1.后台选择商品

2.设置页

3.后台代码
3.1 前台链接
http://localhost/terrace/groupbuy/ladderGroup/initialize
3.2 后台接口
@RequestMapping(value = "/initialize")
public ModelAndView initialize() {
return new ModelAndView("/terrace/groupbuy/ladder/ladderGroup-initialize");
}
3.3 异步接口
按照惯例,会异步请求到list
@RequestMapping(value = "/list")
public ModelAndView list(
SellerGoodsGroupBuyLadderVo sellerGoodsGroupBuyLadderVo,
Page<SellerGoodsGroupBuyLadderVo> page, HttpServletRequest request) {
sellerGoodsGroupBuyLadderVo.setSellerId(ShiroUserUtil.getBossId());
sellerGoodsGroupBuyLadderVo.setProductSerialNumber(ShiroUserUtil.getProductSerialNumber());
sellerGoodsGroupBuyLadderService.list(sellerGoodsGroupBuyLadderVo, page);
OwnerUserDomain ownerUserDomain = ownerUserDomainService.getSubDomainName(ShiroUserUtil.getProductSerialNumber());
String urlLink = "";
if (!EmptyUtil.isNullOrEmpty(ownerUserDomain)) {
if (request.getServerPort() == 80) {
urlLink = request.getScheme() + "://" + ownerUserDomain.getId() + request.getContextPath();
} else {
urlLink = request.getScheme() + "://" + ownerUserDomain.getId() + ":" + request.getServerPort() + request.getContextPath();
}
}
ModelMap modelMap = new ModelMap();
modelMap.put("urlLink", urlLink);
modelMap.put("page", page);
modelMap.put("sellerGoodsGroupBuyLadderVo", sellerGoodsGroupBuyLadderVo);
return new ModelAndView("/terrace/groupbuy/ladder/ladderGroup-list", modelMap);
}
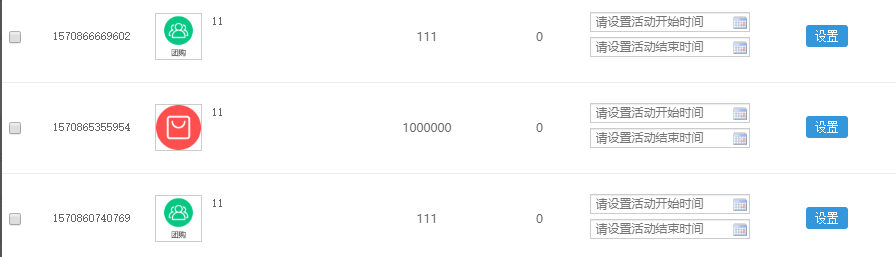
3.4 前台页面显示

