版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
阮老师的这篇博客通俗易懂,我按照博客内容,仅仅调整了一项就把整个demo顺利跑完了。
将index.js里的
const name = result.data.name;
改为:
const name = result.data.login;
最后可以看到地址内容为:
http://localhost:8080/welcome.html?name=xxxx
网页内容为,其中xxxx为“用户”在GitHub.com里的登录名:
Welcome, xxxx
下面再说说对clientID、clientSecret两个参数的理解。
假设我要新建一个"云冲印"网站,网站假设为http://www.icloudpictures.com,我可以实现自己的用户注册、登录功能。除此之外,我还想实现如下功能:对于那些已经注册GitHub.com的用户,只要该用户许可,"云冲印"网站就能从GitHub.com那里获得该用户的登录名、头像等公开信息,免得这类用户多次注册。作为"云冲印"网站的管理员,我该如何做呢?
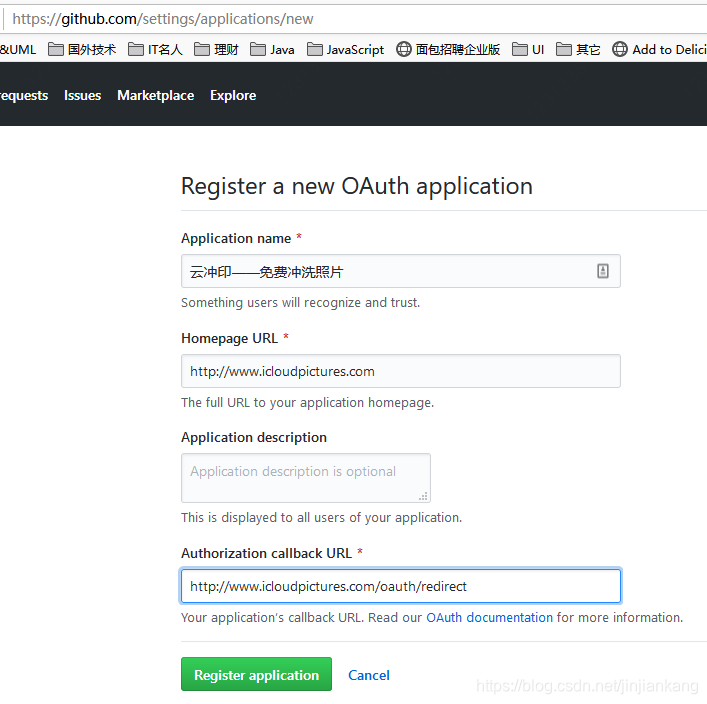
按照阮老师博客里的提示,可以"云冲印"网站管理员的身份到https://github.com/settings/applications/new注册信息,见下图:

注册成功后,可以在GitHub页面上看到如下信息:
Client ID
xxxxxxxxxxxxxxxxxxxx
Client Secret
yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy
这里的Client ID可以公开,可以让地球人都知道。Client Secret要保存在"云冲印"网站服务端代码里或数据库里,不要让任何人知道,而且这个值可能要定期更新。
阮老师demo代码里,index.js其实是"云冲印"网站服务端代码,内有Client Secret信息,是不能公开的。
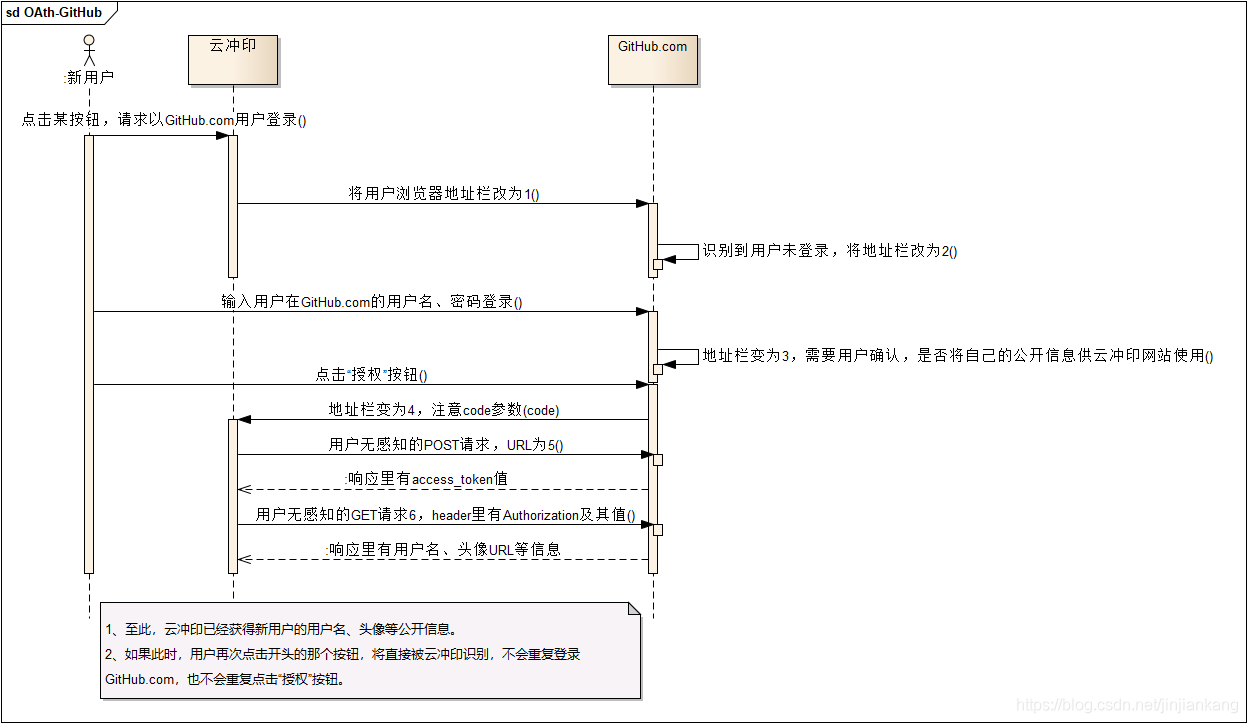
我把整个交互过程整理成不严格的UML时序图如下:

时序图中的各个URL地址如下:
地址1
https://github.com/login/oauth/authorize?client_id=xxx&redirect_uri=http://localhost:8080/oauth/redirect
地址2
https://github.com/login?client_id=xxx&return_to=%2Flogin%2Foauth%2Fauthorize%3Fclient_id%3Dxxx%26redirect_uri%3Dhttp%253A%252F%252Flocalhost%253A8080%252Foauth%252Fredirect
地址3
https://github.com/login/oauth/authorize?client_id=xxx&redirect_uri=http://localhost:8080/oauth/redirect
这里的client_id是“云冲印”网站管理员在GitHub.com申请的,和用户无关
地址4
http://localhost:8080/oauth/redirect?code=zzz
地址5
https://github.com/login/oauth/access_token?client_id=xxx&client_secret=yyy&code=zzz
其中headers为:
accept: application/json
注意:由于是安全的HTTPS协议,client_secret的值是密文。
地址6
https://api.github.com/user
其中headers:
accept: application/json
Authorization: token YOUR_ACCESS_TOKEN
注意:地址6中headers的Authorization值就是token空格加GitHub.com返回的一串字符,这是相关规范要求的。类似的,JWT相关规范中,头信息格式为:Authorization: Bearer 。