jacky 的一贯理念,学东西不要学表面,而要学本质。技术之上,永远都是哲学。
本文的视频演示如下:
https://v.qq.com/x/page/v0890lmkjfo.html
(一)PyQt5 的演变史
要说清楚 PyQt5 是什么,我们要先简要说说 Qt 是什么
1. Qt 是什么
先抽象的说 Qt 是什么?
-
Qt 是跨平台 C++ 图形用户界面应用程序开发框架,Qt 可以同时支持桌面应用程序开发、嵌入式开发和移动开发,覆盖了现在所有的主流平台。1991年由挪威奇趣科技开发;这个挪威的奇趣科技,jacky 再多说几句,这家公司还有很多著名的产品,比如说 Linux 操作系统上最流行的桌面环境之一 KDE,有 Autodesk Maya , 有 WPS , 有 YY 语音,有 VirtualBox ,有 Opera 浏览器,极品飞车,暴雪战网客户端等等,总之很牛X。
-
还有 Qt 的开发宗旨,jacky 是比较喜欢的:“Code Less; Create More; Deploy Anywhere”
2. QT Designer 是什么?
程序员制作程序 UI 界面,一般会有2种方法,利用 UI 制作工具和纯代码编写,像移动开发中的 Android 和 iOS 都是这样,在 PyQt5中,我们也有这么2种方式。
- QtDesinger 是专门用来制作 Qt 程序 UI 界面的工具,它使用起来非常简单,只要通过拖拽和点击就可以完成复杂的界面设计,而且还可以随时预览查看效果图。
3. PyQt5 是什么?
-
PyQt 是一个用于创建 GUI 应用程序的跨平台工具包,它将 Python 与 Qt 库融为一体。也就是说,PyQt 允许使用Python语言调用 Qt 库中的 API 。这样做的最大好处就是在保留了 Qt 高运行效率的同时,大大提高了开发效率。因为,使用 Python 语言开发程序要比使用 C++ 语言开发程序快得多。 PyQt 对 Qt 做了完整的封装,几乎可以用 PyQt做 Qt 能做的任何事情。
-
由于目前最新的 PyQt 版本是5.11,所以习惯上成为 PyQt 为 PyQt5 。
-
下面解释一个问题就是:是用 PyQt好,还是 QT 好???
- 其实关注这个问题的朋友可能是真的想知道答案,但是这个问题其实是个伪命题。与其说是 PyQT 好还是 QT 好,倒不如说你更熟悉于 C++ 开始还是 Python 开发。熟悉 C++ 就用 QT ,熟悉 Python 就用 PyQt。
(二)PyQt5 桌面 GUI 开发
本部分 jacky 偷个懒,转载一位网友的文章,我觉得很不错,分享给大家
http://blog.sina.com.cn/s/blog_989218ad0102wz1k.html
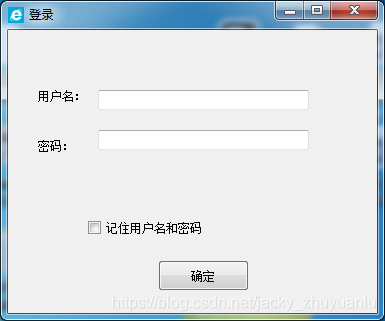
先看效果:

没错,学过C#的同学应该很熟悉这个界面,按钮风格和界面风格很相似,万万没想到,python也可以做出这样的界面。
2.1 安装python
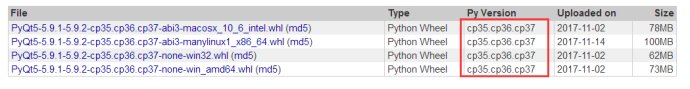
为啥要说这个,我们打开pip,搜索:PyQt5,或者直接打开下面的连接:
https://pypi.python.org/pypi/PyQt5/5.9.1

