内置对象
Math
数学对象,封装了跟数学操作相关的属性和方法。
怎么用:
1、怎么获取对象 直接使用Math 2、有哪些属性和方法 Math.PI Math.max() / Math.min() Math.floor() / Math.ceil() / Math.round() Math.random()Date
日期和时间对象。
怎么用:
1、怎么获取对象 获取当前时间对象 new Date() 获取指定的事件对象 new Date("2019-11-11 8:8:8"); 2、有哪些常用方法 获取年月日、星期、时分秒 getFullYear() getMonth() getDate() getDay() getHours() getMinutes() getSeconds() 获取毫秒值 date.getTime() + new Date() Date.now()Array
数组对象:
怎么用:
1、怎么获取对象 var arr = [元素列表]; var arr = new Array(数组长度); var arr = new Array(元素列表); 2、有哪些属性方法: 添加删除元素的方法 push() / pop() unshift() / shift() 查找索引 indexOf() / lastIndexOf() 翻转和排序 reverse() / sort() 截取 splice() 生成字符串 toString() / join()String
字符串的包装类型
使用:
常用属性和方法: length: 字符串的长度 charAt(索引) str[索引] indexOf() / lastIndexOf() replace() / split() substr() substring() splice() concat()简单数据类型和复杂数据类型的存储
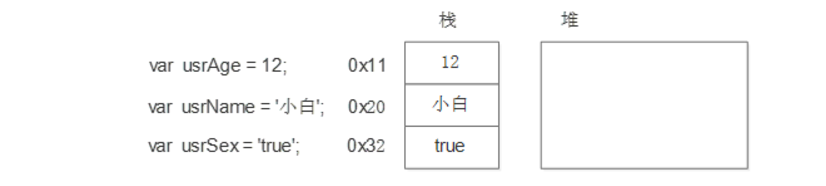
内存的结构:
栈:速度快,容量小。比较适合存储简单的、小的数据。存在时间短的数据。 堆:速度慢,容量大。比较适合存储大的、复杂的数据。存在时间长的数据。简单数据类型和复杂数据类型更适合存储在什么位置?
简单数据类型因为比较小,所以比较适合存在栈中 复杂数据类型因为比较大,所以适合存在堆中。(垃圾回收机制)
什么是内置对象
这里是引用 JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于 JS 独有的, JS API 讲解内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
Math数学对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
获取指定范围内的随机整数:
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
Date日期对象
Date 对象和 Math 对象不一样,
Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date实例用来处理日期和时间
- 使用Date实例化日期对象
//获取当前时间必须实例化:
var now = new Date();
//获取指定时间的日期对象
var future = new Date('2019/5/1');
注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象
- 使用Date实例的方法和属性
| 属性、方法名 | 功能 |
|---|---|
| Date() | 回当日的日期和时间。 |
| getFullYear() | 返回年份。 |
| getMonth() | 返回月份 (0 ~ 11)。 |
| getDate() | 返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 返回一周中的某一天 (0 ~ 6)。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59) |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。(时间戳) |
获取年月日、时分秒、案例
<script>
//获取年月日
//创建日期对象
var date=new Date();
console.log(date.getFullYear());//返回当前的年份
console.log(date.getMonth()+1);//返回当前的月份、返回了9、从0开始、记得+1
console.log(date.getDate());//返回几号
console.log(date.getDay());//返回周几、周日返回0
//写一个 2019年 10月16日、星期三
//封装一个年月日函数
function ymr() {
var year=date.getFullYear();
var month=date.getMonth()+1;
var dates=date.getDate();
var arr=['星期七','星期一','星期二','星期三','星期四','星期五','星期六'];
var day=date.getDay();
return '今天是:'+year+'年'+month+'月'+dates+'日 '+arr[day];
}
//调用年月日函数
console.log(ymr());
</script>
<script>
//获取时分秒
//封装日期函数
function getTimer() {
var time = new Date();
var h = time.getHours();//时
h = h < 10 ? '0' + h : h;//如果值小于1的话前面补零
var m = time.getMinutes();//分
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();//秒
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(getTimer());
var a = 'dfdf';
console.log(a);
var a = '2323';
console.log(a);
</script>
倒计时案例
<script>
// 倒计时效果
// 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。
// 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
// 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
// 转换公式如下:
// d = parseInt(总秒数/ 60/60 /24); // 计算天数
// h = parseInt(总秒数/ 60/60 %24) // 计算小时
// m = parseInt(总秒数 /60 %60 ); // 计算分数
