JS简介
JS与标记语言的区别
js是有逻辑性的、是有指令的、是主动的。
标记语言(html)不需要向计算机发出指令、标记语言的存在是用来被读取的, 是被动的。浏览器的执行
渲染引擎:用于解析html与css
ja引擎:又称js解释器、用于读取网页中的JS代码
注:浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
JS的组成:
ECMAScript、dom、bom
JS的输出语句
alert(‘msg’) 弹出框
console.log() 控制台打印
prompt(‘msg’) 弹出输入框
js的变量
变量就是内存中用于存放数据的空间、
变量的使用: 声明与赋值
age为声明、18为赋值
var age = 18;
变量的规范
规则:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
变量总结:
变量是一个容器、用于存放数据、使用变量时一个要先声明变量、然后赋值。变量的本质就是去内存中申请空间
js的数据类型
为什么需要数据类型?
为了方便数据分成所需内存大小不同的数据、充分利用空间
javascript不用提前声明变量的类型、在程序运行过程中、类型会被自动确定 (根据等于号右边的值确定的)
js是弱类型的语言、数据类型是可变化的
简单数据类型

Number
- 不管整数还是小数都叫数字型
- 8进制前面要加0
- 用16进制要加0x

var num = 10;
var PI = 3.14;
// 数字前加0为8进制
// 8进制转化为10进制/逢8进1
var num1 = 010;
console.log(num1);//8
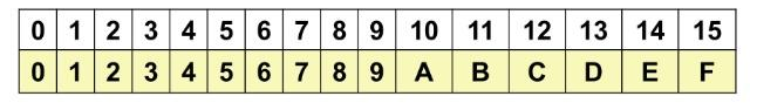
// 16进制 0-9 a-f 0x表示16进制 逢16进1
//19的时候是25、20的时候就是32、因为一个10是16、逢16进1
var num2 = 0x20;
console.log(num2);
// 数字类的最大值
console.log(Number.MAX_VALUE);
// 数字类的最小值
console.log(Number.MIN_VALUE);
//无穷大
console.log(Number.MAX_VALUE * 2);//表示无穷大、Infinity
// 无穷小
console.log(- Number.MAX_VALUE * 2);
// NaN非数值
console.log('PINK'-100);
boolean布尔型

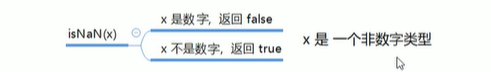
isNaN
用于判断是为非数字的类型
非数字不是返回true、是数字返回false、

string字符串类型
- 字符串型可以是引号中的任意文本,
- 其语法为 双引号 “” 和 单引号’’
- 在js中推荐使用单引号
- 推荐外单内双

字符串转义符
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n 是 newline 的意思 |
| \ \ | 斜杠 \ |
| \’ | '单引号 |
| \" | "双引号 |
| \t | tab 缩进 |
| 空格 ,b 是 blank 的意思 |
通过length获取字符串的长度
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
// 字符串拼接
字符串拼接
<script>
// 1. 检测获取字符串的长度 length
var str = 'my name is andy';
console.log(str.length); // 15
// 2. 字符串的拼接 + 只要有字符串和其他类型相拼接 最终的结果是字符串类型
console.log('沙漠' + '骆驼'); // 字符串的 沙漠骆驼
console.log('小李' + 18); // '小李18'
console.log('小李' + true); // 小李true
console.log(12 + 12); // 24
console.log('12' + 12); // '1212'
</script>
总结:只要有字符串和其他类型相拼接、最终结果就是字符串类型
变量与字符串拼接
// 变量与字符串相连
var age=18;
console.log('小明'+age+'岁');
boolean与Undefined和 Null
- boolean true 算数运算中是1、false是0、
- Undefined表示未定义的类型、没有赋值
Undefined和数字相加是NaN、不是一个数字
- null表示空的类型
获取变量的数据类型typeof()
typeof 可用来检测变量的数据类型
var num =10;
console.log(typeof(num));//Number
var str ='pink';
console.log(typeof str);//string
var flag =true;
console.log(typeof(flag));
var vair =undefined;
console.log(typeof(vair));
var timer =null;
console.log(typeof(timer));
数据类型的转换
转化为字符串类型
- 更多使用加号拼接字符串转换方式, 这一种方式也称之为隐式转换。

