版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
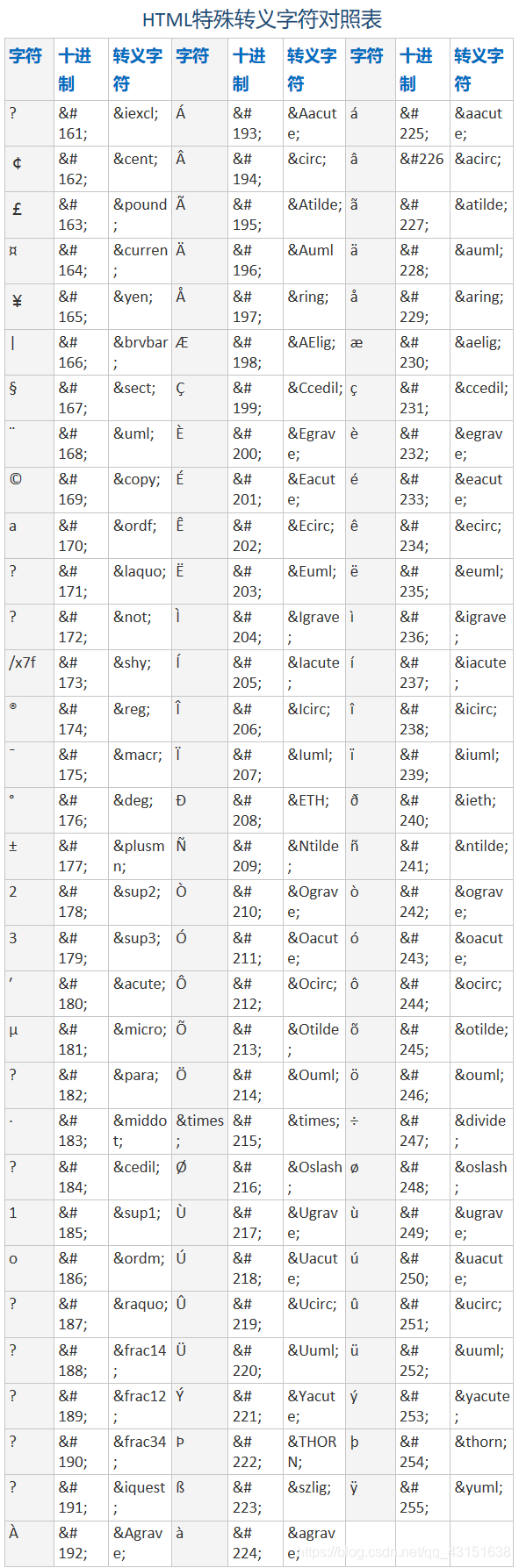
web前端开发第一阶段——清除浮动/选择器优先级/特殊转义字符
猜你喜欢
转载自blog.csdn.net/qq_43151638/article/details/102696879
今日推荐
周排行