小知识点:odd的过滤选择器大的使用
html代码:
<table> <tr> <td>用户名</td> <td>年龄</td> <td>编号</td> </tr> <tr> <td>佩奇</td> <td>5</td> <td>344</td> </tr> <tr> <td>尼克</td> <td>8</td> <td>233</td> </tr> <tr> <td>莫妮卡</td> <td>16</td> <td>277</td> </tr> <tr> <td>雷奥</td> <td>14</td> <td>455</td> </tr> <tr> <td>恒猪猪</td> <td>3</td> <td>588</td> </tr> </table>
css代码:
body,div,p,table,tr,td{ margin: 0; padding: 0; } table{ border-collapse: collapse; border-spacing: 0; border: 1px solid #ccc; } tr,td{ border: 1px solid #ccc; } td{ width: 100px; /* background-color: ;; */ }
jquery代码
var tdstrs=$('tr:odd') tdstrs.css('backgroundColor','#eee')
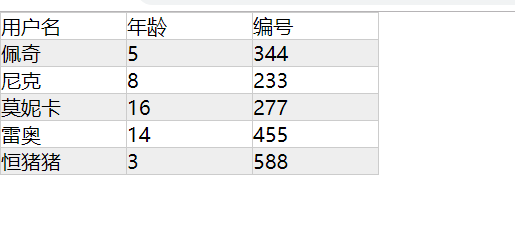
效果

总结:该实现用的是jquery中的过滤选择器 :odd【获取索引号为奇数的元素】
使用方法:$("其他选择器:odd")
获取索引号为偶数的元素 :event 用法同上
注:老马前端视频学习练习