可能大家关心的不是sourcemap的核心,具体是优化了哪些,里面执行是什么
大家最关心的应该是执行速度,以及真正加载后,js文件的大小,这里贴一下我的实例,以及加载对比
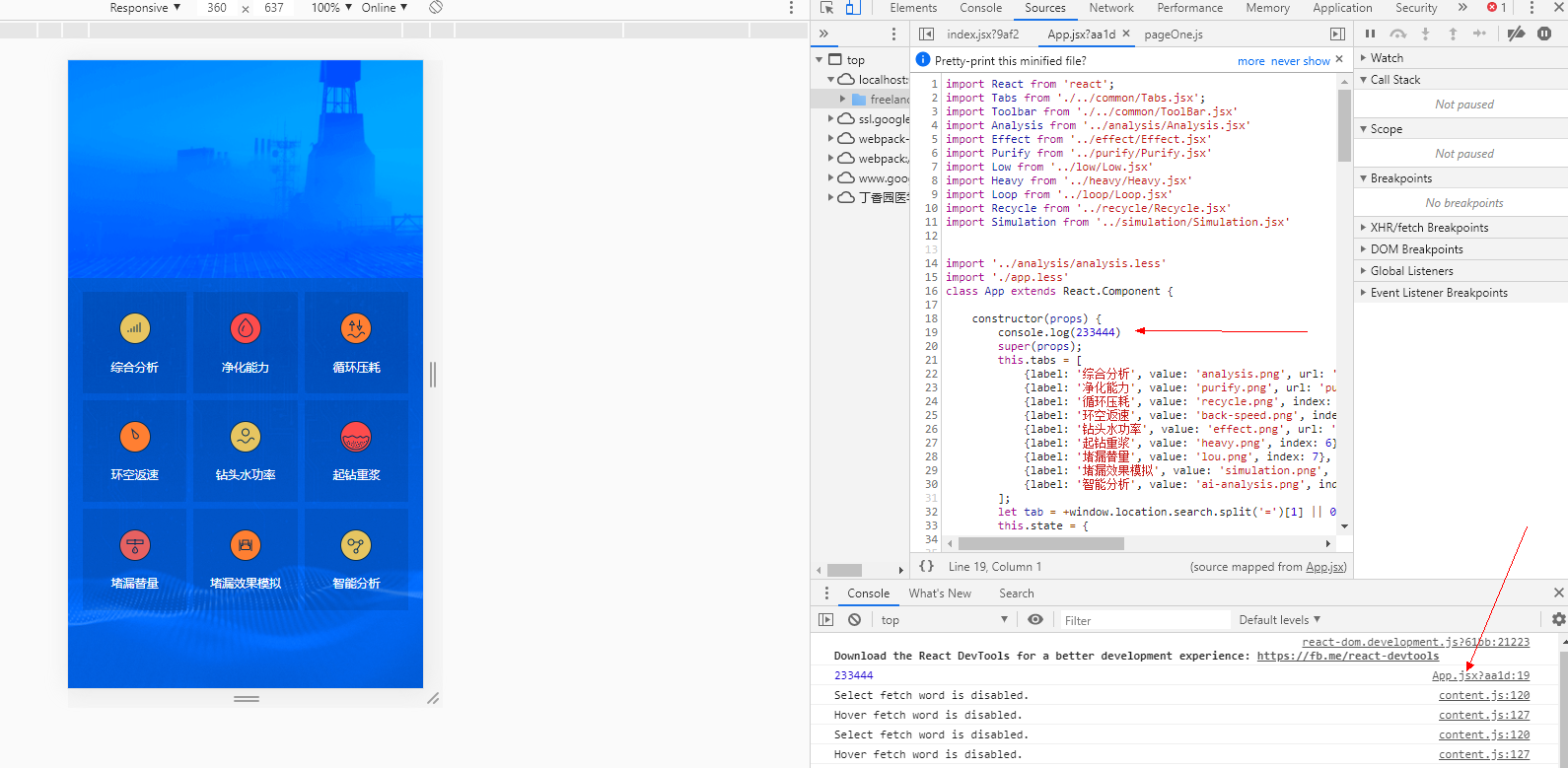
