我们先从vue.js前端说起,先安装node.js,在安装vue.js脚手架,具体的开发安装按照这篇博客介绍的步骤来:
https://www.cnblogs.com/laizhouzhou/p/8027908.html
我这里按照这位博主的教程,也来简明安装一遍。
node.js可以下载中文版地址:https://nodejs.org/zh-cn/download/,点击下载windows安装包就行。

下载好了,安装一直点默认就行,可以改一下安装的位置即可。
home+R,cmd,打开命令窗口,输入node -v,查看是否有版本信息出来,有就安装成功了。没有可以在评论区留言,说说你遇到的问题。

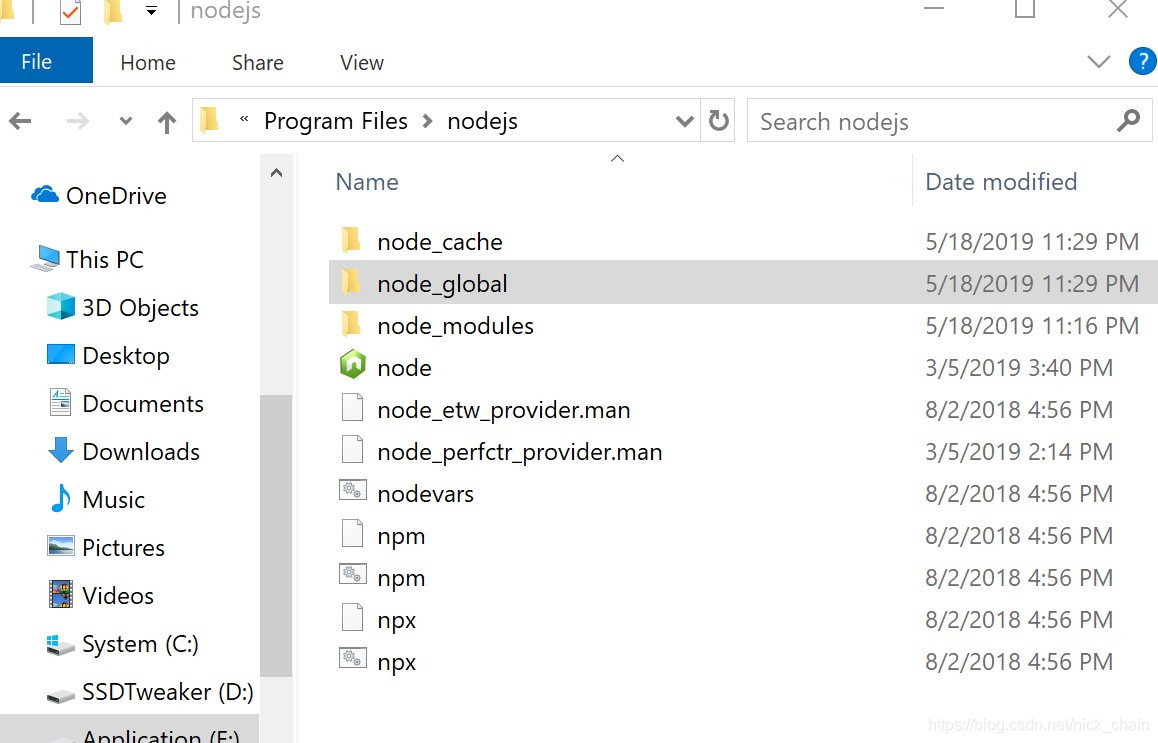
接下来我们要更改npm的本地仓库,我们新建两个文件夹,node_cache,node_global。

接下来就是我们把本地仓库移植到我们的新建文件夹里,输入以下命令:
npm config set prefix "E:\Program Files\nodejs\node_cache"
npm config set cache "E:\Program Files\nodejs\node_global"
注:这个路径是你自己的安装路径不要直接复制这个,更改以下路径。截图中config第一个命令是错的,不用管。
在输入命令:npm list -global,有以下信息就是成功了

在输入以下命令,配置镜像站点,提升速度:npm config set registry=http://registry.npm.taobao.org

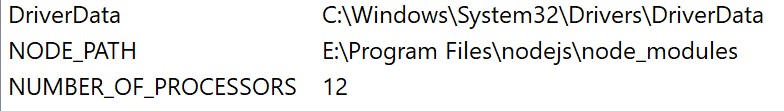
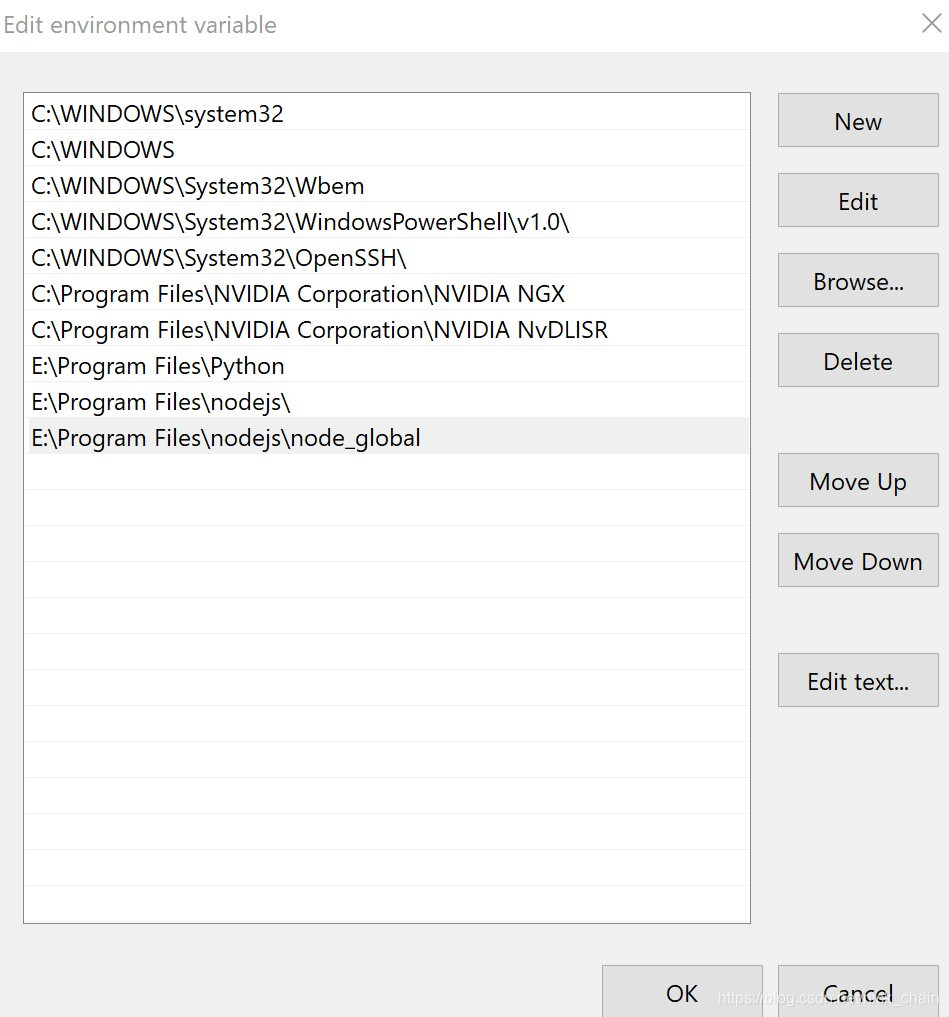
接下来我们添加一个环境变量,如图所示:

再输入以下命令:
npm install vue -g
npm install vue-router -g
npm install vue-cli -g
然后配置vue的环境变量:

在输入以下命令:
E:(你的安装目录)
vue init weboack TestVue
cd TestVue
npm install -g
npm run dev
即可