如题,实现网页版四则运算,其中包括判题,避免生成重复的题。我使用了3个jsp文件完成,判题系统只显示正确题数和错误题数。
Start.jsp:初始界面
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>四则运算</title> 8 <!-- 设置居中显示 --> 9 <style type="text/css"> 10 .big{ 11 position:absolute; 12 left:50%; 13 margin-left:-100px; 14 top:50%; 15 margin-top:-200px; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="big"> 21 <h1>准备答题</h1> 22 <!-- 输入出题数和每行的题目数,将其封存于form表单中,按钮点击判定为true时向指定jsp文件提交表单 --> 23 <form action="Count.jsp"method="post"onsubmit="return Go()"> 24 确认出题数:<input type="text"style="width:40px"id="num"name="num"><br> 25 每行题目数:<input type="text"style="width:40px"id="numh"name="numh"><br> 26 <input type="submit" value="生成题目"> 27 </form> 28 </div> 29 <!-- 判断输入格式是否正确 --> 30 <script type="text/javascript"> 31 function Go(){ 32 //验证数字的正则表达式 33 var x="^[0-9]*$"; 34 //抓取文本框中输入的字符串 35 var a=document.getElementById("num").value; 36 var b=document.getElementById("numh").value; 37 //判断 38 if(!a.match(x)){ 39 alert("请输入正整数"); 40 return false; 41 } 42 else if(!b.match(x)){ 43 alert("请输入正整数"); 44 return false; 45 } 46 } 47 </script> 48 </body> 49 </html>
此JSP文件是初始界面,将所要传达的题目信息封存在form表单中,利用onsubmit()实现验证提交,验证方法用js编写。
效果演示:


如果输入成功,通过form提交表单到Count.jsp文件,开始生成题目。
Count.jsp:生成题目
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>COUNT</title> 8 <!-- 设置字体大小,以及table的属性 --> 9 <style type="text/css"> 10 .big{ 11 font-size:20px; 12 } 13 table { 14 margin: auto; 15 } 16 </style> 17 </head> 18 <!-- 设置居中 --> 19 <body style="text-align: center;"> 20 <div class="big"> 21 <!-- 在表单中创建题目和文本框,结果提交至Judge.jsp --> 22 <form action="Judge.jsp"method="post"> 23 <table> 24 <% 25 //将Start.jsp文件中form提交的信息抓取过来 26 request.setCharacterEncoding("utf-8"); 27 //文本框内输入为字符串形式,转化为int型 28 int n=Integer.parseInt(request.getParameter("num")); 29 int m=Integer.parseInt(request.getParameter("numh")); 30 //随机生成的,参与运算的第一个数存进q1数组 31 int q1[]=new int[n]; 32 //随机生成的,代表符号的数存进q2数组 33 int q2[]=new int[n]; 34 //随机生成的,参与运算的第二个数存进q3数组 35 int q3[]=new int[n]; 36 int t=0; 37 for(int i=1;i<=n;i++){ 38 //一行设置成一个表格,便于排版 39 if(t==0){ 40 //通过out.print写入“<tr>” 41 out.print("<tr>"); 42 t=1; 43 } 44 //k1为参与运算的第一个数,范围1-99 45 int k1=(int)(Math.random()*99+1); 46 //k为代表运算符号的数,范围1-4,对应加减乘除 47 int k=(int)(Math.random()*4+1); 48 