1. 交互式动态图表
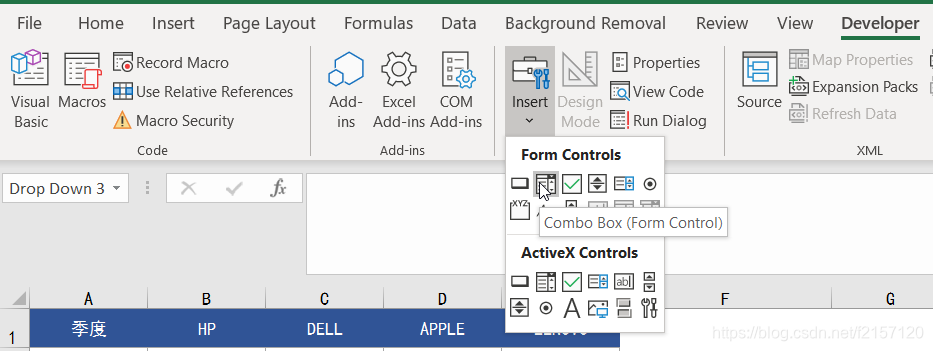
Developer > Insert > Combo Box(From Control)

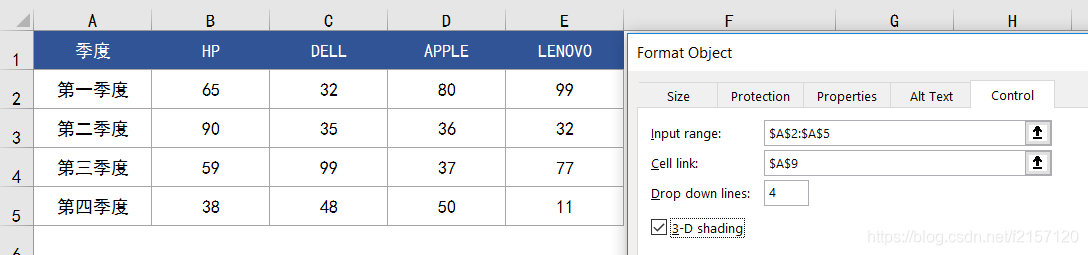
右键点击插入的控件,点击“Format Control”

