原文链接:
https://www.mk2048.com/blog/blog.php?id=h0cjbaa1b00j&title=Vue%E5%88%9D%E7%BA%A7-%E6%A0%B7%E5%BC%8F
整个网页不仅有标签还有css进行渲染,所以,现在讲讲在vue里面加入你想加的css。
在不用vue的时候,有一种内联方式加入css(大概是<div style="..."></div>),现在用Vue的话,例子如下
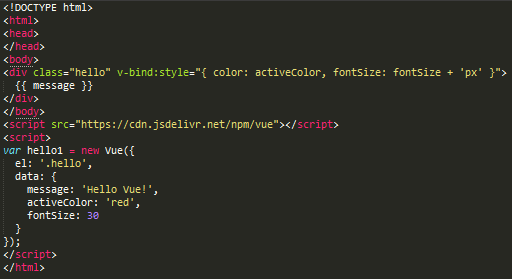
<div v-bind:style="{ color: activeColor, fontSize: fontSize 'px' }"></div>

页面展示为

但是这样写会觉得dom杂乱,不是很整齐,所以可以将样式绑定到对象上更好,写法具体是:
<div class="hello" v-bind:style="styleObject">{{ message }}</div>
前端展示和第一种写法一样。
这里要说明的是:1、在 style前面多了“v-bind:”,这也是vue绑定指令的方法,前面加了v用来标识,后面的bind是方法名称;2、如果dom里面有相同类名,但是js里面只有一个vue,则只对第一个类名生效;
更多专业前端知识,请上 【猿2048】www.mk2048.com