版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
根据css和我初学得htlml所组成
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
img{
width: 100px;
height: 100px;
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
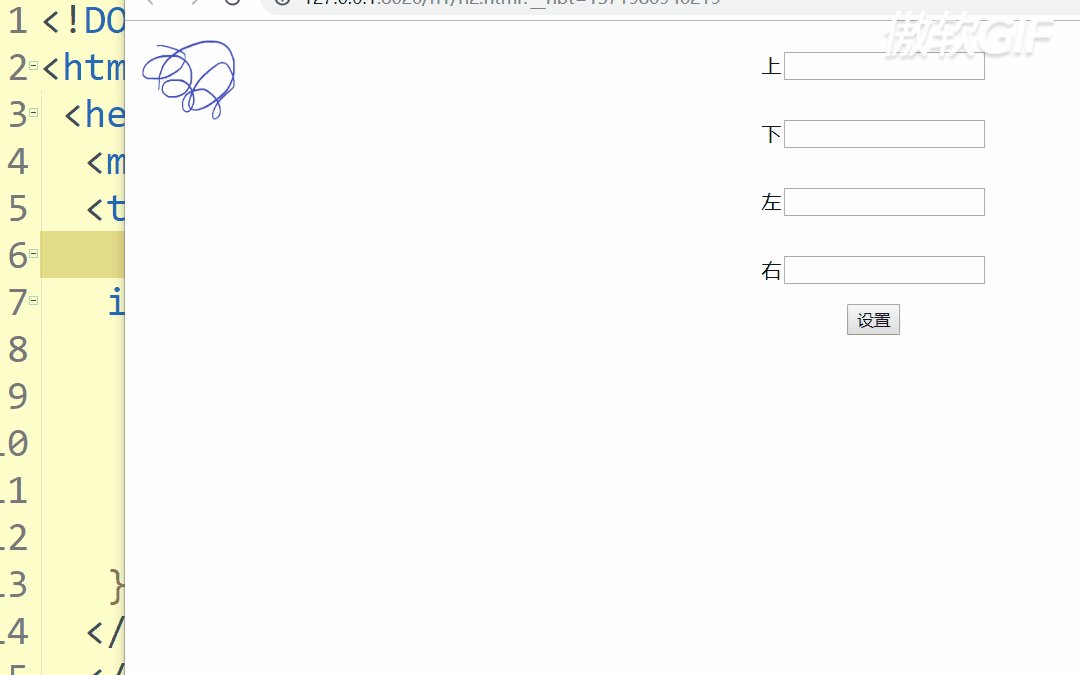
<div style="position: absolute; margin-left: 500px;">
<table border="0" style="margin-bottom: 100px" cellspacing="0">
<div>
<tr><td><p>上</p></td>
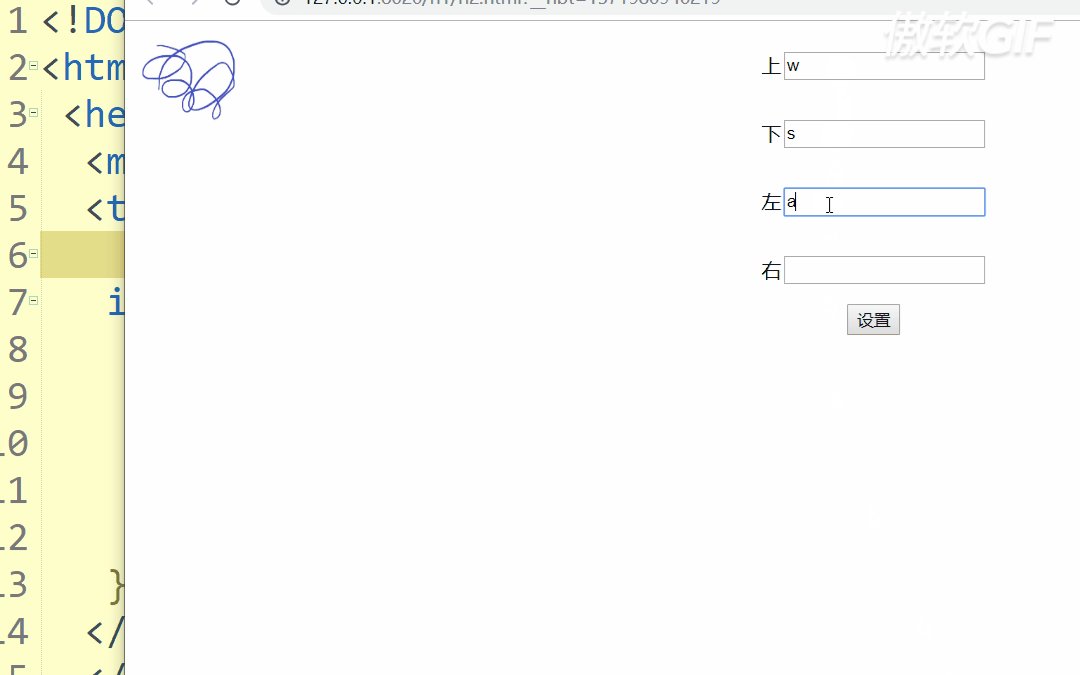
<td><input type="text" onkeyup="Adove()" />
</td></tr><tr><td><p>下</p></td>
<td><input type="text" onkeyup="Below()" />
</td></tr><tr><td><p>左</p></td>