设置”Input Range” 为$A$2:$A$5, Cell link: $A$9, Drop down lines: 4, 并选中3-D shading

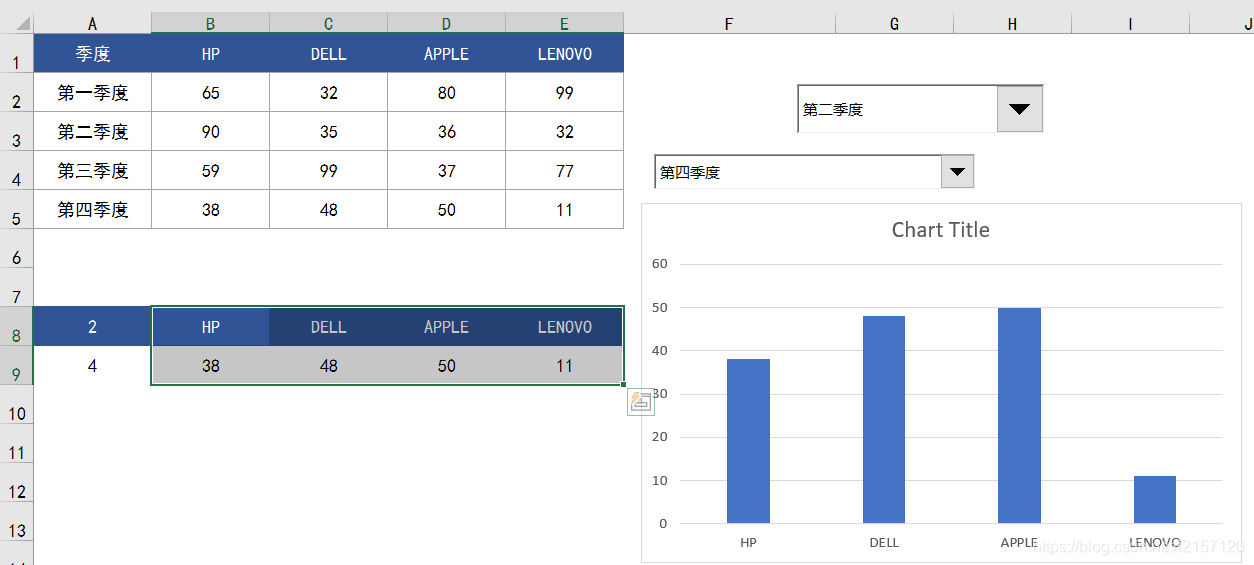
但是,此时选择第一到第四季度,显示的数字分别为1-4

复制标题行,将第1行标题复制到第8行,并在B9-E9分别应用index match函数,即可实现索引与内容一致。

$B$9: =INDEX($B$2:$B$5,$A$9,MATCH(B$8,$B$1:$E$1,))
$C$9: =INDEX($C$2:$C$5,$A$9,MATCH(C$8,$C$1:$E$1,))
$D$9: =INDEX($D$2:$D$5,$A$9,MATCH(D$8,$D$1:$E$1,))
$E$9: =INDEX($E$2:$E$5,$A$9,MATCH(E$8,$E$1:$E$1,))
也可以用以下命令,从左到右拖过去
=INDEX($B$2:$E$5,$A$9,MATCH(B$8,$B$1:$E$1,))
=INDEX($B$2:$E$5,$A$9,MATCH(C$8,$B$1:$E$1,))
=INDEX($B$2:$E$5,$A$9,MATCH(D$8,$B$1:$E$1,))
=INDEX($B$2:$E$5,$A$9,MATCH(E$8,$B$1:$E$1,))
选中辅助列,插入柱形图

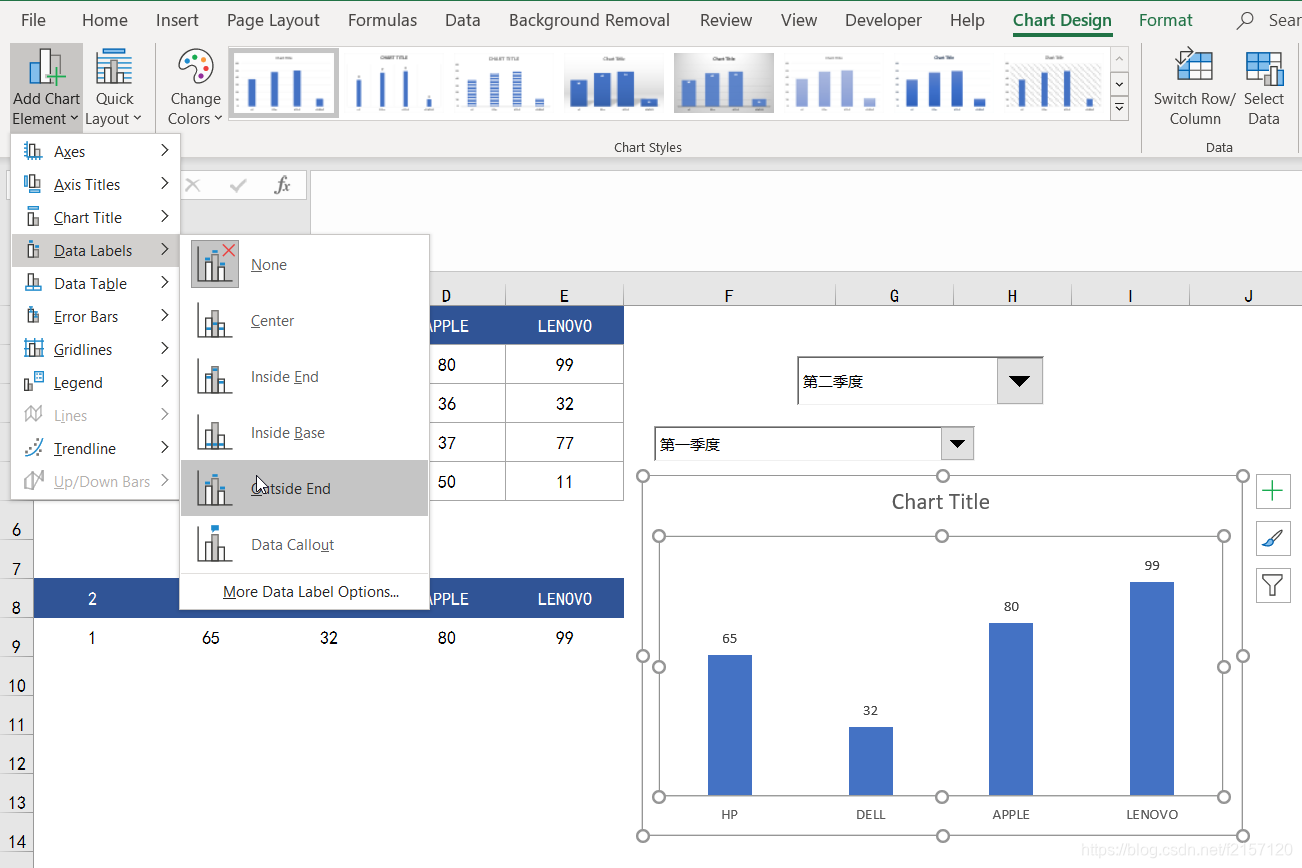
选中图表,Chart Design – Add Chart Element – Data Labels –Outside End,添加数据标签,并删除多余的内容,让图标看起来简洁