if(k==1){ 49 int k2=(int)(Math.random()*99+1); 50 //执行查重操作,避免生成相同题目 51 if(i>1){ 52 for(int j=0; j<i; j++){ 53 if(q1[j]==k1){ 54 if(q2[j]==k){ 55 while(q3[j]==k2){ 56 k2=(int)(Math.random()*99+1); 57 } 58 } 59 } 60 } 61 } 62 //确认题目生成后,将各数值存入相应数组,算式存入时数组下标相同 63 q1[i-1]=k1;q2[i-1]=k;q3[i-1]=k2; 64 //题号,数值,符号作为一个表格 65 out.println("<td>"+i+"、 "+k1+"+"+k2+"="+"</td>"); 66 //文本框作为一个表格 67 out.println("<td>"+"<input type='text'name='inp'style='width:40px'>"+"</td>"); 68 String rel=(k1+k2)+""; 69 //正确答案写入这个文本框,该文本框在页面中是隐式的 70 out.print("<input type='hidden'name='inpr'value='"+rel+"'>"); 71 } 72 else if(k==2){ 73 int k2=(int)(Math.random()*99+1); 74 //判定谁是被减数 75 if(k1>=k2){ 76 //查重 77 if(i>1){ 78 for(int j=0; j<i; j++){ 79 if(q1[j]==k1){ 80 if(q2[j]==k){ 81 while(q3[j]==k2){ 82 k2=(int)(Math.random()*99+1); 83 } 84 } 85 } 86 } 87 } 88 //写入 89 q1[i-1]=k1;q2[i-1]=k;q3[i-1]=k2; 90 //表格 91 out.println("<td>"+i+"、 "+k1+"-"+k2+"="+"</td>"); 92 //表格 93 out.println("<td>"+"<input type='text'name='inp'style='width:40px'>"+"</td>"); 94 }else{ 95 //查重 96 if(i>1){ 97 for(int j=0; j<i; j++){ 98 if(q1[j]==k2){ 99 if(q2[j]==k){ 100 while(q3[j]==k1){ 101 k1=(int)(Math.random()*99+1); 102 } 103 } 104 } 105 } 106 } 107 //写入 108 q1[i-1]=k2;q2[i-1]=k;q3[i-1]=k1; 109 //表格 110 out.println("<td>"+i+"、 "+k2+"-"+k1+"="+"</td>"); 111 //表格 112 out.println("<td>"+"<input type='text'name='inp'style='width:40px'>"+"</td>"); 113 } 114 //隐式框写入答案 115 String rel=(k1-k2)+""; 116 out.print("<input type='hidden'name='inpr'value='"+rel+"'>"); 117 } 118 else if(k==3){ 119 int k2=(int)(Math.random()*99+1); 120 //乘法运算结果不超过两位数 121 while(k1*k2>100){ 122 k2=(int)(Math.random()*99+1); 123 } 124 //查重 125 if(i>1){ 126 for(int j=0; j<i; j++){ 127 if(q1[j]==k1){ 128 if(q2[j]==k){ 129 while(q3[j]==k2){ 130 k2=(int)(Math.random()*99+1); 131 while(k1*k2>100){ 132 k2=(int)(Math.random()*99+1); 133 } 134 } 135 } 136 } 137 } 138 } 139 //写入 140 q1[i-1]=k1;q2[i-1]=k;q3[i-1]=k2; 141 //表格 142 out.println("<td>"+i+"、 "+k1+"*"+k2+"="+"</td>"); 143 //表格 144 out.println("<td>"+"<input type='text'name='inp'style='width:40px'>"+"</td>"); 145 String rel=(k1*k2)+""; 146 //隐式框写入答案 147 out.print("<input type='hidden'name='inpr'value='"+rel+"'>"); 148 } 149 else if(k==4){ 150 int k2=(int)(Math.random()*99+1); 151 //整除 152 while(k1%k2!