1. development 模式下
选择 cheap-module-eval-source-map,这里能生成


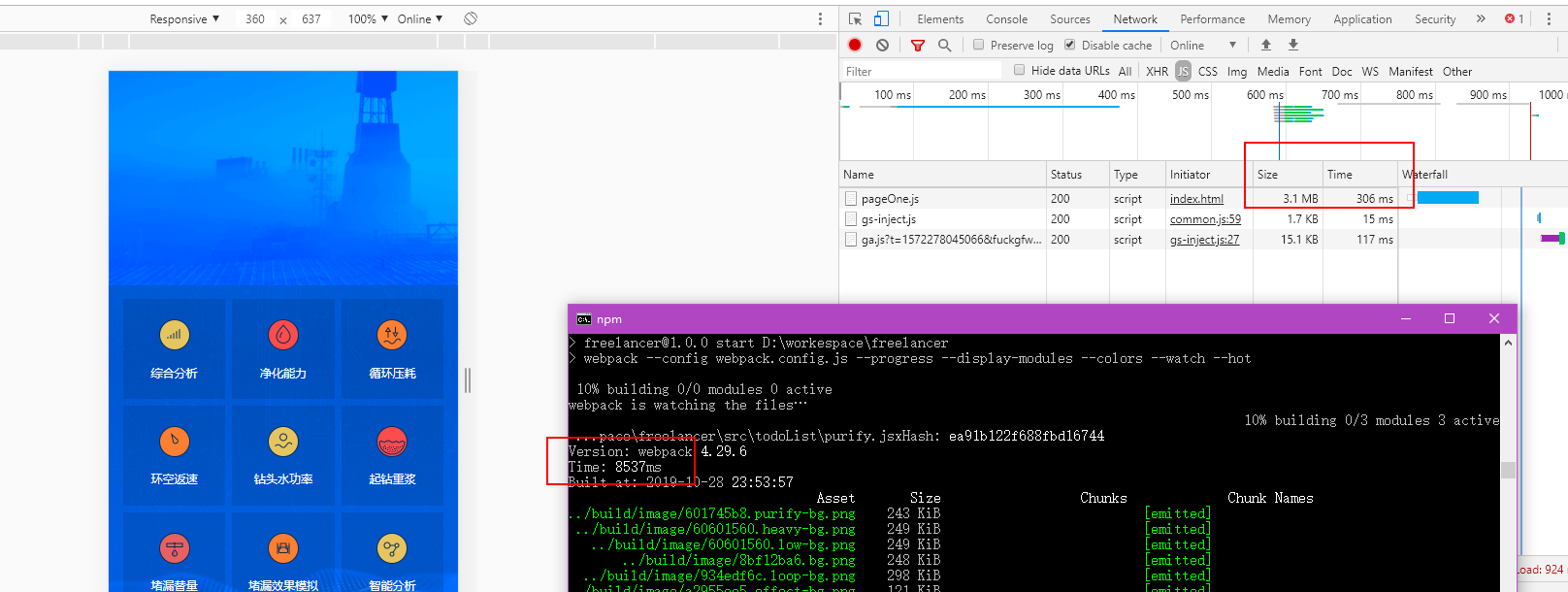
2. production 模式下