2. 实现数据随着光标的移动而移动
2. 进度条
开发工具---插入---进度条控件

控件上点鼠标右键---设置控件格式---

此时,移动控件的位置,$A$3单元格的数值会从1-12之间变化

设置新的一行,使其值与第2行的值相同
B2:=IF(INDEX($B$2:$M$2,0,$A$3)=B$2,B$2,NA())
C2:=IF(INDEX($B$2:$M$2,0,$A$3)=C$2,C$2,NA())
D2:=IF(INDEX($B$2:$M$2,0,$A$3)=D$2,D$2,NA())
。。。
插入图表,删除网格线,纵坐标轴,移动进度条,则数字会跟着变

选中图表,设置数据点格式---数据标记选项----内置----设置大小以及形状即可
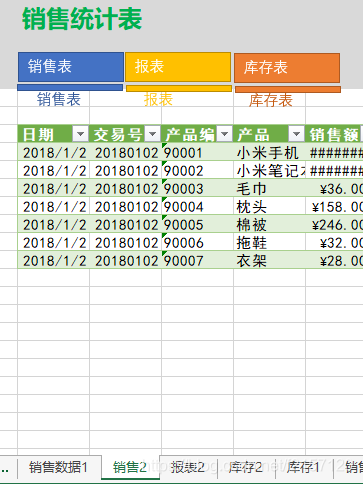
3. 切换式的销售表
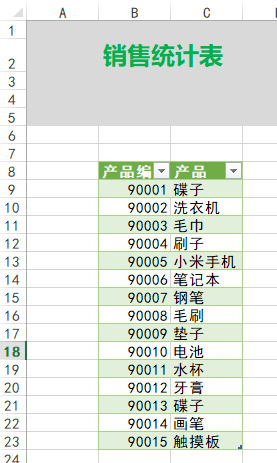
选中前5行,右键,设置单元格格式,填充,灰色,将单元格填充为灰色
B2格输入“销售统计表”,微软雅黑,18好字体,绿色

鼠标右键单元格,选择移动或复制,将原来的三份报表复制,并分别命名

从B8单元格开始,分别将原来的数据复制到新copy的三个表格上面



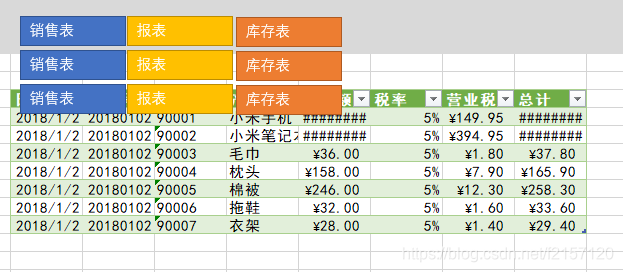
点击插入选项卡,插入三个矩形,制造按钮

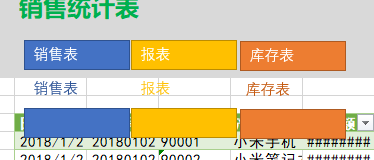
先制作三个按钮,然后将第二排按钮的字体颜色设置成与背景一样的颜色,边框100%透明;第三排的文字删除掉