可以看到,PyQt5所支持的python版本是从3.5开始的,这点很重要。
找一个python3.5以上的版本安装:
https://www.python.org/downloads/windows/
2.2 安装PyQt5
推荐使用pip安装:
pip3 install PyQt5
等待片刻,继续安装PyQt5-tools
pip install PyQt5-tools
2.3 配置pycharm
官网下载安装pycharm:https://www.jetbrains.com/pycharm/
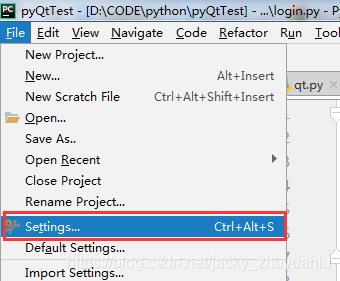
1、点击:File -》Settings

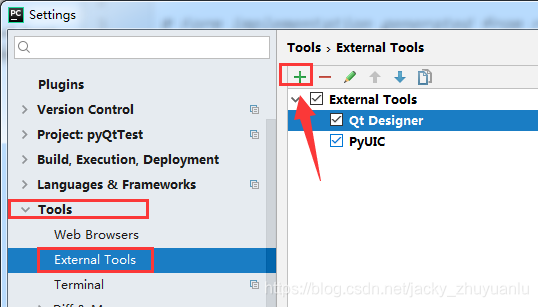
2、Tools -》 External Tools -》点击“+”号
(ps:下面是我配置好的,你的软件还没有很正常,继续往下看)

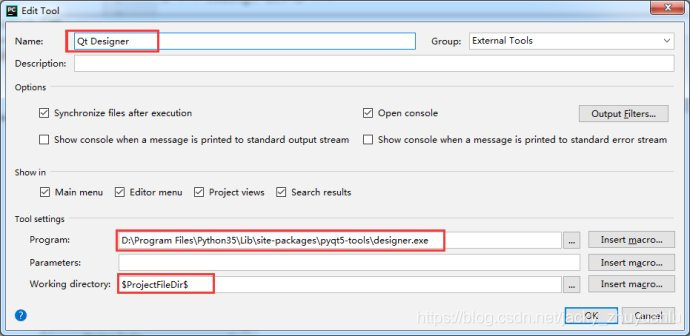
3、设置Qt Designer
修改三个地方,其他地方默认:
Name:Qt Designer
Programs:D:\Program Files\Python35\Lib\site-packages\pyqt5-tools\designer.exe
Working directory:$ ProjectFileDir$
(ps:Programs参数需要修改为你电脑里边的“designer.exe”路径)

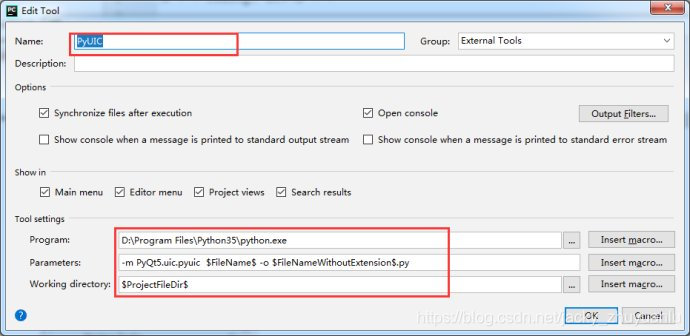
4、配置PyUIC
设置四个地方,其他可以默认(我也不知道怎么改,那就默认吧)
Name:PyUIC
Programs:D:\Program Files\Python35\python.exe
Parameters:-m PyQt5.uic.pyuic
-o
.py
Working directory:$ ProjectFileDir$
(ps:Programs参数需要修改为你电脑里边的python“python.exe”路径)

