https://blog.csdn.net/weixin_43606158/article/details/100531733
转载自这篇文章,如果可以用谷歌,很厉害
朋友们在开发过程中肯定会遇到没遇到过的东西需要去查资料啊,查各种资源等等,有很多种方法,比如:google,bing,baidu,CSDN,思否,掘金,简书,博客园,知乎等等等等太多了,笔者不一一述说,但是可能会浪费掉很多无用的时间在过滤文章上面,那么我们今天就来看看如果用我们的小技巧去帮助我们过滤文章!
不知道大家有没有听过 Google hacking语法?Google hacking语法其实就是黑客们利用Google提供的搜索功能查找它们需要的资源的一套规则,比如说查找网站后台,网官的个人信息,也可以查找某人在网络上的活动等等。。。
Google hacing语法除了Google,在百度上也有很好的支持,bing效果不太好。
这么强大的一套规则,如果用来平时我们开发的时候检索资料,会有什么效果呢?接下来我们一起实验一下!
第一个:site:可以限制你搜索范围的域名
你要搜索的内容 site: 网址(不加http与https的)
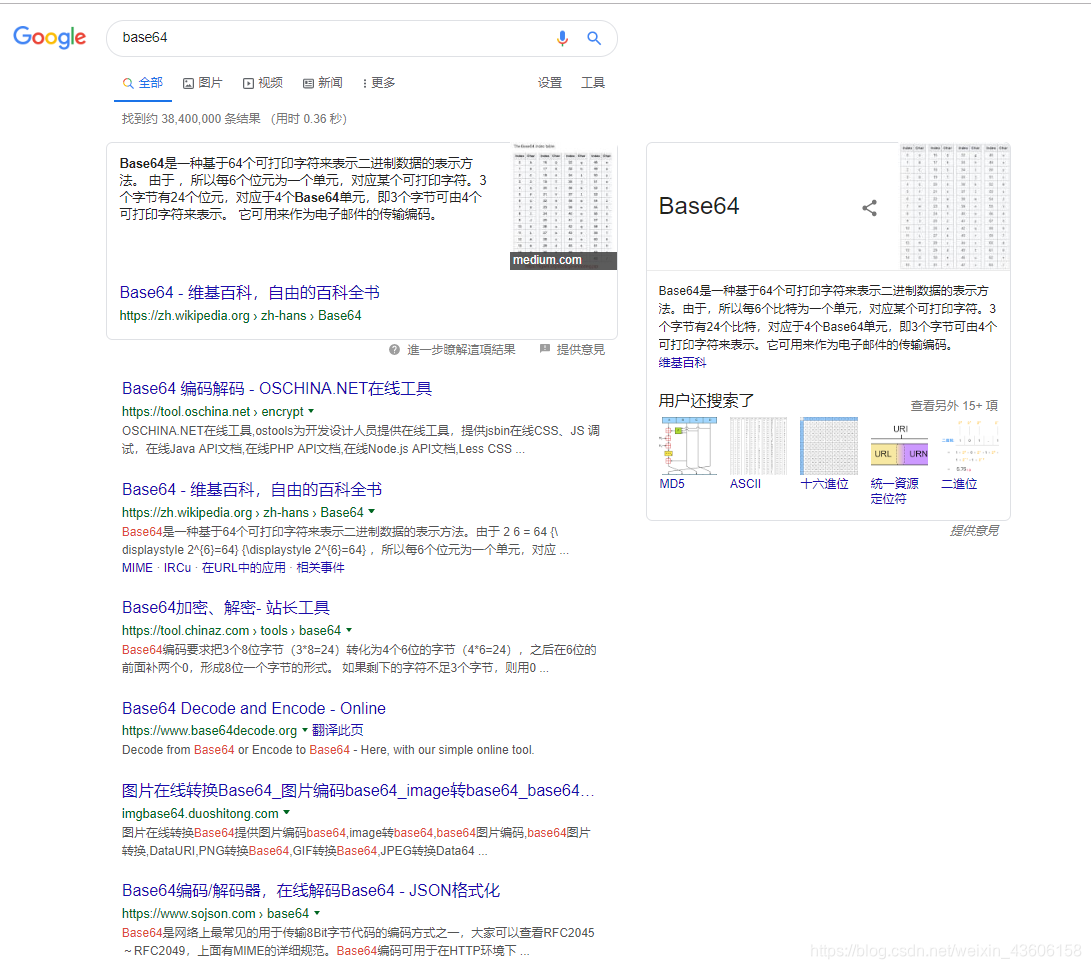
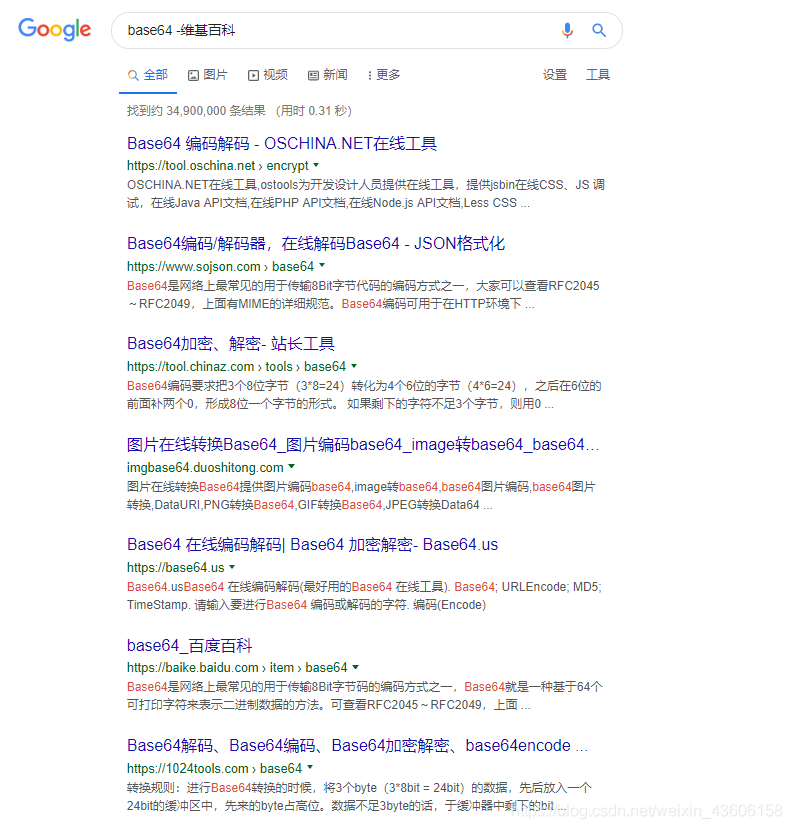