// s = parseInt(总秒数%60); // 计算当前秒数
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2019-5-1 18:00:00'));
var date = new Date();
console.log(date);
</script>
- 通过Date实例获取总毫米数
- 总毫秒数的含义
毫秒数:基于1970年1月1日(世界标准时间)起的毫秒数
- 获取总毫秒数
//获取日期的总的毫秒数(时间戳) 从1970到现在的总的毫秒数
// 实例化Date对象
var now = new Date();
// 1. 用于获取对象的原始值
console.log(date.valueOf())
console.log(date.getTime())
// 2. 简单写可以这么做
var now = + new Date();
// 3. HTML5中提供的方法,有兼容性问题
var now = Date.now();
数组对象
- 创建数组的两种方式
- 字面量方式
//1、使用字面量创建数组
var arr=[1,2,3];
console.log(arr[0]);
- new Array()
//使用new创建数组
//var arr1=new Array(2);//声明一个表示数组长度为2、里面有两个空的数组元素
var arr=new Array(2,3);//>=2才表示有值数组元素
console.log(arr);
使用new创建数组参数传递规则如下:
- 如果只传入一个参数,则参数规定了数组的长度
- 如果传入了多个参数,则参数称为数组的元素
检测是否为数组
- instanceof 运算符
** instanceof 可以判断一个对象是否是某个构造函数的实例
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
- Array.isArray()
** Array.isArray()用于判断一个对象是否为数组、H5 中提供的方法、IE9以上支持
添加删除数组元素的方法
| 属性、方法名 | 功能 |
|---|---|
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| pop() | 删除数组最后一个元素并返回删除元素的值 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| shift() | 删除数组最后一个元素并返回数组的第一个元素的值 |
<script>
var arr=[1,3,4,'pink'];
//push 向末尾添加一个、或多个数组元素、
// //返回了结果是新数组的长度、原数组也会发生改变
//console.log(arr.push(7));
console.log(arr);
//在数组开头添加一个或者多个数组元素
//arr.unshift('xiaoli',33);
//console.log(arr.unshift());
//console.log(arr);
//pop() 删除数组中的最后一个数组元素、一次只能删除一个
//pop删除了哪个元素就返回哪个元素
//pop没有参数
console.log(arr.pop());
console.log(arr);
//shitft()删除数组中的第一个数组元素
console.log(arr.shift());
console.log(arr);
</script>
筛选数组
<title>筛选数组</title>
<script>
//把大于2000 的筛选出去
var arr=[1200,3000,1880,2000,1000];
var newArr=[];
for(i=0;i<arr.length;i++){
if(arr[i]<2000){
//添加<200的值到新数组结尾
newArr.push(arr[i]);
}
}
console.log(newArr);
</script>
数组排序
| 属性、方法名 | 功能 |
|---|---|
| reverse() | 颠倒数组中元素的顺序。 |
| sort() | 对数组的元素进行排序 |
注意:sort方法需要传入参数来设置升序、降序排序
- 如果传入“function(a,b){ return a-b;}”,则为升序
- 如果传入“function(a,b){ return b-a;}”,则为降序
数组索引方法
| 属性、方法名 | 功能 |
|---|---|
| indexOf() | 查找数组中给定元素的一个个索引、存在返回索引、不存在为-1 |
| lastIndexOf() | 数组中的最后一个索引、存在返回索引、不存在为-1 |
数组转换为字符串
| 属性、方法名 | 功能 |
|---|---|
| toString() | 把数组转换为字符串,并返回结果。 |
| join() | 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 |
// 数组转换为字符串
// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr1.join('-')); // green-blue-pink
console.log(arr1.join('&')); // green&blue&pink
注意:join方法如果不传入参数,则按照 “ , ”拼接元素
其他方法
| 属性、方法名 | 功能 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| slice() | 从某个已有的数组返回选定的元素 |
| splice() | 删除元素,并向数组添加新元素。 |
| toSource() | 返回该对象的源代码。 |
| toLocaleString() | 把数组转换为本地数组,并返回结果。 |
| valueOf() | 返回数组对象的原始值 |
//把 concat() 中的参数连接到数组 a 中
var a = [1,2,3];
document.write(a.concat(4,5));//输出 1,2,3,4,5
//创建一个新数组,然后显示从其中选取的元素
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
document.write(arr.slice(2, 4) + "<br />")//输出Thomas,James
document.write(arr+"<br />")//George,John,Thomas,James,Adrew,Martin
//从第二个索引位置开始、删除3个数组元素、添加William数组元素
arr.splice(2, 3, "William")
document.write(arr)//输出//George,John,William,Martin
字符串对象
- 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
- 字符串的不可变
