打算自己写一点vue.js从入门到进阶的笔记,方便一些新手从头开始开发的时候,可以参考一下。
写的或许是很简单的文章,提供给新手参考。暂时都是一些入门级别的。
以后会慢慢的加深,进阶,写出一些更好,更完善,丰富的文章出来。
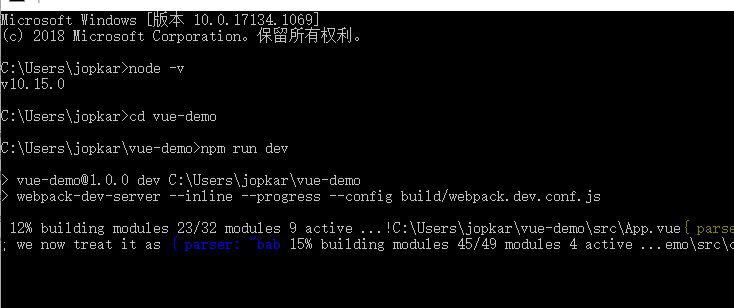
首先,要想写vue.js项目,你需要下载好的node.js,你可以在控制台下输入node -v查看nodejs版本,看看是否有安装好node.js

我这里是v10.15.0的版本,已经下载安装好了,具体的安装步骤自己网上下载一下安装包安装一下就可以了。
然后开始创建vue项目
在创建项目前,可以使用一下一个镜像,下载速度更快
使用国内的淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org
然后输入如下命令安装好vue-cli
npm install -g vue-cli

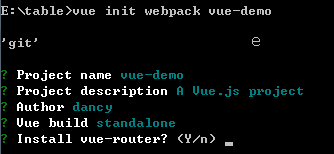
使用命令 vue init webpack vue-demo 搭建vue项目, “vue-demo” 是你的项目名称。

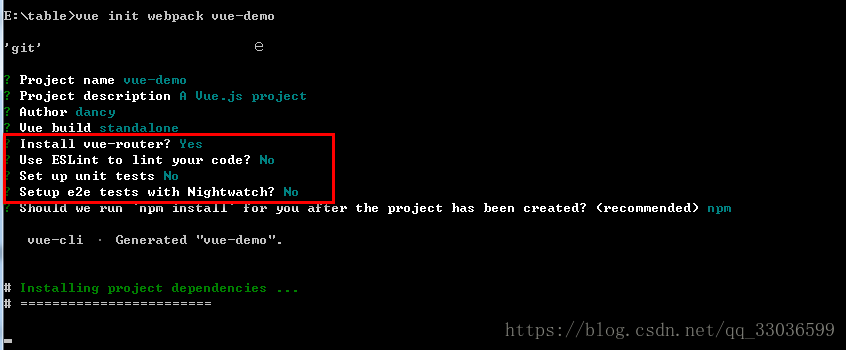
配置一下需要安装的vue环境

以上步骤完成之后,项目目录结构如下图所示,其中的src目录下的文件,就是我们自己需要使用到的文件了。

5) 执行 npm run dev 命令,启动项目


这时我们可以通过浏览器访问链接 http://localhost:8080 来访问项目了。这时页面如下图:

接着,我们添加一下自己写的入门的一个vue页面,功能就是从上面这个页面跳转到另一个vue页面上去,
使用到了路由的跳转,
1️⃣ 首先,在已经搭建好的环境的components下新建一个vue文件,作为我们自己的vue组件。

这里新建一个day01文件夹,里面创建一个HelloVue.vue文件
2️⃣ 然后在HelloVue.vue文件中添加以下代码,vue文件的格式分为三个模块,如下图所示,首先时template模板,然后是script标签及代码,最后是style样式
<template>
<div id="vue">Hello Vue.js! {{ message }}</div>
</template>
<script type="text/javascript">
export default {
name: "HelloVue",
data (){
return {
message: "你好啊!!"
}
}
}
</script>
<style type="text/css">
#vue{
color: green;
font-size: 28px;
}
</style>
3️⃣在项目搭建时生成的HelloWorld.vue文件中的template中添加一个链接,用于跳转至我们自己的组件内容。
<h1>
<router-link to="day01">跳转至HelloVue</router-link>
</h1>
这里有一个要注意的细节部分,那就是这段代码要写在全局最外层的<div>里面,因为vue.js只有支持一个<div>,否则写在<div>外面就冲突了
4️⃣ 接着,我们修改项目中的router目录下的index.js文件,这是一个vue-router的简单应用。对于路由,我们一般会想到宽带安装时我们使用的路由器,这里的路由主要是为了定义页面之前的跳转。在router下的index.js文件中添加以下代码:
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import HelloVue from '@/components/day01/HelloVue' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld }, { path: '/day01', name: 'HelloVue', component: HelloVue } ] })
5️⃣ 刷新一下浏览器就可以看到结果了

点击跳转至HelloVue
进入到新页面

好了,这一次的练习就到这里了,下一次会进行一个更有趣的练习,期待下一次的见面啦。