<td><input type="text" onkeyup="left()" />
</td></tr><tr><td> <p>右</p></td>
<td><input type="text" onkeyup="Right()" />
</td>
</tr>
<tr>
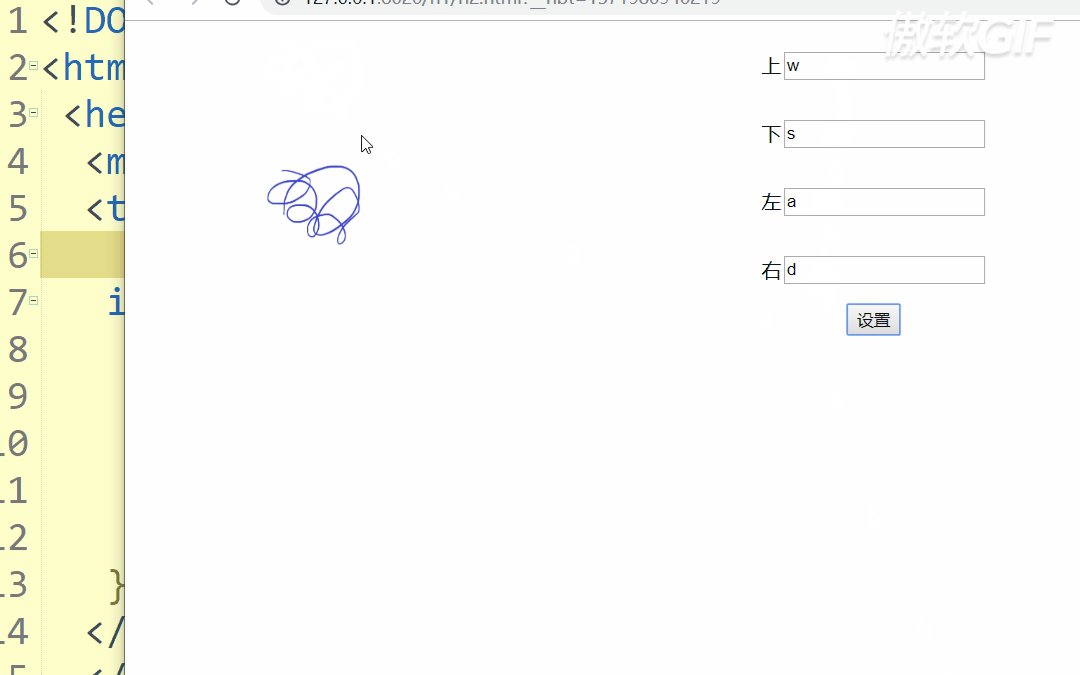
<td colspan="2" align="center"><input type="button" value="设置" onclick="c()" />
</td>
</tr>
</div>
</table>
</div>
<label id="show" />
<img id="img" src="img/timg.jpg" />
<script language="JavaScript">
var img = document.getElementById("img");
img.left = 0;
img.top = 0;
//创建变量
var Return;
var left2;
var right;
var bot;
var up;
var lef;
var righ;
var bont;
function c() {
up = Return;
lef = left2;
righ = right;