选择 cheap-module-source-map


可能大家关心的不是sourcemap的核心,具体是优化了哪些,里面执行是什么
大家最关心的应该是执行速度,以及真正加载后,js文件的大小,这里贴一下我的实例,以及加载对比
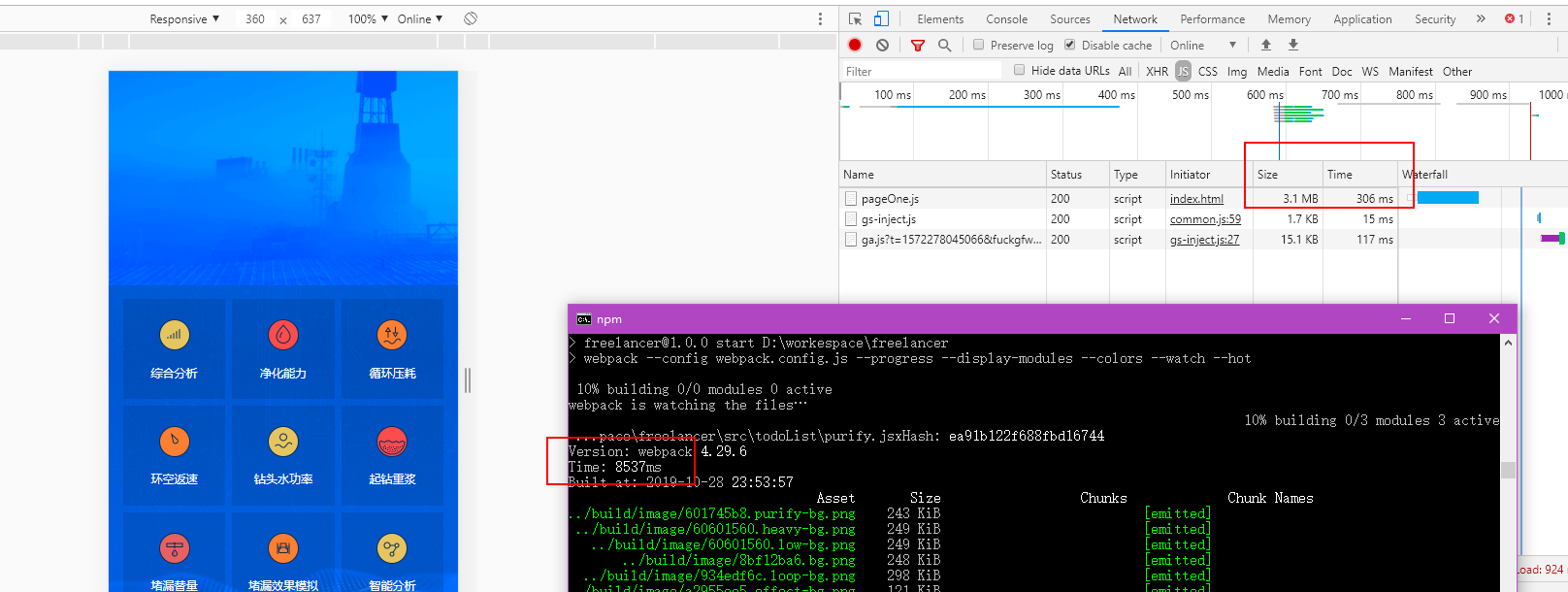
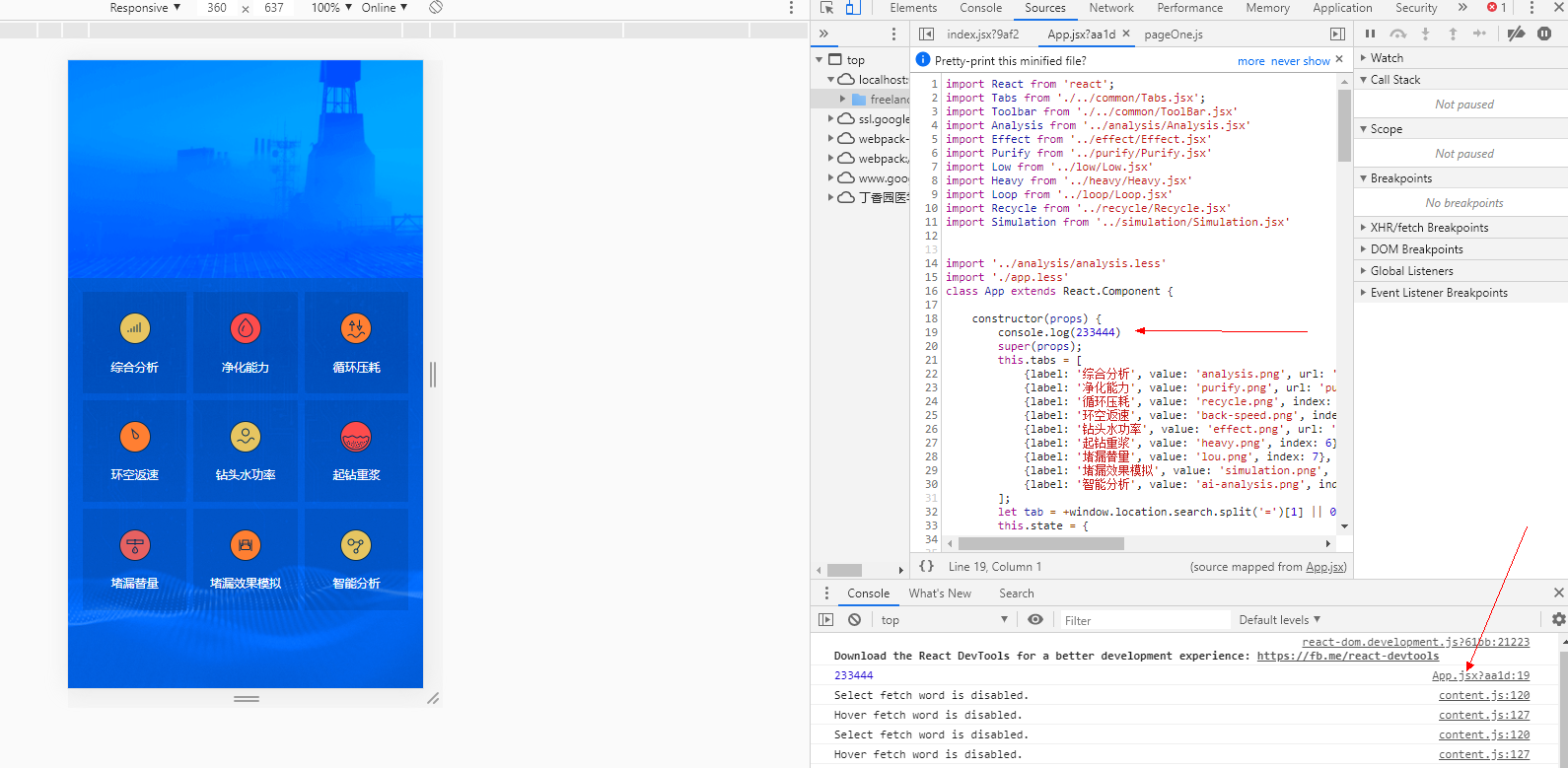
1. development 模式下
选择 cheap-module-eval-source-map,这里能生成