比如我们准备搜btoa(base64的编码函数),如果直接在搜索引擎上面搜base64编码是这个效果:

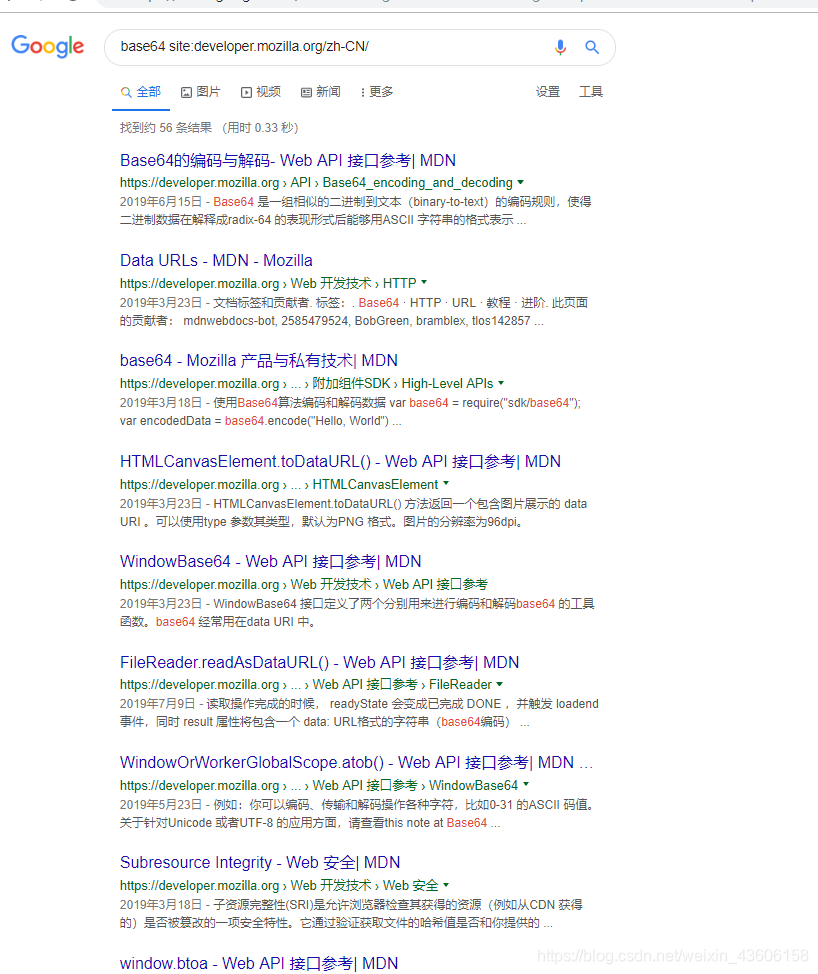
当我们加个site语法后:

这样就发现现在查出来的内容都是我site后面所写的网站里面的内容了。
注意点,site:后不要有https:\ 或者http:\ 不然不符合语法规则
进入到网页内部后想在根据关键字查找请使用ctrl + F这个键子组合基本上在任何软件里面都是用来搜索东西的,请记住。
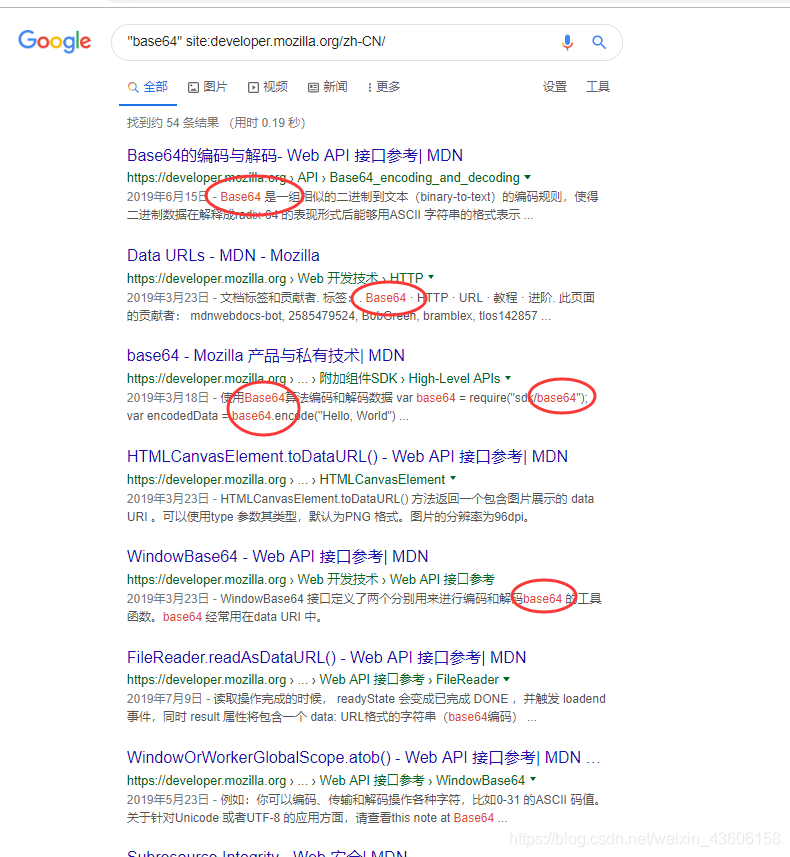
第二个:“特定内容”
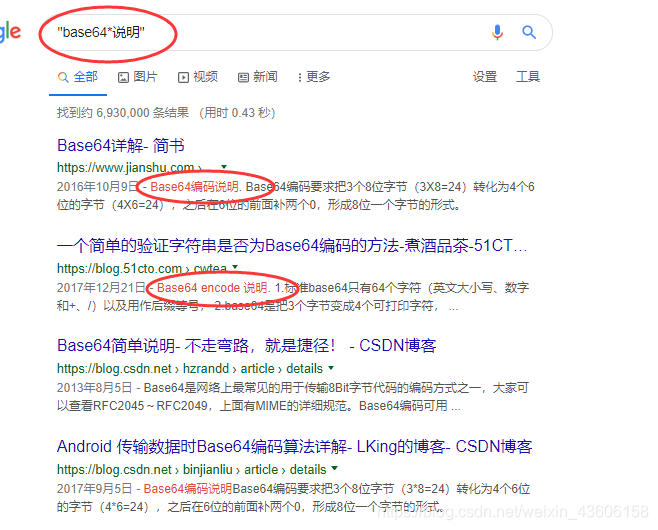