bont = bot;
}
//设置上键
function Adove() {
Return = event.keyCode;
}
//设置下键
function Below() {
bot = event.keyCode;
}
//设置左键
function left() {
left2 = event.keyCode;
}
//设置右键
function Right() {
right = event.keyCode;
}
//控制键位的上下左右
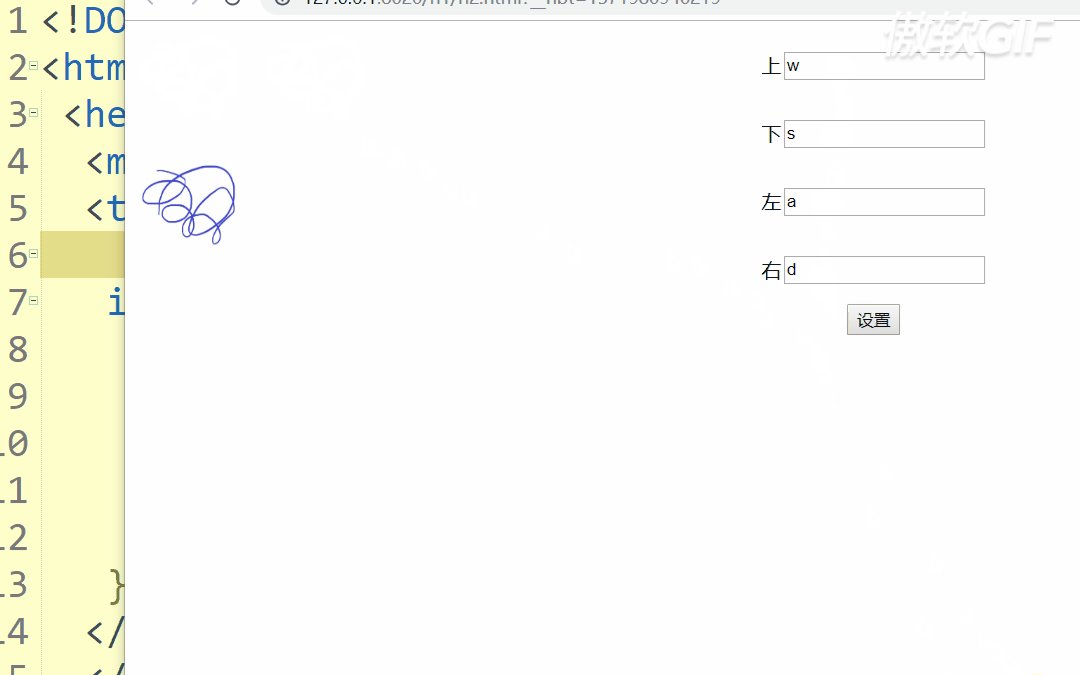
function m() {
if (event.keyCode == lef) {
img.left -= 100;
}
if (event.keyCode == up) {
img.top -= 100;
}
if (event.keyCode == righ) {
img.left += 100;
}
if (event.keyCode == bont) {
img.top += 100;
}
img.style.left = img.left + 'px', img.style.top = img.top + 'px';
}
document.onkeydown = m;
</script>
</body>
</html>