2.4 使用Qt Designer
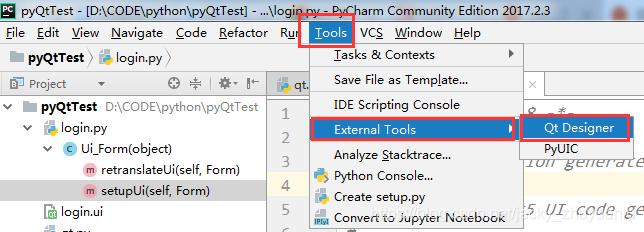
1、完成以上步骤之后,点击 Tools -》External Tools -》Qt Designer 启动我们的Qt Designer

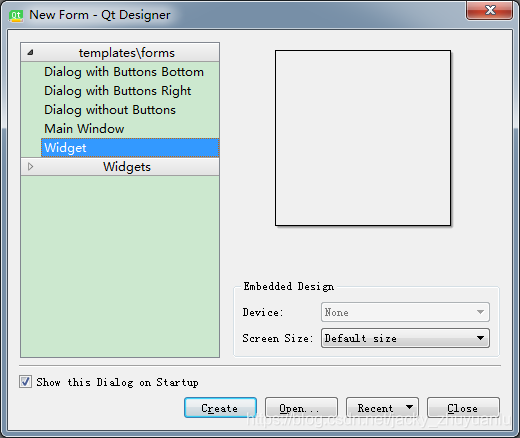
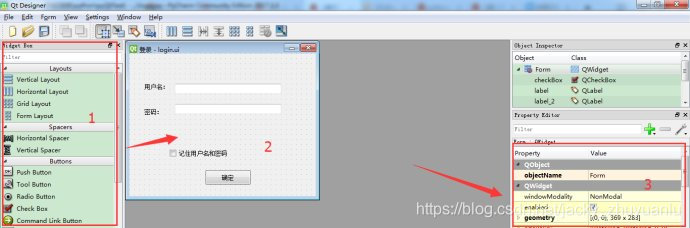
2、启动后选择:Widget,建立空白的窗口,点击 Create,其他默认就行

3、从左边 1区 拖拽,注意是“拖拽”控件到 2区,在 3区 中修改对应属性,很像vs有木有

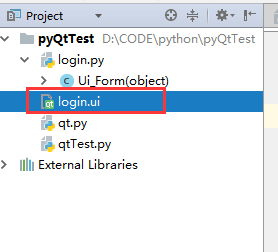
4、昨晚基本的界面设置之后,会看到同目录下生成了一个“.ui”的文件

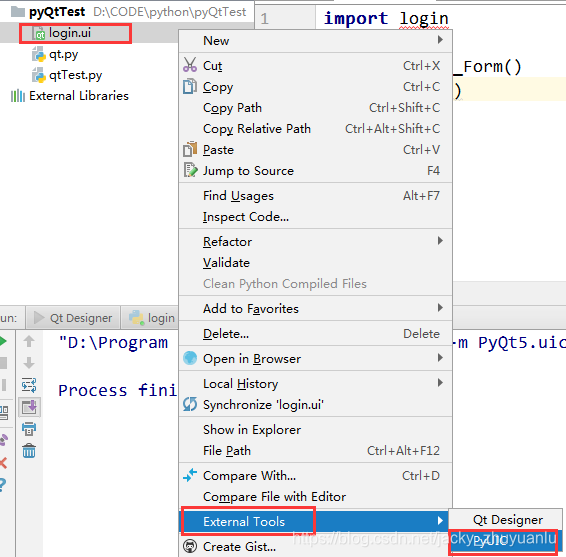
5、右键 External Tools -》PyUIC ,将“.ui”文件转为“.py”文件

