版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
开发工具与关键技术:VS NVC
作者:听民谣的老猫
撰写时间:2019/7/15 11:07讲一讲关于数据表格的自定义列(layui插件的数据表格)
代码部分 (忽略数据接口之类的)

页面效果

初始列
![]()
初始列这种有了数据接口只要 field: '名称'名称和控制器对应就能实现数据的对应接收。
如下:

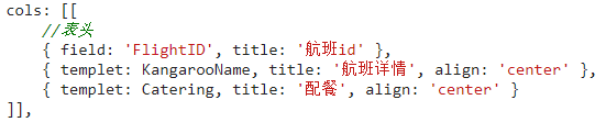
自定义列
![]()
自定义列需要定义一个方法,方法名得与templet后面的: KangarooName名称一致。

相对于初始列来说自定义列不仅仅是像初始列那样一对一接收数据,你可以通过data这样来接收控制器传过来的所有数据,然后通过字符串拼接来实现多条数据的装载。也不像初始列那样单调,很明显在字符串拼接过程你可以拼接一些样式进去。

上面这样的你也可以通过自定义列来实现,同样是数据表格,像上面这样展示出来。对于前台这样需要用户体验的就很ok啦。

同样,我配餐那个勾也是自定义列,数据库配餐是个bool类型所以通过if(){}else{}判断一下,如果是true就返回一个勾,如果是false就返回一个叉。