如果我们想要只显示base64,可以这么做,把搜索的内容放在引号中(不区分中英文的符号)。
"你要搜索的内容"
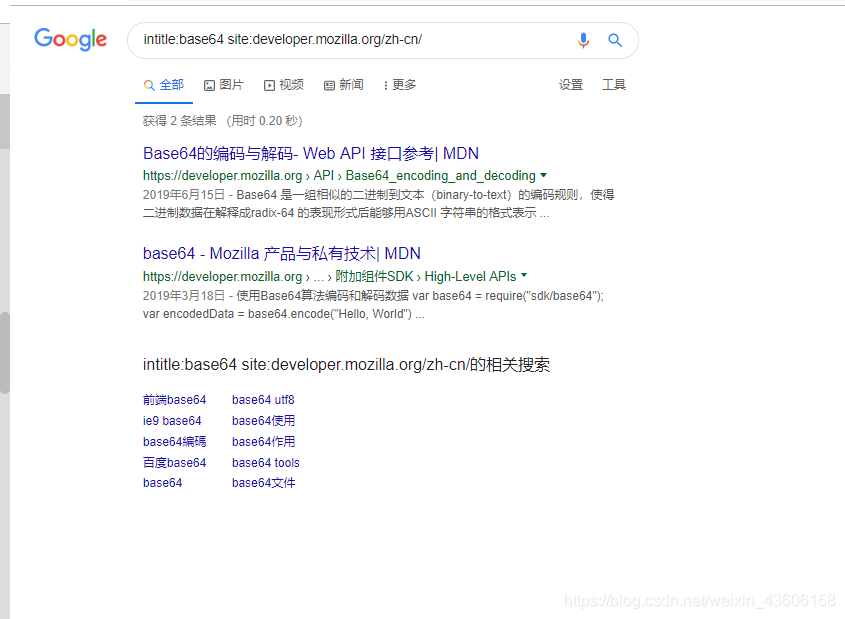
第三个:intitle:网页标题搜索
前面我们都很侧重于在文章页面内容的搜索,其实我们也可以在网页标题进行搜索。
intitle: "你要搜索的标题"

第四个:模糊查询
"*内容"
"内容*"
"内*容"
有的时候,我们想要搜索,但是关键词记不清楚了,其实吧,“模糊查询”也是可行的
语法很简单,就是用 * 代替。但是需要结合前面特定内容的查询,就是使用双引号
提醒:不要忘记双引号哦!