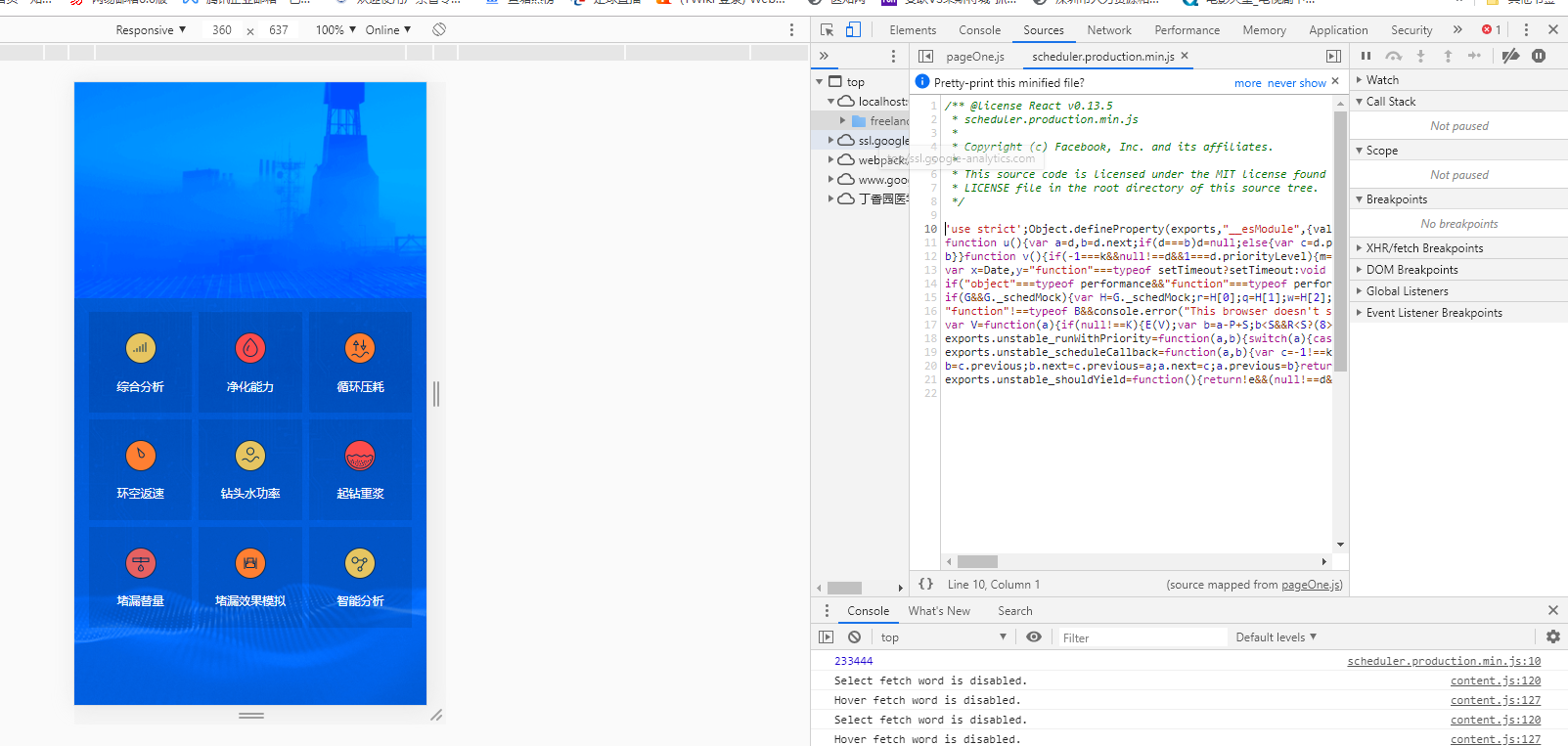
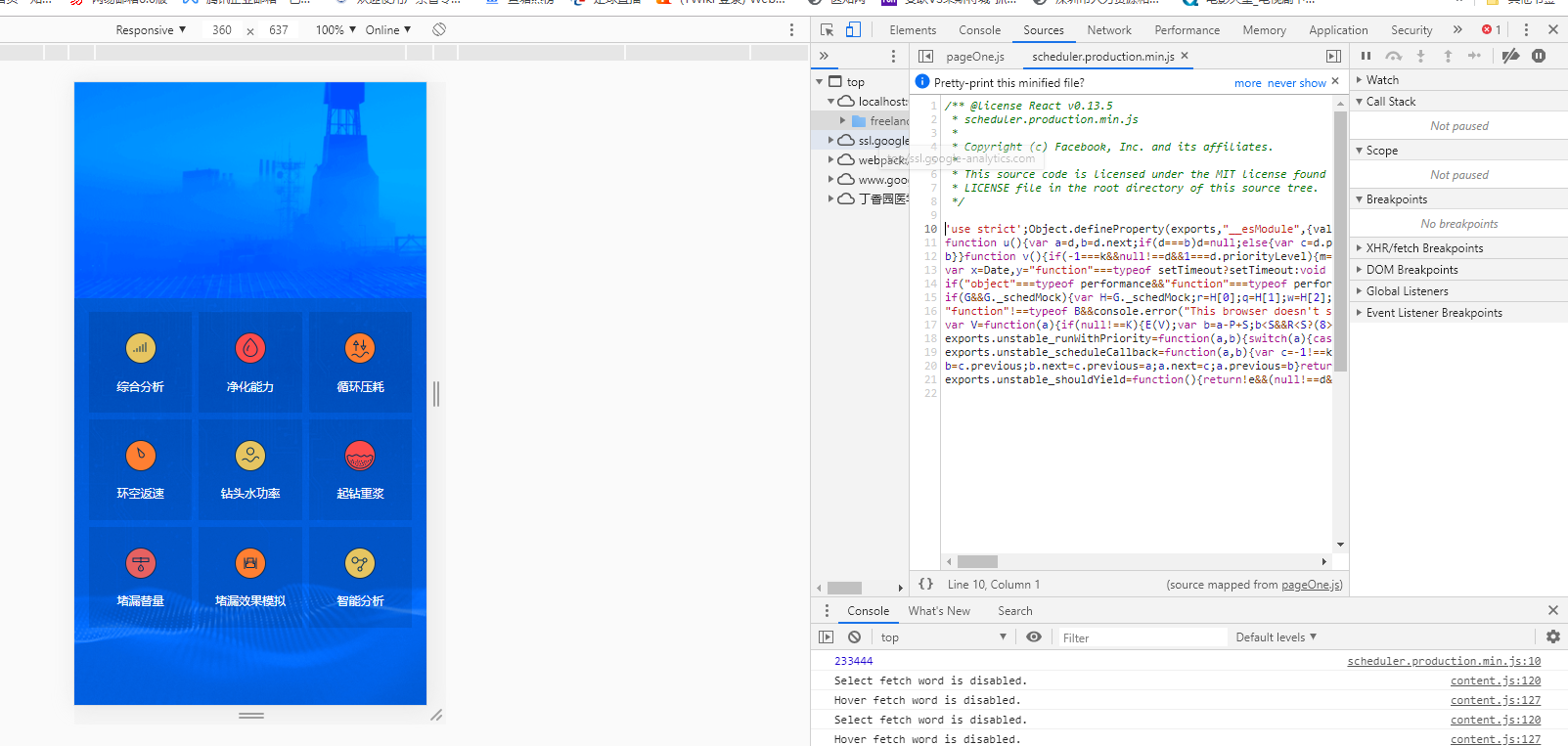
2. production 模式下
选择 cheap-module-source-map