转化为数字类型(重要)
- psrseInt()把string类型转化为整数、不会四舍五入(只要整数)
- psrseFloat()把string类型转化为小数(浮点数)、(可以取小数)
- 使用number()
- 使用算数符号-(减号)、*(乘号)号来转化

var age= prompt('请输入你的年龄');
//parseInt()转化为数值类型 但是保留的是整数
console.log(parseInt(age));
console.log(parseInt('3.14'));//只要整数
//小数
console.log(parseFloat('3.14'));//可以小数
console.log('123'*1);//值为数字型
转化为Boolean类型
boolean()把其他类型转化为Boolean类型
代表空与否定的值会被转为false、比如 ‘’、0、NaN、null、undefined这五种
其他值为true

运算符(操作符)
算数运算符
+、-、*、/、%(取余)
注意:不要直接用小数进行运算
浮点数的精度不如整数

递增与递减运算符号
必须与变量搭配使用
- 前置递增
原理:先自增、在返回值 类似与n=n+1;
var num = 1;
num = num + 1;
num = num + 1;
console.log(num);//3
//前置递增运算符
var age = 10;
++age;
//类似于age=age+1
console.log(age);//11
var p = 10;
//先自加、在返回值
console.log(++p + 10);//21
- 后置递增
原理:先返回原值、后自增 ;
var num = 10;
num++;//num=num+1
console.log(num + 10);
console.log(num);
// 前置自增与后置自增如果单独使用效果是一样的
//后置自增口诀:先返回原值、后自+1
var num = 10;
console.log(num++ + 10);//10+10
console.log(num);//20
总结:
- 单独使用时运行结果相同、
- 与其他代码使用时、执行结果不同、
- 后置:先返回原值、后自增
- 前置:先自增、在返回值
- 开发推荐用后置递增/递减 num++/num–
比较运算符(关系运算符)
- 比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

等于号的比较

//值相等就可以、这儿有隐式转换
console.log(18=='18');
//===数据类型完全一致才可以
console.log(18==='18');
比较运算符返回的一定是true或false
逻辑运算符
逻辑运算符一般用于多个条件的判断
- &&逻辑与and:
** 有一个结果为false、其结果就为false、两侧都是true结果才是true
var num = 7;
var str = '我爱你`中国`';
// 逻辑与:有一个结果为false其结果就是false
console.log(num > 5 && str.length >= num);//true
console.log(num < 5 && str.length >= num);//false
- ||逻辑或or:
**有一个结果为true、其结果就是true 、两侧都是false结果才是false
var num = 7;
var str = '我爱你`中国`';
//逻辑或:有一个结果为true其结果就是true
console.log(!(num < 10 || str.length >= 8));//false
// 取反
console.log(!(num>10));//true
- !逻辑非not:
** 用于取反符、如:true的相反值是false;
var num = 7;
var str = '我爱你`中国`';
// 取反
console.log(!(num>10));//true
短路运算
原理:当有多个表达式时、左边的表达式可以确定结果时、就不再执行右边的表达式
-
逻辑与
语法: 表达式1 && 表达式2
** 如果第一个表达式的值为真,则返回表达式2
** 如果第一个表达式的值为假,则返回表达式1 -
逻辑或
语法: 表达式1 || 表达式2
** 如果第一个表达式的值为真,则返回表达式1
** 如果第一个表达式的值为假,则返回表达式2
// 短路运算逻辑与:
//如果表达式1的结果为真返回表达式2、
//如果表达式1为假则返回表达式1
console.log(123 && 456);//456
console.log(0 && 456);//0
// 逻辑或:
// 如果表达式1的结果为真则返回表达式1、
//如果为假则返回表达式二
console.log(123 || 456);//123
console.log(0 || 456);//456
//逻辑中断会影响程序的运行结果
var num1 = 0;
// 因为表达式1为真后直接返回结果、不执行后面的表达式了
console.log(123 || num1++);
console.log(num1);//0
总结
- 逻辑与 && 只要找到一个false、那么就返回这个false
- 逻辑或 || 只要找到一个true 那么就返回这个true
赋值运算符
概念:用于把数据赋值给变量的运算符

var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
运算符优先级
- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高