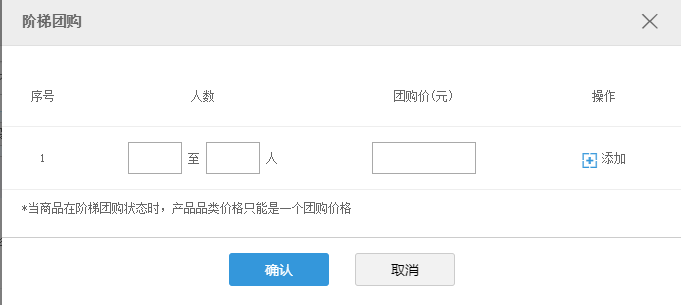
3.5 添加拼团

3.6 添加拼团页的链接
<a href="javascript:;" class="btn btn_gray show_inline_block js_add_goods"><span class="iconfont icon-tianjia mr6"></span>添加拼团商品</a>
3.6.1 js触发点击事件
$(".js_add_goods").click(function(){ //添加商品
$.ajax({
url:ctx+'/terrace/groupbuy/ladderGroup/findGoodsList',
type:'post',
success:function(d){
//清空开始时间结束时间
$("#addStartTime").val('');
$("#addEndTime").val('');
$("#add-ladder-goods").html(d);
jsOpenPop('pop_add_new_pro');
}
});
});
3.6.2 后台接口
@RequestMapping(value = "/findGoodsList")
public ModelAndView findGoodsList(SellerGoodsGroupBuyLadderVo sellerGoodsGroupBuyLadderVo, Page<SellerGoodsGroupBuyLadderVo> page) {
sellerGoodsGroupBuyLadderVo.setSellerId(ShiroUserUtil.getBossId());
sellerGoodsGroupBuyLadderVo.setProductSerialNumber(ShiroUserUtil.getProductSerialNumber());
page = sellerGoodsGroupBuyLadderService.findGoodsList(sellerGoodsGroupBuyLadderVo, page);
ModelMap modelMap = new ModelMap();
modelMap.put("findGoodsPage", page);// 数据表格数据传递
modelMap.put("sellerGoodsGroupBuyLadderVo", sellerGoodsGroupBuyLadderVo);
return new ModelAndView("/terrace/groupbuy/ladder/findGoodsList", modelMap);
}
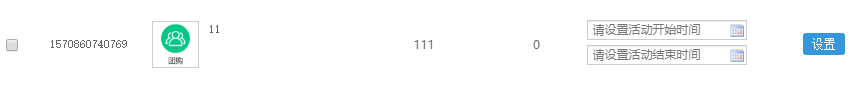
3.6.3 设置定时任务的时间值
<div>
<input type="text" id="${startTimeVar}" class="form_control h18 lh18 w148 plr5 js_list_start_time" value="" placeholder="请设置活动开始时间" onclick="WdatePicker({skin:'whyGreen',maxDate:'#F{$dp.$D(\'${endTimeVar}\')}',dateFmt:'yyyy-MM-dd HH:mm:ss',isShowClear:true})"/> </div> <div class="re_r w148 su_set_time_div time_group3"> <input type="text" id="${endTimeVar}" class="form_control h18 lh18 w148 plr5 js_list_end_time" value="" placeholder="请设置活动结束时间" onclick="WdatePicker({skin:'whyGreen',minDate:'#F{$dp.$D(\'${startTimeVar}\')}',dateFmt:'yyyy-MM-dd HH:mm:ss',isShowClear:true})"/> </div>
3.6.4 设置按钮
<td><a href="javascript:;" class="btn_xs btn_blue br3 set_good" data-id="${goodsVo.sellerGoodsId}">设置</a></td>
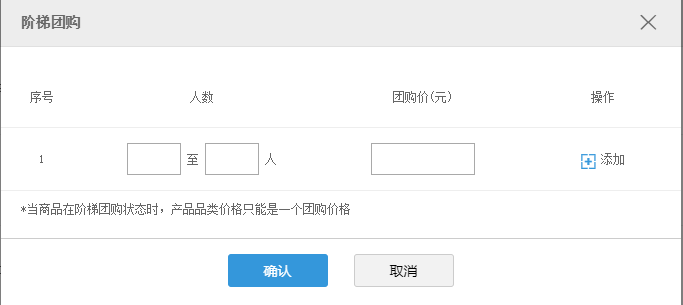
3.6..5 设置界面

