入node node_server.js(***.js)启动localhost:8520,ctrl+c关闭localhost:8520。

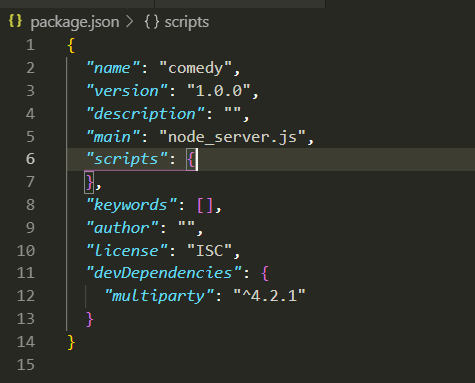
3.安装package.json——npm的工程文件。(npm init -y)
npm init -y 项目初始化,-y即全部默认为yes。可见项目目录下已有了package.json该文件。


4.安装multiparty插件。(npm i multiparty -D)
当package.json的devDependencies开发依赖多了个multiparty即为安装成功。


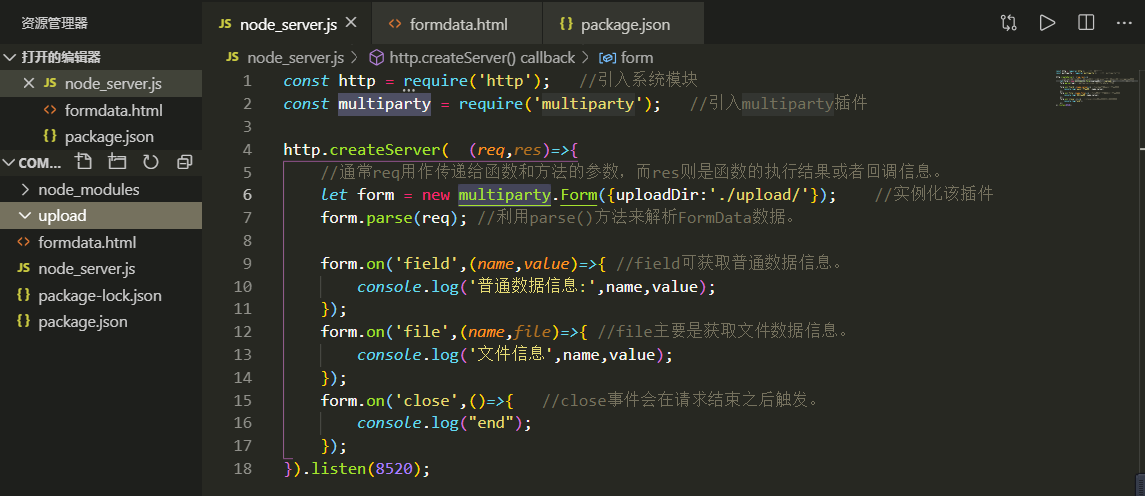
5.解析并打印FormData数据
在node_server.js(***.js)文件里引入multiparty插件。
引入之后实例化该插件,并指定一个目录存放文件upload。