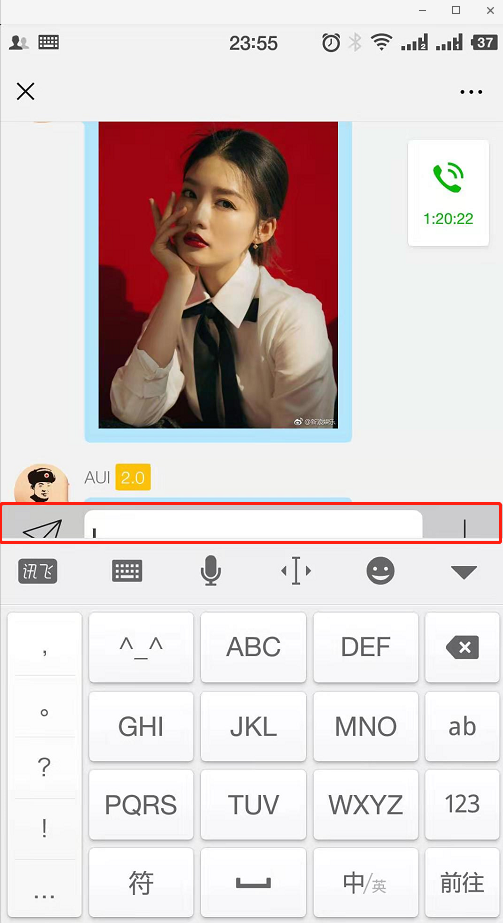
问题一:安卓收集拉起软件盘 input框覆盖一半

解决方案一:
键盘唤起时
window.scrollTop = 1000+"px"
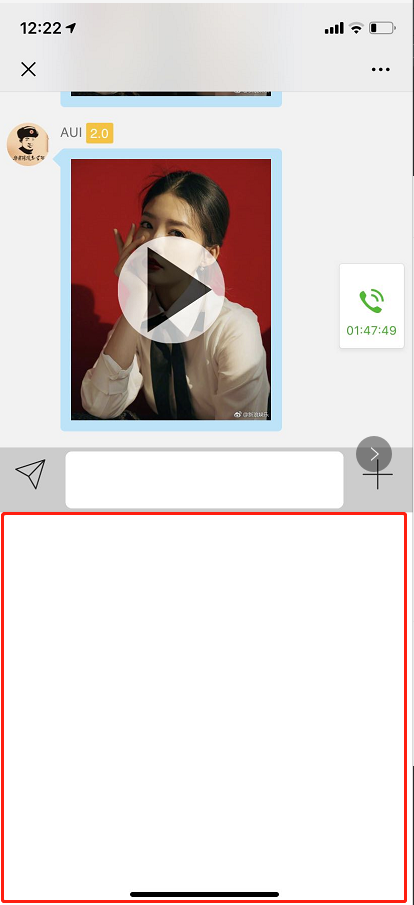
问题二:ios微信浏览器,软键盘弹出后,input框焦点实际触发位置偏上,无法回归正常位置bug

解决方案:
function inputHandle(){
let inputs = document.getElementsByTagName("input");
for(let i = 0;i<inputs.length;i++){
let item = inputs[i];
item.addEventListener('blur',function(){
setTimeout(function(){ window.scrollTo(0, 0) },100) }) } }