4.设置定时任务
<div class="popup_wrap pop_big" id="pop_add_new_pro">
<div class="popup_bd"></div>
<div class="popup_inner">
<div class="popup_tit">
<span class="text_bold">添加拼团</span><span class="close_btn">×</span>
</div>
<div class="popup_con">
<div class="">
<div class="clearfix mb15 pt15">
<div class="form_control fl ml20">
<input class="w320" type="text" name="serachGoodsName" placeholder="输入您要搜索的内容" value="" />
</div>
<input type="button" class="btn btn_blue fl ml15" value="开始搜索" onclick="findGoodsPage()" />
</div>
<div class="table_control add_tab_div" >
<div class="table_tit bgblue ptb5 bd_b_t">
<label class="label pl10 "><input type="checkbox" class="all_checked_btn mr10 isSelect" onClick="selectData('add_tab_div')">全选</label>
<span class="btn btn_gray ml15 js_add_goods_time_set">批量设置</span>
<label class="pl15">开始时间:</label>
<input class="w120 form_control time_group4" type="text" id="addStartTime" onclick="WdatePicker({skin:'whyGreen',maxDate:'#F{$dp.$D(\'addEndTime\')}',dateFmt:'yyyy-MM-dd ss:HH:mm',isShowClear:true})">
<label class="pl15" >结束时间:</label>
<input class="w120 form_control time_group4" type="text" id="addEndTime" onclick="WdatePicker({skin:'whyGreen',minDate:'#F{$dp.$D(\'addStartTime\')}',dateFmt:'yyyy-MM-dd ss:HH:mm',isShowClear:true})">
</div>
<div class="table_overflow" id="add-ladder-goods">
</div>
</div>
</div>
<div class="popup_ft">
<input type="button" value="确认" class="btn btn_blue js_confirm_pop" />
<input type="button" value="取消" class="btn btn_gray js_canle_pop" />
</div>
</div>
</div>
</div>
4.1 页面
//这个是添加商品页面的确认按钮 $("body").on("click","#pop_add_new_pro .js_confirm_pop",function(){//添加阶梯团购确定按钮 if(jsonArrayObject.length<=0){ tsTips("请设置价格之后再确认!"); return ; } //获取了一个数组 var selectVal = new Array(); //初始化变量,初步判断为需要传输的数据 var tabDataArrayStr =""; var jsonArrayObjectStr="" ; var isClose = false; var serialNumber ; var startPersons ; var endPersons ; var price ; var sellerGoodsId ; $("#pop_add_new_pro input[name$='chk_list']:checked").each(function() { //获取每行sellerGoodsId var count = 0;//计数器 是否有该选中商品值 var sellerGoodsIdTab = $(this).attr("data-id"); var sellerGoodsName = $(this).attr("data-name"); for ( var i = 0; i < jsonArrayObject.length; i++) { sellerGoodsId = jsonArrayObject[i].sellerGoodsId; if(sellerGoodsId==sellerGoodsIdTab){ count++; serialNumber = jsonArrayObject[i].serialNumber ; startPersons = jsonArrayObject[i].startPersons ; endPersons = jsonArrayObject[i].endPersons ; price = jsonArrayObject[i].price; if(jsonArrayObjectStr==""){ jsonArrayObjectStr = serialNumber+","+startPersons+","+endPersons+","+price+","+sellerGoodsId; }else{ jsonArrayObjectStr = jsonArrayObjectStr+"◎"+serialNumber+","+startPersons+","+endPersons+","+price+","+sellerGoodsId; } } } if(count==0){ tsTips("选择的\""+sellerGoodsName+"\"商品没有设置值!"); return; } var startTime = $(this).parent().parent().find(".js_list_start_time").val(); if(startTime==""){ tsTips("选择的\""+sellerGoodsName+"\"商品没有开始时间!"); return; } var endTime = $(this).parent().parent().find(".js_list_end_time").val(); if(endTime==""){ tsTips("选择的\""+sellerGoodsName+"\"商品没有结束时间!"); return; } isClose = true; if(tabDataArrayStr==""){ tabDataArrayStr = sellerGoodsIdTab+","+startTime+","+endTime; }else{ tabDataArrayStr=tabDataArrayStr+"◎"+sellerGoodsIdTab+","+startTime+","+endTime; } }); if(isClose){ //传输的有连个参数: //1.tabDataArray,2.jsonArrayObjectStr var param = {"tabDataArray":tabDataArrayStr,"jsonArrayObject":jsonArrayObjectStr}; $.ajax({ url:ctx+'/terrace/groupbuy/ladderGroup/save', data:param, type:'post', dataType:'json', async:false, success:function(d){ tsTips(d.msg); if(d.type>0){ $('.pop_mask,#pop_add_new_pro').hide(); jsonArrayObject = new Array(); tools.showList(); } } }) } });
<!--未完待遇-->