版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
博客概要
分享利用Axure的动态面板元件制作的“固定到浏览器”效果~
固定到浏览器

| 解释 | 在浏览器固定,位置不发生变化 |
|---|---|
| 效果 | 不随着页面的滚动发生位置的改变 |
| 【PS】 | 1.本次制作,样式简洁,请按需,自行美化 2.有多种制作方式,此次至制作了其中之一,其余后续分享 |
| … | … |
制作过程
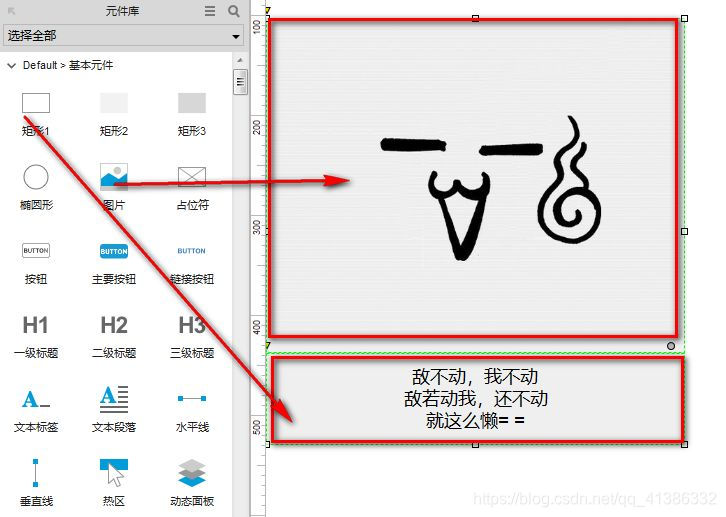
1.整体搭建

利用“图片”、“矩形”等元件搭建整体结构。
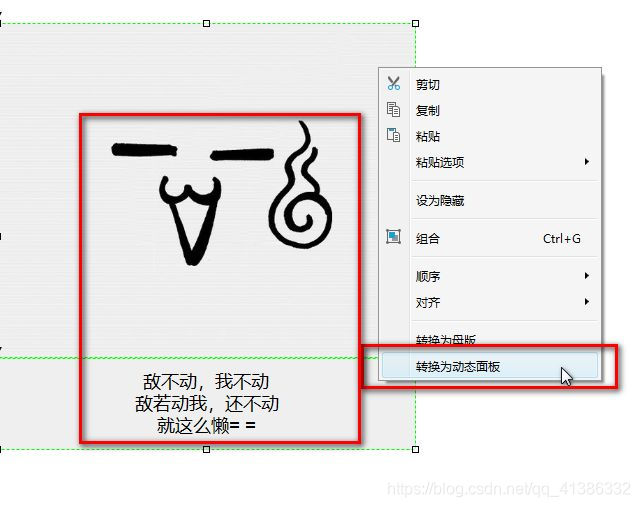
2.转化面板

- 选中全部元件
- 右击鼠标,选择“转换为动态面板”
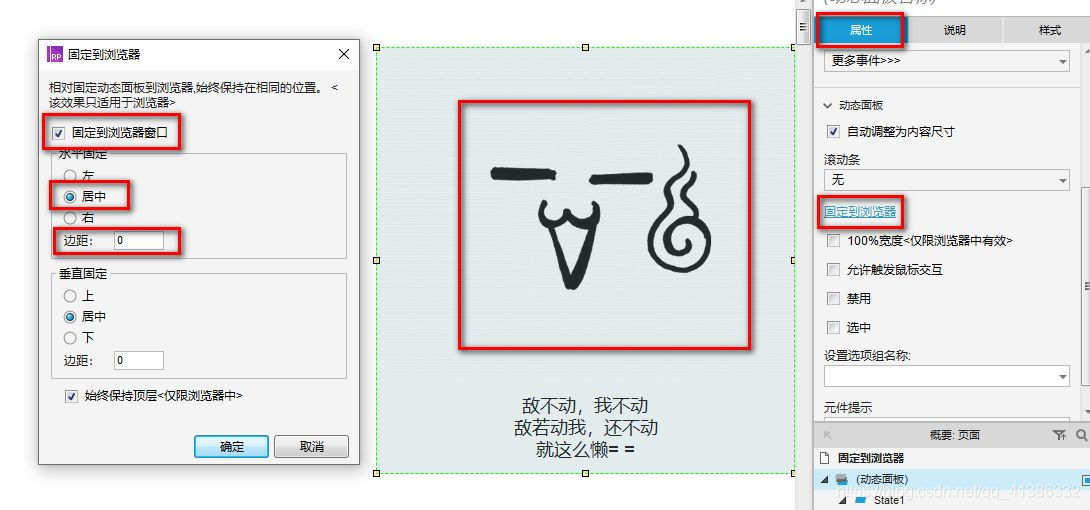
3.设置属性

- 选中“动态面板”
- 在“属性”栏点击选择“固定到浏览器”
- 在弹出框勾选“固定到浏览器窗口”
- 选择勾选固定方式
- 点击“确定”完成设置
4.效果展示


鼠标滚轮滚动查看效果~
总结
以上= =“动态面板之固定到浏览器”技能点get~