版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<!-- <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>-->
<script type="text/javascript" src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
<div id="app">
</div>
</body>
<script>
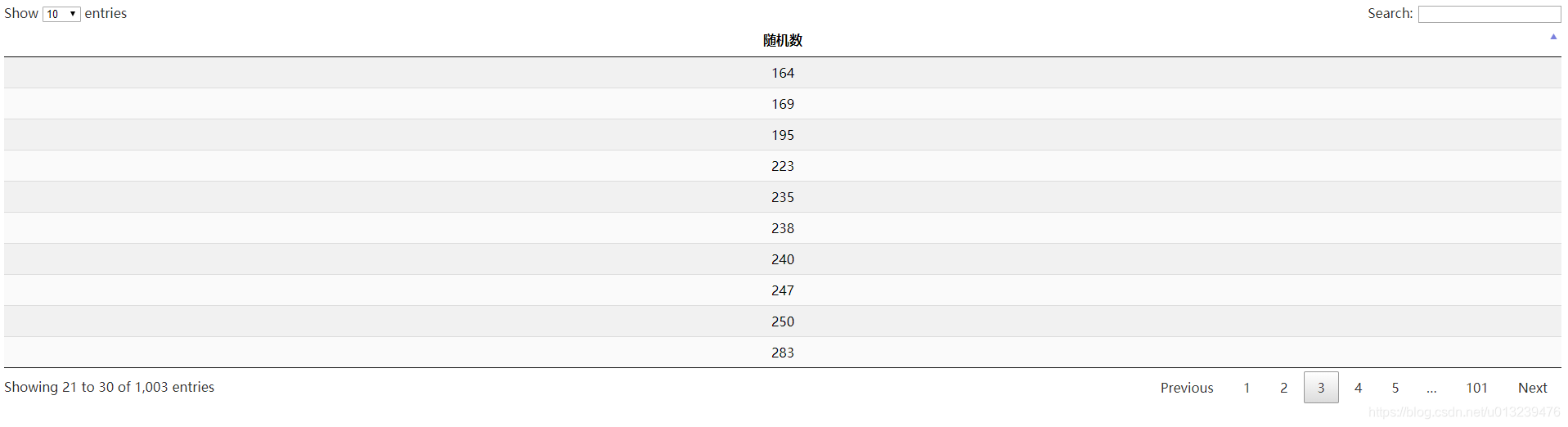
$('#app').html( '<table class="display" id="example"></table>' );//动态生成表格
$(document).ready(function () {
let dataset = [
['235'],
['123'],
['456'],
];//数据格式
//模拟随机生成1000条数据
for (let i = 0; i < 1000; i++) {
dataset.push([parseInt(Math.random() * 10000)])
}
console.log(dataset);
$('#example').DataTable({
"processing": true, //是否显示处理状态(排序的时候,数据很多耗费时间长的话,也会显示这个)
"pageLength": 10,
"data": dataset,//设置数据
"columns": [
{
"title": "随机数", //表头的名字
"class": "center"//行样式
},
]
});
});
</script>
<style>
.center {
text-align: center;
}
</style>
</html>