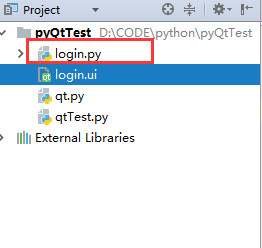
6、这时,如果一切正常,没有报错的话,会在同目录下生成对应的“.py”文件

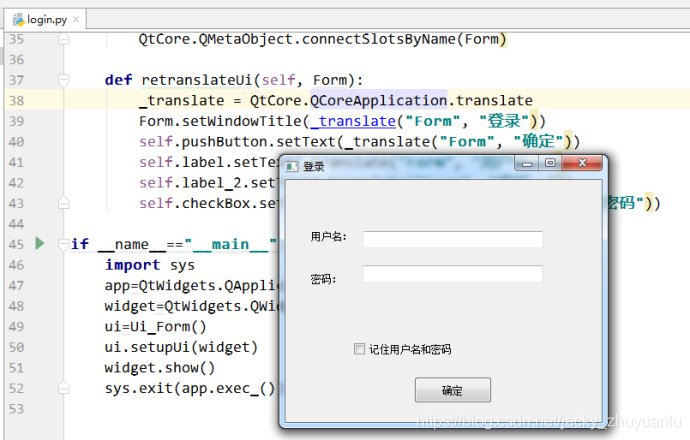
7、将下面的代码,放到生成的“.py”文件,放到最后就行(注意缩进)
if __name__=="__main__":
import sys
from PyQt5.QtGui import QIcon
app=QtWidgets.QApplication(sys.argv)
widget=QtWidgets.QWidget()
ui=Ui_Form()
ui.setupUi(widget)
widget.setWindowIcon(QIcon('web.png'))#增加icon图标,如果没有图片可以没有这句
widget.show()
sys.exit(app.exec_())
8、运行启动,好了,恭喜你,开启了pythonGUI

(三)一个登陆系统的实现
3.1 前面的补充
- 对于上面我转载网友的内容,jacky 这里补充几点:
- 我们下载 PyQt5 的时候,建议使用豆瓣源(什么是豆瓣源可以看我之前的文章)
pip install -i https://pypi.douban.com/simple/ PyQt5
pip install -i https://pypi.douban.com/simple/ PyQt5-tools
- 关于进阶学习我们还可以看以下资料
《PyQt5 教程》 http://code.py40.com/pyqt5/
3.2 Python 智能银行卡识别系统实现-登陆功能
- 完整代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'login.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(380, 245)
self.widget = QtWidgets.QWidget(Form)
self.widget.setGeometry(QtCore.QRect(50, 30, 291, 165))
self.widget.setObjectName("widget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.lineEdit = QtWidgets.QLineEdit(self.widget)
self.lineEdit.setObjectName("lineEdit")
self.verticalLayout.addWidget(self.lineEdit)
self.label_2 = QtWidgets.QLabel(self.widget)
self.label_2.setObjectName("label_2")
self.verticalLayout.addWidget(self.label_2)
self.lineEdit_2 = QtWidgets.QLineEdit(self.widget)
self.lineEdit_2.setObjectName("lineEdit_2")
self.verticalLayout.addWidget(self.lineEdit_2)
self.pushButton = QtWidgets.QPushButton(self.widget)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "智能银行卡识别系统 v1.0 login"))
self.label.setText(_translate("Form", "用户名:"))
self.label_2.setText(_translate("Form", "密码:"))
self.pushButton.setText(_translate("Form", "登录"))
self.pushButton_2.setText(_translate("Form", "退出"))
# 登录按钮
self.pushButton.clicked.connect(self.onclick)
#退出按钮
self.pushButton_2.clicked.connect(quit)
def onclick(self):
if self.lineEdit.text() == 'jacky':
if self.lineEdit_2.text() == '666666':
MainWindow.close(widget)
else:
self.lineEdit_2.setText('密码错误请重新输入')
else:
self.lineEdit.setText('用户错误请重新输入')
if __name__=="__main__":
import sys
from PyQt5.QtGui import QIcon
app=QtWidgets.QApplication(sys.argv)
MainWindow=QtWidgets.QMainWindow
widget=QtWidgets.QWidget()
ui=Ui_Form()
ui.setupUi(widget)
#widget.setWindowIcon(QIcon('web.png'))#增加icon图标,如果没有图片可以没有这句
widget.show()
sys.exit(app.exec_())