将调整好格式的下图前第一行表格,分别复制到“销售2”,“报表2”,“库存2”三个表格中

设置第三行表格为白色填充

将第2/3行表格,分别放置到销售表/报表/库存表三个表格中,并覆盖第一行表格



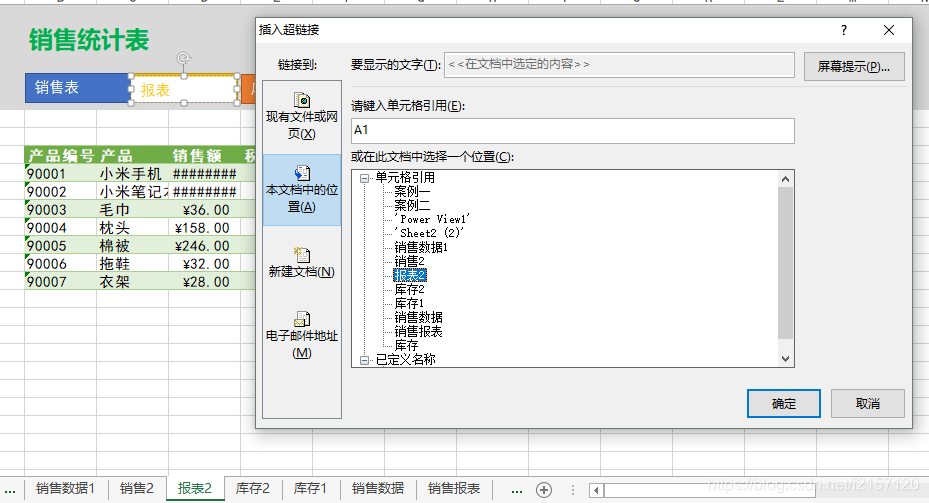
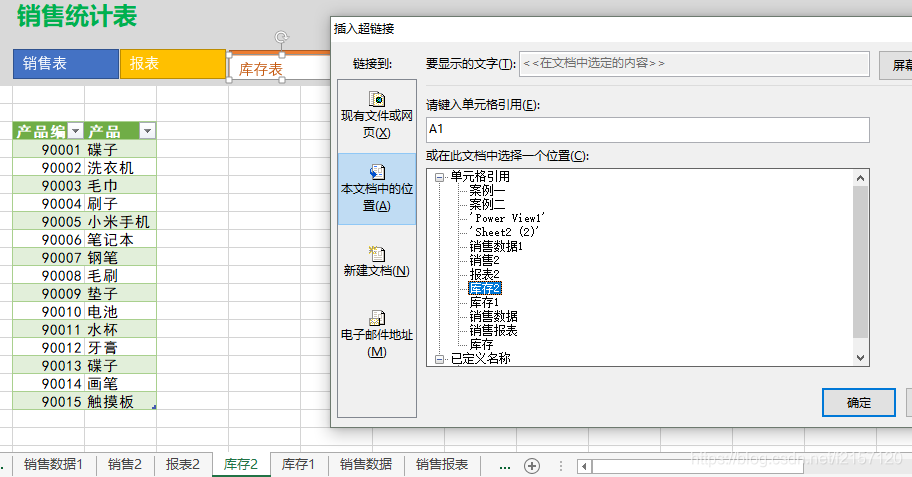
分别在“销售2“,”报表2“,“库存2” 三个表格中对“销售表”按钮/"报表”按钮/库存按钮建立超链接,其中“销售表按钮”对“销售2”;“库存表”按钮对“库存2”,“报表”按钮对“报表2”, 共创建9次超链接



完工