=0){ 153 k2=(int)(Math.random()*99+1); 154 } 155 //查重 156 if(i>1){ 157 for(int j=0; j<i; j++){ 158 if(q1[j]==k1){ 159 if(q2[j]==k){ 160 while(q3[j]==k2){ 161 k2=(int)(Math.random()*99+1); 162 while(k1%k2!=0){ 163 k2=(int)(Math.random()*99+1); 164 } 165 } 166 } 167 } 168 } 169 } 170 //写入 171 q1[i-1]=k1;q2[i-1]=k;q3[i-1]=k2; 172 //表格 173 out.println("<td>"+i+"、 "+k1+"/"+k2+"="+"</td>"); 174 //表格 175 out.println("<td>"+"<input type='text'name='inp'style='width:40px'>"+"</td>"); 176 String rel=(k1/k2)+""; 177 //隐式框写入答案 178 out.print("<input type='hidden'name='inpr'value='"+rel+"'>"); 179 } 180 //达到每行出题数要求时换行 181 if(i%m==0){ 182 out.println("</tr>"); 183 t=0; 184 } 185 } 186 %> 187 </table> 188 <input type="submit" value="提交"> 189 </form> 190 </div> 191 </body> 192 </html>
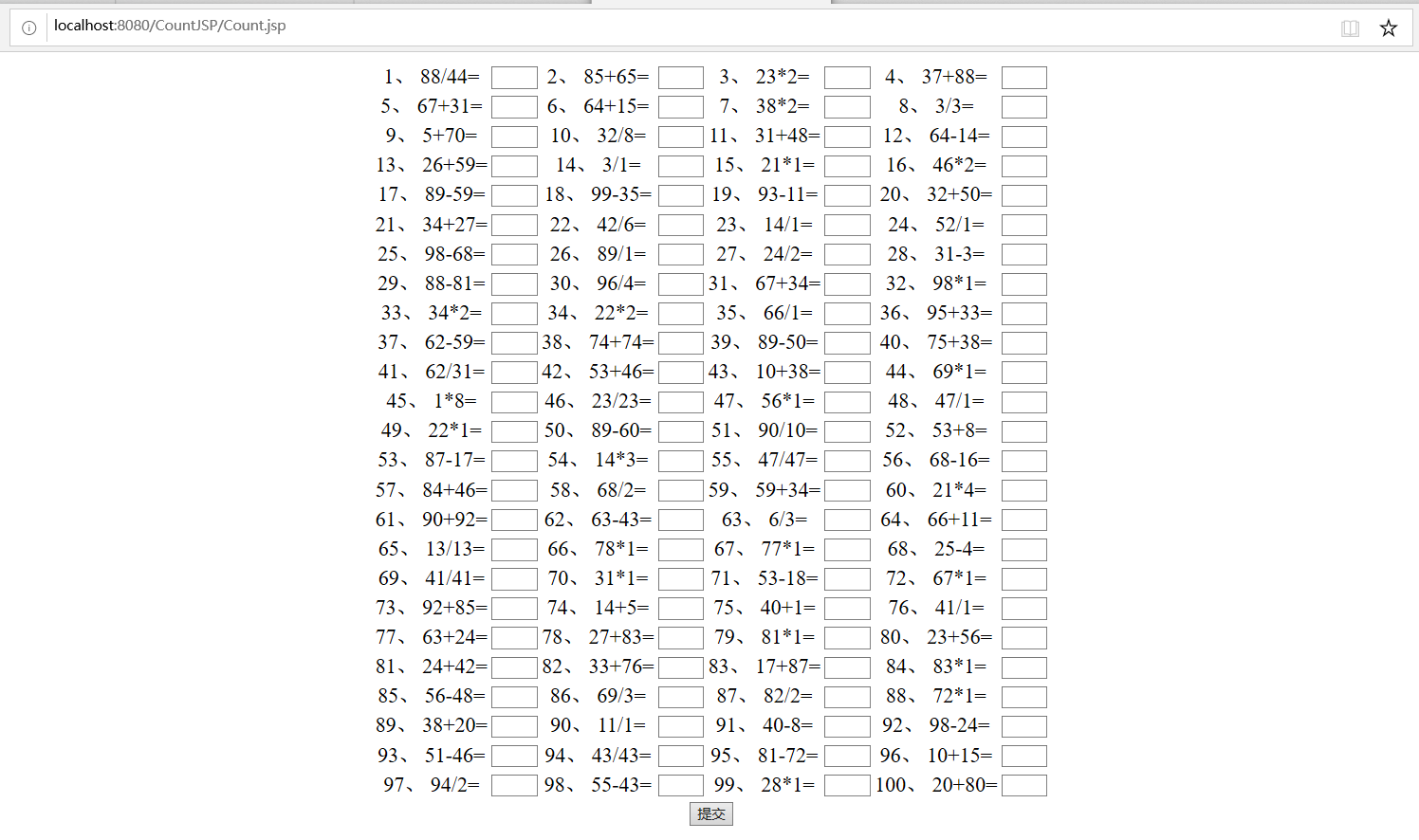
此jsp文件用于生成题目,通过for循环和if-else语句即可实现,在生成格式上,这里使用了<table>,由于在编写代码时尚未熟练掌握<% %>,因此相关的<input>文本框inp,<tr>,<td>都是通过out.print()或out.println()写入。此外,为了实现判题功能,我在生成算式时计算出了答案,写入了另一个文本框inpr中,将其设置成了'hidden'属性,即隐式,这样不会在页面中显示出来,其作用是跟随inp文本框一起提交到Judge.jsp文件中。这里要提一点,生成的文本框name名字一样时,存在多个文本框的情况下其会变成字符串数组,也是利用这个功能我才能实现判题功能。下面来看看生成效果:
【出题数:10;每行题目数:1】

【出题数:100;每行题目数:4】

Judge.jsp:显示结果(附带返回Start.jsp文件的超链接)
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>判断</title> 8 <!-- 设置居中格式--> 9 <style type="text/css"> 10 .big{ 11 position:absolute; 12 left:50%; 13 margin-left:-100px; 14 top:50%; 15 margin-top:-200px; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="big"> 21 <% 22 //将Count.jsp中提交的两个存储文本框输入的字符串的字符串数组抓取出来 23 request.setCharacterEncoding("utf-8"); 24 String []s=request.getParameterValues("inp"); 25 String []sr=request.getParameterValues("inpr"); 26 //记录正确题数 27 int right=0; 28 //记录错误题数 29 int wrong=0; 30 //判定 31 for(int i=0;i<s.length;i++){ 32 if(s[i].equals(sr[i])){ 33 right++; 34 }else{ 35 wrong++; 36 } 37 } 38 //输出 39 out.println("总题数:"+s.length+"<br/>"); 40 out.println("正确题数:"+right+"<br/>"); 41 out.println("错误题数:"+wrong+"<br/>"); 42 %> 43 <!-- 跳转回初始页面的超链接 --> 44 <a href="Start.jsp">再次尝试</a> 45 </div> 46 </body> 47 </html>
由于在Count.jsp中每生成一个算式便写入一个答案,因此两个文本框的字符串数组对应下标就是对应的题目及答案,在遍历时直接比较即可达成判题效果,最后在输出结果下端附上了返回初始界面的超链接。
查看效果

完成。