版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
浮动:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
如果在页面中输入了3个div 标签,因为div是块级元素,所以这3个div各占一行,但是你为第一个div设置了float:right; 浮动是第一个div脱离就正常的文档流,所以第一个div的位置空间 也就空了出来,下面两个div 自动往上移占据第一个div的空间。

然后我为第一个div 设置浮动 float:right 这是你看效果

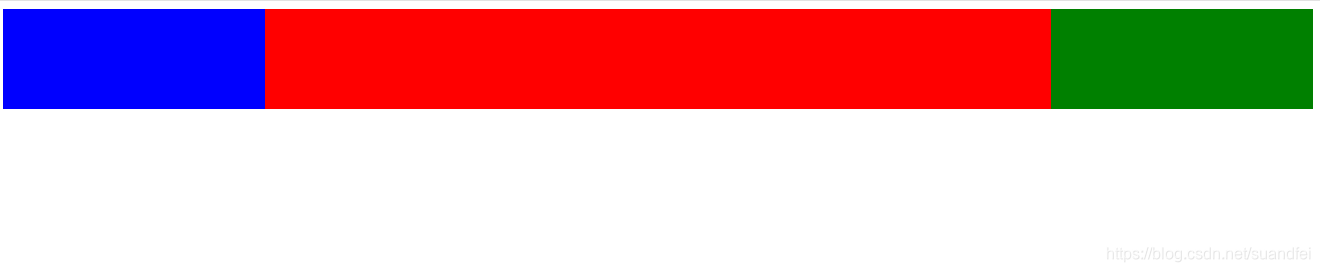
如果我们想让这3个div 在同一行其实很简单,只要为第二个div设置右浮动就好了,因为是这样:
## 浮动元素的左(或右)外边界必须是源文档中之前出现左浮动(或右浮动)元素的右(左)外边界。
所以 第二个 div 右外边界与第一个div左边界相对齐。又因为第二个div浮动了,也就是他占据文档的空间也就让出来了。所以第3个div自动向上补起来。 因为我这3个div width分别是20% ,60%,20%。所以长度正好等于浏览器长度。效果图: