版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
业务场景介绍:
pc端支持微信支付 [ Native支付官方API] && 支付宝支付 [电脑网站支付官方API ]
订单生成逻辑:前端请求后端提交订单,后端去和微信或者支付宝对接生成订单(后续支付都是这个逻辑进行的对接)
一、vue中pc端微信支付怎么去玩?
这里大部分工作量是后端的事情,订单的生成由后端去和腾讯对接的,前端只需要负责将后端返回来的支付二维码(由后端生成的,有些情况也可以前端去对接订单生成之后由前端自己生成二维码,这种情况比较少)展示在终端供用户扫码即可:
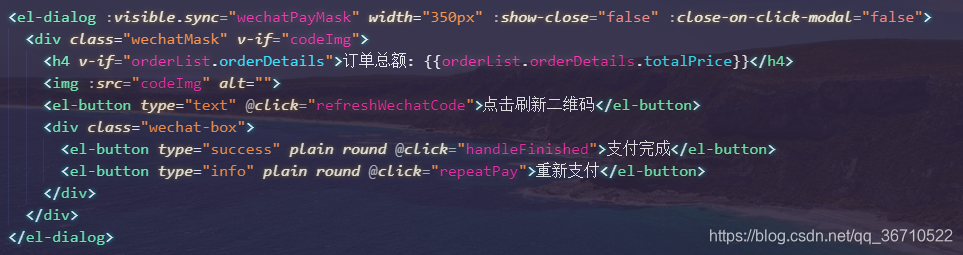
1.二维码展现窗口

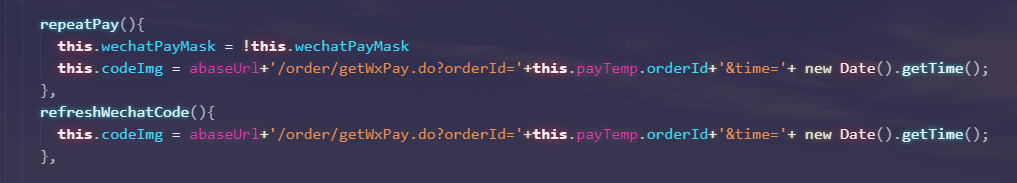
2.请求后端的支付二维码接口

3.唤起二维码支付页面

4.扫码完成支付即可,后续完成支付就是项目中的业务逻辑了。至此微信PC端支付已完成,前端的工作量是不是很少~
二、vue中pc端支付宝支付怎么玩?
上述微信支付这么简单,同理pc端的支付宝支付也很简单,因为业务层与支付宝做订单交互还是后端处理的,所以前端的工作量就相当简单。
1.这里需要一个承载页面,来承载后端与支付宝完成交互之后,请求后端支付接口会返回一个from表单,前端只需要负责把它展现给用户扫码即可,承接页面如下(为了方便ctrl+c这里贴代码):
<template>
<div v-html="html"></div>
</template>
<script>
import { videoPay } from '@/api/pay.js'
export default {
data(){
return{
html:''
}
},
methods:{
fetchVideoPay(){
let param={
orderId: this.$route.query.orderId
};
videoPay(param).then( res => {
this.html = res.data;
this.$nextTick(() => {
document.forms[0].submit()
})
})
}
},
mounted(){
this.fetchVideoPay()
}
}
</script>
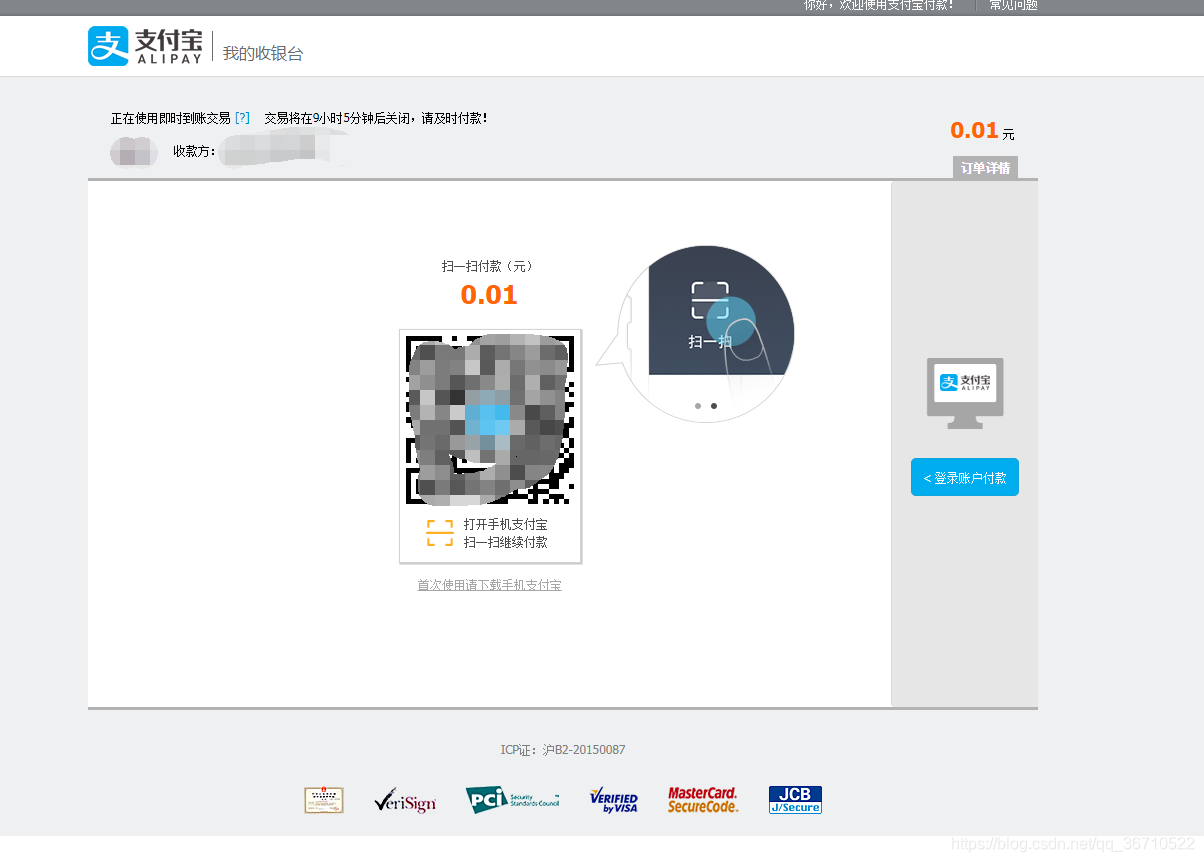
2.到达承载页面之后会出来支付宝的二维码页面:

3.用户扫码完成之后,进入支付宝倒计时页面后续就是业务逻辑处理了,至此支付宝PC支付也已经完成。
移动端H5支付(微信+支付宝)点击查看