第五个:-从搜索结果中排除特定关键字
-要排除掉的关键字
没使用过滤的时候:

接下来我们把维基百科过滤掉:

注意:你搜索的内容要与 “-维基百科” 有个空格
第六个:OR 或者
内容 OR 内容
也有这种情况,我们想搜索 Vue 或者 React页面信息,只要出现一者即可,不要求页面中内容都完全检索存在才呈现给我们。
注意:OR两边有空格哈

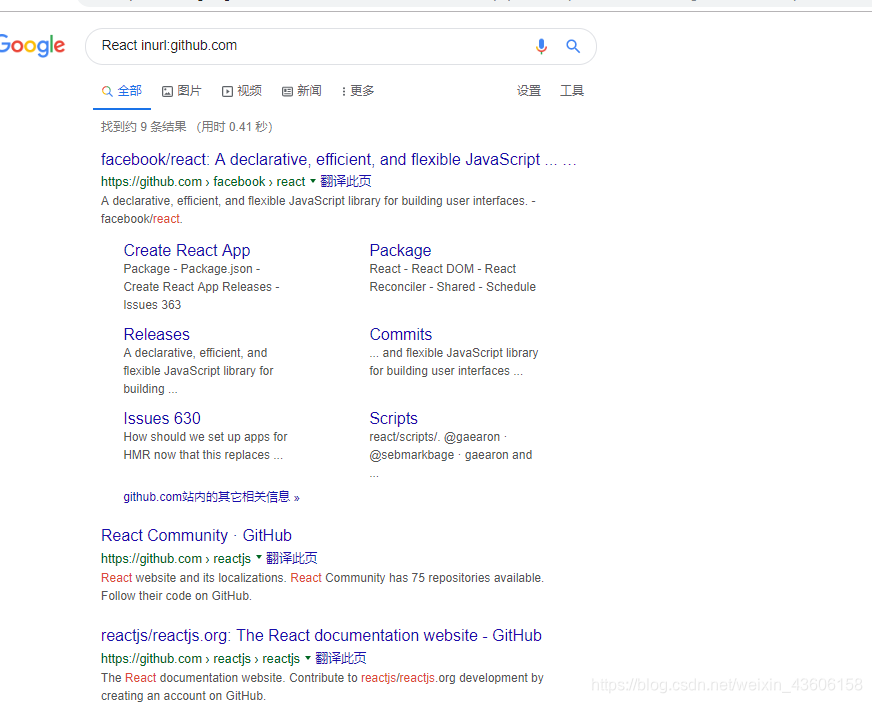
第七个:inurl 用于搜索网页上包含的url
要搜索的内容 inurl:要包含的网址

第八个:文件搜索
filetype: 搜索文件的后缀或者拓展名

第九个:项目搜索
在GitHub上找是一个非常好的选择,码云和扣丁也应该也有类似的搜索。
一般我会直接向他人提供github的高级搜索页面,项目嘛,能精确就精确呀!
高级搜索功能
地址 : https://github.com/search/advanced
可以限定范围的搜索 选择范围十分广泛 具体如下
基本上满足了所有的搜素需求
当然也可以使用搜索语法
这个类似于Googlehacking
在搜索栏中直接进行搜索 搜索的内容只局限于仓库名和仓库描述
关键词 in: readme
使用这种形式搜索的内容会限定在readme中
项目仓库的首页显示readme内容
也可以用来限定要搜索仓库的星星数量:
stars:>星星数量
stars:<星星数量
1
2
我最多就是使用这两种语法
详细的可以参考
基础语法 https://help.github.com/en/articles/understanding-the-search-syntax
官方提供的帮助文档 https://help.github.com/en/articles/getting-started-with-searching-on-github
最后请大家记住,Google hacking可以任意组合随意使用,上面的内容都可以随意拆分。
————————————————
版权声明:本文为CSDN博主「超级吴小迪」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43606158/article/details/100531733