前面我们说过,资源作为一种用户可访问的信息,是restful应用程序的核心概念,并且我们能够使用标准化的 url 地址来访问我们应用开发的资源。那这些概念,到底在我们 Rails 框架中是怎么应用和实现的呢?
(一)控制器的创建标准
前面我们说 MVC 架构的时候,我们说了使用 generate 创建控制器的相关方法,前面我们给控制器的命名是比较随意的,我们说我们增加某种功能的时候,我们就去创建一个控制器响应请求,当时我们创建了一个控制器叫 welcome,表示我们添加一个功能叫欢迎,但实际上我们这种说法是不准确的,或者说不全面的,当我们学习了rest 风格架构之后,我们可以回过头来去修改下这句话,那就是说当我们添加一类功能,比如说欢迎功能,或者需要添加一组资源的时候,我们就去创建一个控制器,那这就是我们创建控制器的大致标准。
-
控制器的创建标准
-
一类功能
-
一组资源
-
在 Rails 应用程序中,一个控制器往往对应于一类功能,比如说欢迎功能,或者说一组资源的操作,比如说微博资源,新闻资源等等;并且说控制器对应一组资源的情况,其实是占大多数的,那这样做到底为什么呢? RESTful 带给 Rails 框架一个非常大的好处就是,它给我们提供了一个非常标准化的方式去命名和组织控制器以及控制器中的 action。什么意思?比如说在没有 RESTful 之前,我们书写请求的方式是:控制器+ action的名称,向前面我这样创建虽然简单可行,但是并没有什么原则和规律,可能张三写的时候,控制器叫 welcome ,action叫 first,但让李四来写,又会是另外一种情况,这完全凭个人喜好,不是标准化的东西,那这不符合我们Rails 框架的开发准则的,同时我们的程序也不容易维护,也会出现同一个控制器放置了与这个控制器不相关的 action,造成代码的臃肿和过于庞大,那我们有了REST 架构风格之后,我们对一个控制器对应一组资源,同时呢,对于同一种资源,我们不同的访问方式来实现不同的 action,这样来说,对于控制器的命名以及功能的组织,就非常的清晰明了了。
(二)7种常见的资源访问方式
rails 框架有一个特性,就是约定大于配置;它自己以及约定了一些约定,只要我们按照这个约定做就可以了,当然前提是你要了解这个约定是什么意思,怎么用
- 如果我们要给 Rails 框架添加一个书籍资源(资源的名称我们一般使用复数)
获取所有的书籍,它对应的 action 就是index 也就是索引,列出所有的内容
-
index
-
请求:GET
-
URL:/books
-
创建一个新书籍,它对应的 action 就是 create 也就是创建
-
create
- 请求:POST
- URL:/books
获取具体的某一本书,它对应的 action 就是 show ,也就是显示具体的某一本书
-
show
- 请求:GET
- URL:/books/[:id]
也是创建新书籍,它跟 create 的区别就是 create 是创建新书籍的函数,就是具体创建有它来完成,而new 是创建显示新书籍的页面
-
new
- 请求:GET
- URL:/books/new
-
其他的访问方式略
(三)创建一个简单的微博应用
- 第 1 步:创建一个新的工程:weibo
rails new weibo --skip-bundle
- 第 2 步:修改 gem 源
source 'https://gems.ruby-china.com/'
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby '2.5.3'
gem 'pg'
gem 'bcrypt'
gem 'bootstrap-sass', '3.2.0.2'
gem 'jquery-rails'
gem 'will_paginate'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '~> 5.2.2'
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
# Use Puma as the app server
gem 'puma', '~> 3.11'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 5.0'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
# See https://github.com/rails/execjs#readme for more supported runtimes
# gem 'mini_racer', platforms: :ruby
# Use CoffeeScript for .coffee assets and views
gem 'coffee-rails', '~> 4.2'
# Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks
gem 'turbolinks', '~> 5'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.5'
