版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
此功能可以使用CSS布局来解决,代码如下:
QLineEdit {
background: #f3f3f3;
background-image: url(images/aaa.png);
background-repeat: no-repeat;
background-position: left;
color: #252424;
padding: 2 2 2 30;
}
QLineEdit[objectName="bbb"]{
background: #f3f3f3;
background-image: url(images/ccc.png);
background-repeat: no-repeat;
background-position: left;
color: #252424;
padding: 2 2 2 30;
}objectName指的是此QLineEdit的命名;
将此css保存为ddd.css
将css代码引入主程序,在主程序中写入如下内容:
def changeLineEidtPicture(self):
with open("css/ddd.css") as f:
qss = f.read()
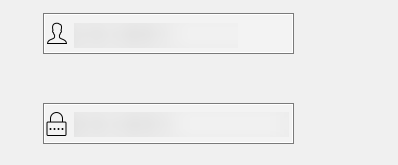
self.setStyleSheet(qss)这样就可以完成此功能,效果如下: