版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
一、window对象的属性
获取当前网页可显示区域宽度
window.innerWidth
IE的兼容document.documentElement.clientWidth;
获取当前网页可显示区域高度
window.innerHeight
IE的兼容document.documentElement.clientHeight;
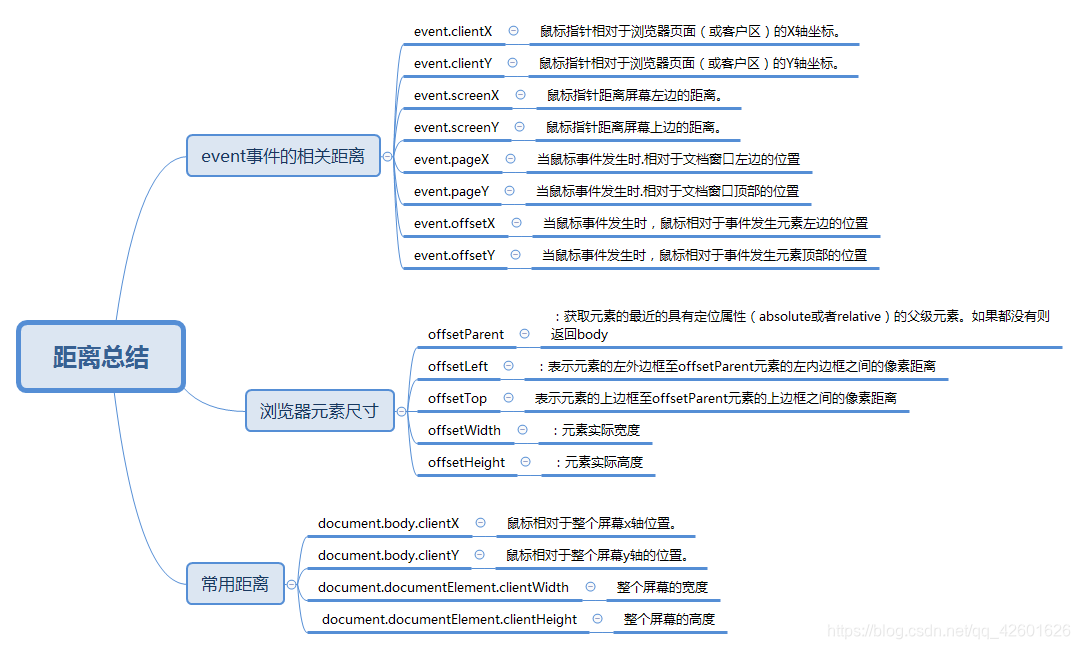
二、针对某个具体的元素
offsetParent:获取元素最近的具有定位属性的父级元素,如果没有找到则返回body
offsetTop:元素上外边框距离父级元素上内边框的距离
offsetLeft:元素左外边框距离父级元素左内边框的距离
offsetWidth:
元素的width+左右padding+左右border
offsetHeight:
元素的height+上下padding+上下border
clientWidth:
元素的width+左右padding
clientHeight:
元素的height+左右padding
元素的height+左右padding
 有不对的,请您参照w3c或者菜鸟教程,挺适合初学者学习。
有不对的,请您参照w3c或者菜鸟教程,挺适合初学者学习。