顾名思义,table标签作用是在网页界面上制作一个类似与Excel的表格;
相关标签:<table><tr><th><td>
相关样式属性:border text-align rowspan colspan background-color border-spacing padding vertical-align border-collapse
学习目标:在html创建表格,对于表格的总体属性进行调整、对表格中单元格的属性调整
默认标签属性:
标签table用于标记要创建一个表格
标签tr用于说明这是表中的一行
标签th、td用于说明行中的单元格格式:
th标签中的内容默认以粗体、居中的方式显示
td默认是左对齐 标签span格式
代码图示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<table>
<tr>
<th>姓名</th>
<th>电话</th>
<th>学号</th>
<th>年龄</th>
</tr>
<tr>
<td>SY</td>
<td>*****</td>
<td>***</td>
<td>18</td>
</tr>
</table>
<body>
</body>
</html>![]()
为表格添加属性:
Border :为表格的基本属性边框进行进行调整
For example: border= 1px solid red; //将表格的边框调整为 1像素大小 使用solid(实线) 颜色调整为红色 这点可以和字体标签的调整相互映衬 font (字体) 其中有 border/font 这两个样式属性可以在后面添加多个属性:浏览器会自动识别相应的属性并将其对应;
如:border: 1px solid red 中的 red就是对应的 border-color设置成1px
下面分别为 table th td 标签添加border样式属性 (此处使用分组选择器进行选择)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
table,td,th{
border: 1px solid red;
}
</style>
</head>
Border-spacing 可以调整单元格之间的距离:下面把距离设成0px;
设置时要注意:Border-spacing 在table中添加才可以实现

Border-spacing :设置单元格之间的距离 在使用有颜色的边框时,往往会产生:两种边框的颜色相邻——此时需要的另一种样式属性调节:border-collapse:collapse;是将两个单元格相近的的部分合并;

因为th,td为块状标签,即可知道在标签中的文字可以通过text-align和C调整文字在单元格的垂直和左右位置;
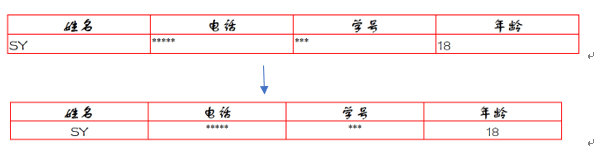
步骤:一、现将表格宽度变大:width: 70%
二、text-align: center;(文本位置:居中(块标签))
vertical-align: top;(垂直方向上顶置)

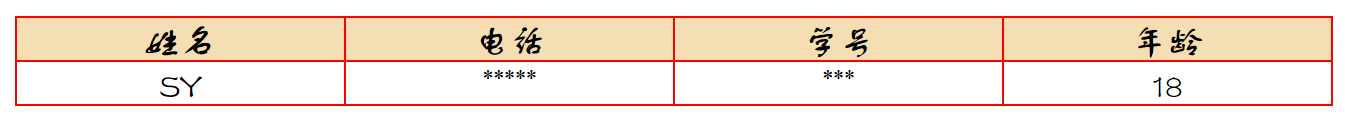
Background-color设置背景色
设置背景色:Background-color:
下面展示在th行中添加wheat颜色后的效果

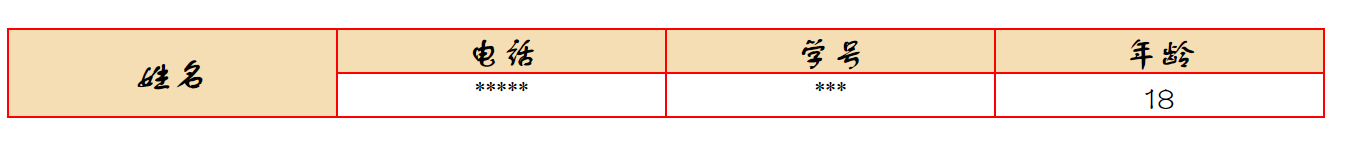
Rowspan、colspan 这是对标签:th与td 附加的属性:
相当于合并单元格,合并不同行单元格可以使用rowspan ,合并不同列单元格使用colspan
下面使用rowspan将第一行和第二行的第一列元素合并:
<table>
<tr>
<th rowspan="2">姓名</th>
<th>电话</th>
<th>学号</th>
<th>年龄</th>
</tr>
<tr>
<td>*****</td>
<td>***</td>
<td>18</td>
</tr>
</table>
大家可以尝试一下在网页中做一下这个内容当做练习,加油

Padding 作用是设置单元边缘与单元内容的距离