版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
演示及完整代码链接
主页面的设计要点
该音乐播放器主要由两大部分组成。
- 音乐播放模块
1.1 包含音乐图片,音乐标题,音乐作者,以及音乐专辑的展示。
1.2 音乐播放进度条,音量控制,歌曲播放暂停切换以及播放模式。 - 音乐列表
屏幕大于510px的时候直接显示,小于510px时通过音乐列表按钮来控制列表是否显示。
设计图
- 电脑版

- 移动版

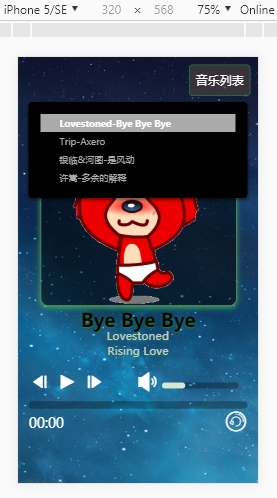
实际效果



部分功能详解
利用checkbox实现下拉框
利用 label标签的 "for"绑定到 checkbox复选框,从而实现。
<!--屏幕小于510px显示-->
<label id="menu" for="drop">音乐列表</label>
<!--用于判断音乐列表是否选择-->
<input type="checkbox" id="drop">
<!--歌曲列表-->
<ul id="playlist">
</ul>
#playlist{
display: none;
}
#drop:checked ~ #playlist {
display: block;
}
#playlist{
position: fixed;
top:60px;
left: 4.5%;
background: black;
}