流程控制
流程概念
顺序结构:程序会按照代码的先后顺序,依次执行
分支结构:根据不同的情况执行不同的代码
循环结构:重复做一件事

分支流程控制
- if语句
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}
- if else语句(双分支语句)
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
- 多分支
** 就是利用多个条件来选择不同的语句来执行、得到不同的结果、多个条件只选择一个的过程
// 适合于检查多重条件。
//如果条件表达式为真、执行语句1、不满足继续执行下面的语句
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
- 总结
**多分支语句就是一个多选一的过程、
**else if 里面的条件理论上是可以任意多个的
**else if 中间有个空格
三元表达式
- 语法结构
**条件表达式? 表达式1 : 表达式2; - 执行思路
**如果条件表达式为 true ,返回表达式1的值,条件表达式为 false,则返回表达式2的值
var num = 10;
//条件表达式为真返回表达式1、为false返回表达式2
var result = num > 5 ? '是的' : '不对的';
console.log(result);
** 简单理解: 属于简化版的if else
类似于以下if else
if(num>5){
result='是的';
}else{
result='不是的';
}
switch
- switch 更加适合特定的值的判断
- switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码、也是多选一的过程
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
注: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
循环
目的:为了重复执行某些代码
- for循环
**语法结构
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
for (i = 1; i <= 10; i++) {
console.log('你好吗');//循环体
}
1、首先执行里面的计算器变量、i=1;只执行一次
2、在i<= 10中判断是否满足条件、满足条件、执行循环体、不满足跳出循环
3、满足条件执行i++、递增变量、第一轮循环结束
4、然后去执行i<=10是否满足条件、满足条件执行循环体、不满足退出循环
断点调试
目的:帮助我们观察程序的运行过程
断点调试的流程:
1、浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点
2、Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
3、摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
双重for循环
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
- 内层循环可以看做外层循环的循环体语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
while
while (条件表达式) {
// 循环体代码
}
执行思路:
- 1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 2 执行循环体代码
- 3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
do-while循环
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路
- 1 先执行一次循环体代码
- 2 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
continue、break
continue 关键字用于立即跳出本次循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
//会继续吃第4、5个包子
}
console.log('我正在吃第' + i + '个包子呢');
}
break 关键字用于立即跳出整个循环(循环结束)
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
//break、发现包子里有虫子直接都不吃了
}
console.log('我正在吃第' + i + '个包子呢');
}
数组
概念:
- 数组可以把一组相关的数据一起存放、
- 数组是指一组数据的集合,其中的每个数据被称作数组元素,
- 在数组中可以存放任意类型的元素。
- 数组是一种将一组数据存储在单个变量名下的优雅方式。
总结:数组就是一组数据的集合、储存在单个变量下
创建数组的方式
- 利用 new 创建数组
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组
//注意 Array () ,A 要大写
- 利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
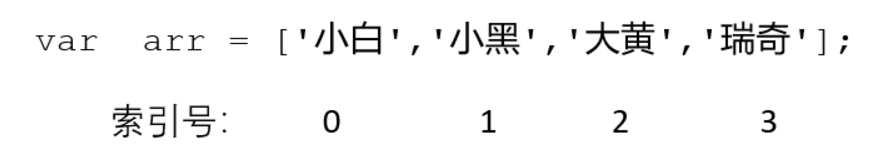
var 数组名 = ['小白','小黑','大黄','瑞奇'];
- 数组的字面量是方括号 [ ]
- 声明数组并赋值称为数组的初始化
- 这种字面量方式也是我们以后最多使用的方式
- 数组元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arrStus = ['小白',12,true,28.9];//不推荐这样用、对代码不友好
获取数组中的元素
- 索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。
为什么数组的下标是0?

// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]); //数组下标从0开始
- 注意:如果访问时数组没有和索引值对应的元素,则得到的值是undefined
遍历数组
- 数组遍历
** 通过for循环把数组中的每个元素从头到尾都访问一次(类似学生的点名)
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arr[i]);//依次arr中的元素
}
- 数组的长度
** 数组的长度:默认情况下表示数组中元素的个数
** 使用“数组名.length”可以访问数组元素的数量(数组长度)
var arrStus = [1, 2, 3];
alert(arrStus.length); // arrStus的长度为3
- 数组的长度是数组元素的个数、与数组的索引号不一样
- 数组里面的元素个数发生变化,这个 length 属性跟着一起变化(length可以被修改)
- 设置的length属性值大于数组的元素个数,则会在数组末尾出现空白元素
++设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除
数组新增元素
数组中可以通过以下方式在数组的末尾插入新元素:
数组[ 数组.length ] = 新数据;
var aArr = ['pink', 'deeppink', 'aqua'];
//新增数组
aArr[3] = 'yellow';
//打印数组
console.log(aArr);