# Use Redis adapter to run Action Cable in production
# gem 'redis', '~> 4.0'
# Use ActiveModel has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use ActiveStorage variant
# gem 'mini_magick', '~> 4.8'
# Use Capistrano for deployment
# gem 'capistrano-rails', group: :development
# Reduces boot times through caching; required in config/boot.rb
gem 'bootsnap', '>= 1.1.0', require: false
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
group :development do
# Access an interactive console on exception pages or by calling 'console' anywhere in the code.
gem 'web-console', '>= 3.3.0'
gem 'listen', '>= 3.0.5', '< 3.2'
# Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring
gem 'spring'
gem 'spring-watcher-listen', '~> 2.0.0'
end
group :test do
# Adds support for Capybara system testing and selenium driver
gem 'capybara', '>= 2.15'
gem 'selenium-webdriver'
# Easy installation and use of chromedriver to run system tests with Chrome
gem 'chromedriver-helper'
end
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
- 第 3 步:运行 bundle 程序
cd weibo
bundle install
以下我们就要开始编写我们的微博应用,首先我们就要先考虑一下,既然我们的应用是微博,那是不是我们要有我们的微博资源,那么这个微博资源就承担了这个微博各种的访问功能,我们前面说一个控制器对应一个微博资源,那我们下面就要创建一个对应微博资源的控制器;
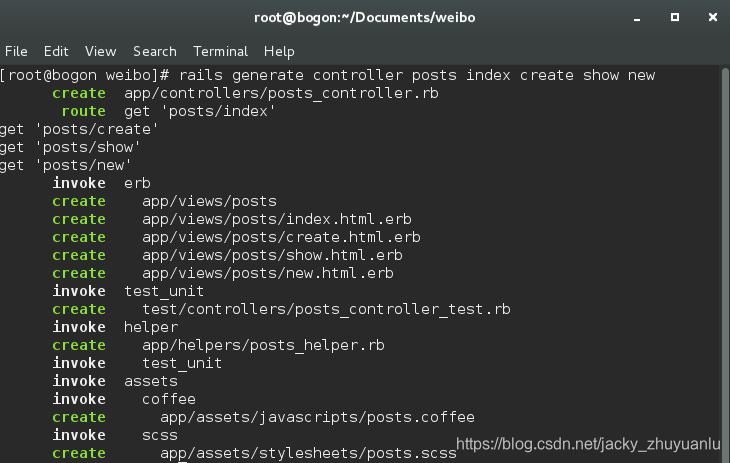
- 第 4 步:创建微博资源控制器(weibo资源posts)
rails generate controller posts index create show new

