版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
首先是hexo邮箱链接的设置。
- icon: fas fa-envelope
url: mailto:xuliang_yean@163.com
这里的坑是我把邮箱前面的mailto:给删掉了,博客一直报错404.
hexo博客的分类、归档
hexo博客都是基于Markdown语法的,所以打开后缀为.md的文件,也就是你已经写好的了博客,在文章开头加上下列几句话就好了:
---
type: blog
title: 常用的浏览器总结
categories: [学习笔记, 小知识点]
tags:
- 小tips
---
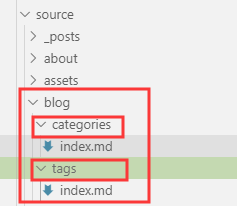
如果你下载的主题里面没有配置的话,需要自己在source文件夹(不是主题里面的source文件夹)下手动建立一个大的文件夹名为blog,里面包含两个文件夹,一个叫categories,另一个叫tags。依次在这两个文件夹里面建立index.md的文件。
文件结构是这样的:

categories里面index.md文件里面写上:
---
layout: category
index: true
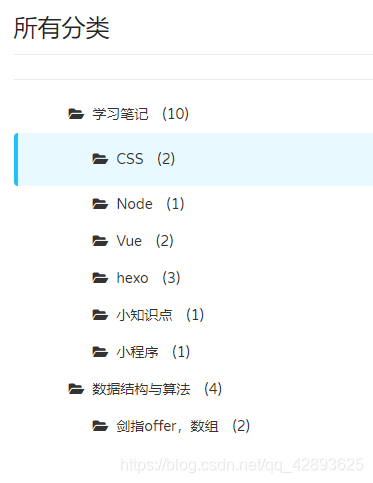
title: 所有分类
type: categories
---
同理,tags里面写上:
---
layout: tag
index: true
title: 所有标签
type: tags
---
然后就可以看到你的博客归档和分类啦~