- 指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
- 当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
- 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
- 根据字符返回位置
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是返回指定字符的位置的方法:
| 属性、方法名 | 功能 |
|---|---|
| indexOf() | 返回指定内容在字符串中的位置、不存在为-1、开始的位置是index索引号 |
| lastIndexOf() | 从后往前找、只找第一个匹配的 |
// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
// 核心算法:先查找第一个o出现的位置
// 然后 只要indexOf 返回的结果不是 -1 就继续往后查找
// 因为indexOf 只能查找到第一个,所以后面的查找,一定是当前索引加1,从而继续查找
var str = "oabcoefoxyozzopp";
var index = str.indexOf('o');
var num = 0;
// console.log(index);//打印首次出现的位置
while (index !== -1) {
//打印o每次出现的位置
console.log(index);
num++;
//因为indexof只打印首次出现的位置、所以+1从下一个开始的话就可以打印下一次遇到的o了
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是: ' + num);
- 根据位置返回字符
**字符串通过基本包装类型可以调用部分方法来操作字符串,以下是根据位置返回指定位置上的字符:
charAt()、str[index]、

<title>根据位置返回字符</title>
<script>
//根据位置返回字符
var str='andy';
//从0开始的
console.log(str.charAt(3));
//遍历所有的字符
for(var i=0;i<str.length;i++){
console.log(str.charAt(i));
}
// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键
console.log(str.charCodeAt(0));
// 3. str[index] H5 新增的、返回数组元素
console.log(str[1]); // a
</script>
// 判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数。
// 有一个对象 来判断是否有该属性 对象['属性名']
var o = {
age: 18
}
if (o['sex']) {
console.log('有这个属性');
} else {
console.log('没有这个属性');
}
// 判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。
// o.a = 1
// o.b = 1
// o.c = 1
// o.o = 4
// 核心算法:利用 charAt() 遍历这个字符串
// 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
// 遍历对象,得到最大值和该字符
var str = 'abcoefoxyozzopp';
var o = {};//计数器
for (i = 0; i < str.length; i++) {
var chars = str.charAt(i);
if (o[chars]) {
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
//遍历对象
var max = 0;
var ch = '';
for (var k in o) {
// k 得到是 属性名
// o[k] 得到的是属性值
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log();
console.log('最多的字符是' + ch+'有'+max+'次');
字符串操作方法
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是部分操作方法:
substr()、concat()、substring()、slice()

replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符
字符串.replace(被替换的字符串, 要替换为的字符串);
var str="xiao li"
console.log(str.replace(/li/,"song"));//输出为xiao song
split()方法
split() 方法用于把一个字符串分割成字符串数组。
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
字符串.split("分割字符")
//把单词分割为字母,或者把字符串分割为字符
console.log("hello".split(""));//可返回 ["h", "e", "l", "l", "o"]以数组的形式
console.log("hello".split("", 3));//可返回 ["h", "e", "l"]以数组的形式
简单数据类型和复杂数据类型
- 简单数据类型
简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null
- 复杂数据类型
复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
- 堆栈
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
-简单数据类型的存储方式
**值类型变量的数据直接存放在变量(栈空间)中
**复杂数据类型的存储方式
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中
简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);
//输出为 a=11; x=10;
复杂数据类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ?
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ?
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ?
f1(p);
console.log(p.name); // 4. 这个输`出什么 ?
//输出刘德华
//刘德华
// 张学友
// 张学友