前面已经创建了访问资源的方式,那资源是由用户创建的
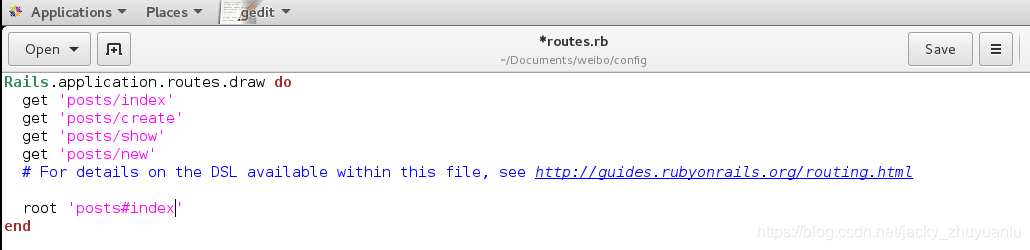
- 第 5 步:修改首页路由


- 查询 rails 工程目前的路由信息,可以显示rails 工程中所有已配置的路由信息
rake routes
那下面一个问题,我们之前说过一个资源访问的方式有 7 种,并且有时会存在一些自定义的 action 去完成一些我们特定的功能,那么如果对于每一个资源,我们都要把7种路由的方式都写一遍,会非常的麻烦,这时 rails 框架对于路由配置有一种更简便的方法,就是在路由中写入 resources 关键词。
我们在创建控制器的时候,我们说过这个控制器是对应微博资源的,并且资源刚创建时肯定是空的,所以就要给资源创建对应的数据库,只要存储了数据的地方,资源才能记录创建的数据,所以,只有控制器课视图是不能组成完整的资源的,我们还需要MVC 中的模型架构,下面,介绍一个rails 框架生成完整资源套件的方法,叫Rails脚手架。
- 第 6 步:rails 脚手架
通过前面的讲解,我们是不是发现创建一个资源还是很麻烦的,我们又要生成控制器,又要生成action动作,又要配置路由,还要添加模型,等等等等,那有没有什么方法能够帮助我们完成这些琐碎并且没有实际意义的工作呢?Rails框架的generate命令有一个参数叫做scaffold,直译过来就叫做脚手架,那脚手架是做什么的呢?rails脚手架这个参数是允许我们直接创建包括模型在内的,rails资源所有需要使用的全部内容,并且自动生成相当多的初始代码,比如说大量的视图代码,以及对应的action代码,在使用rails 脚手架创建微博资源之前,我们还要注意一个事情,就是我们创建模型,首先我们先要设计一个微博资源的数据字段
| 字段名(数据类型) | 字段用途 |
|---|---|
| id(integer) | 唯一标识一条微博 |
| content(text) | 微博的内容 |
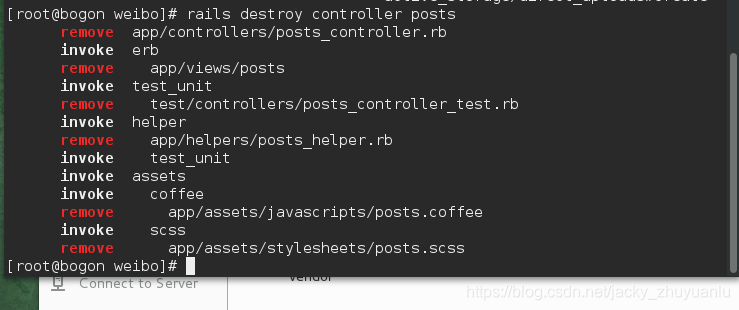
因为我想使用脚手架重新创建微博资源,所有我们要删掉我们原来创建的post 控制器等等的内容,这里我们使用destroy命令就可以了,rails就会删除所有与posts控制器有关联的文件

这里,还有一个要提醒大家,就是不要忘记删除首页路由的相关添加内容
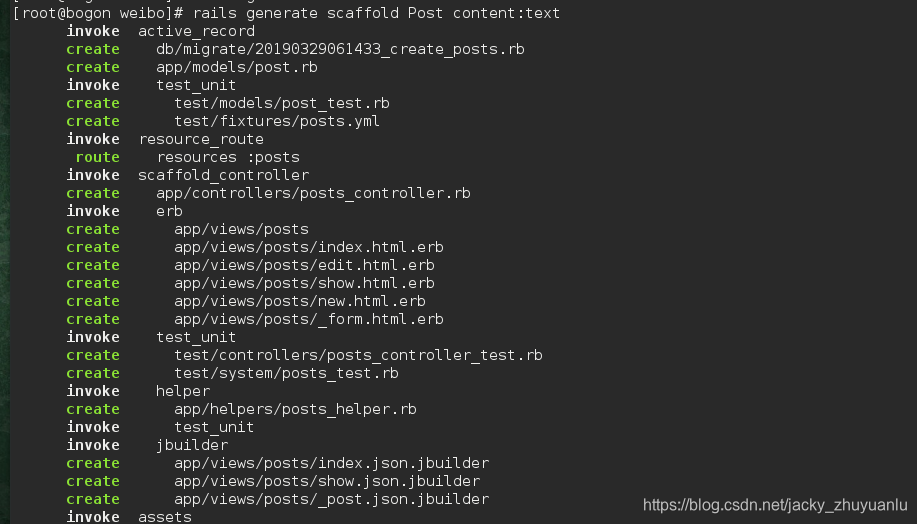
rails generate scaffold Post content:text
- 根据 rails 的约定,这里的post要使用单数形式,脚手架使用的名字和模型是一样的,是单数,而创建控制器使用的是复数,这里大家一定要注意。

- 第 7 步:运行数据库迁移命令
这个数据库迁移命令,它用于将我们设计好的数据表真正的在rails的工程中创建,之前我们只是生成了一个迁移文件,当然,这里我们不用深究,我们只要照做就可以了
bundle exec rake db:migrate