版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
源代码如下:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.0.min.js"
integrity="sha256-cCueBR6CsyA4/9szpPfrX3s49M9vUU5BgtiJj06wt/s="
crossorigin="anonymous"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
<script src="https://unpkg.com/[email protected]/dist/react.js"></script>
<script src="https://unpkg.com/[email protected]/dist/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-bootstrap/0.30.5/react-bootstrap.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
<style>
.vertical-align {
display: flex;
align-items: baseline;
}
.vertical-align .top {
align-self: baseline;
}
.vertical-align .center {
align-self: center;
}
.available {
color: green;
font-weight: bold;
}
.discontinued {
color: red;
font-weight: bold;
}
</style>
<script type="text/babel">
var ListBox = React.createClass({
render: function() {
return (
<button type="button" className="list-group-item" id="product-list">
<div className="row vertical-align">
<div className="col-sm-8 top">
<h4>Top Label</h4>
<p>10 boxes at 20 bags</p>
</div>
<div className="col-sm-3 text-right top">
<h4>
99.99
<small className="text-muted"> EUR</small>
</h4>
<p>Available</p>
</div>
<div className="col-sm-1 center">
<span className="glyphicon glyphicon-chevron-right pull-right" aria-hidden="true"></span>
</div>
</div>
</button>
);
}
});
var ProductList = React.createClass({
render: function() {
return (
<div className="list-group">
<ListBox />
<ListBox />
<ListBox />
</div>
)
}
});
ReactDOM.render(
<ProductList />,
document.getElementById('product-list')
);
</script>
</head>
<body>
<div class="container">
<div id="product-list"></div>
</div>
</body>
</html>

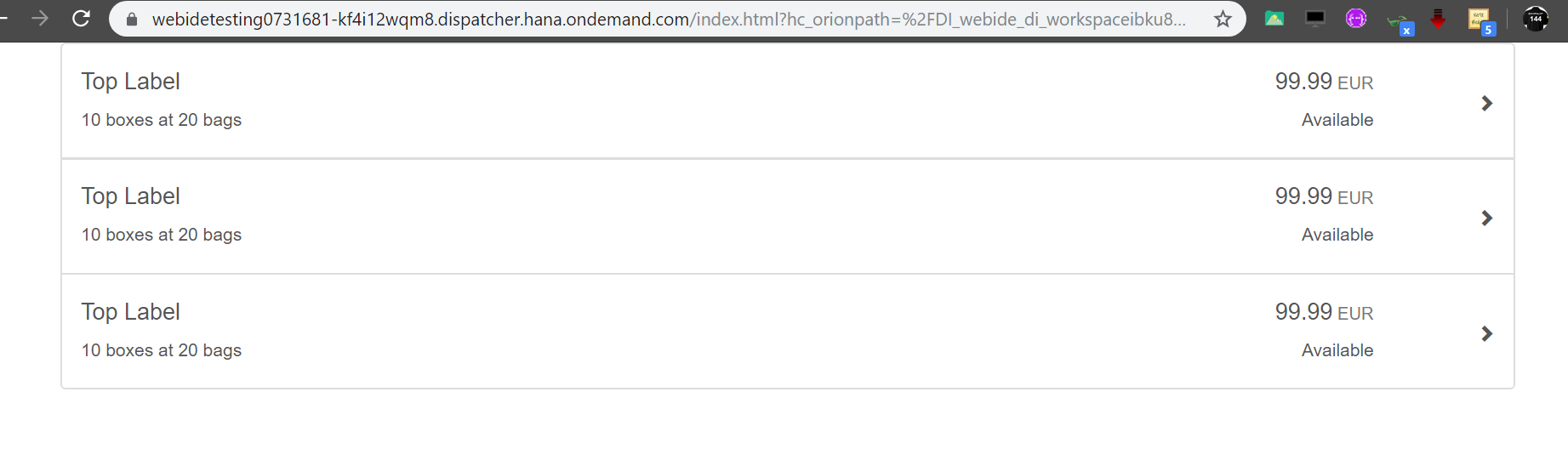
效果如下:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":
