版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
mp4格式的文件在video标签内无法展示的解决方法
在项目中发现同样是mp4格式的视频,使用html5中的video标签引入一个可以正常播放而另一个不可以。解决这个问题的关键是需要明确video标签支持的视频格式
通过查找资料发现video标签所支持的视频格式为:
WebM 容器通常包括了 VP8/VP9 视频。主要在 FireFox 和 Chrome 当中支持。
MP4 容器通常包括 H.264 视频。主要在 Internet Explorer 和 Safari 当中支持。
老式的 Ogg 容器往往支持 Ogg Theora 视频。主要在 Firefox 和 Chrome 当中支持,不过这个容器已经被更强大的 WebM 容器所取代。
其中的H.264视频实质上指的是视频的编码格式,意思是video标签只支持编码格式为h.264的mp4视频
解决方法
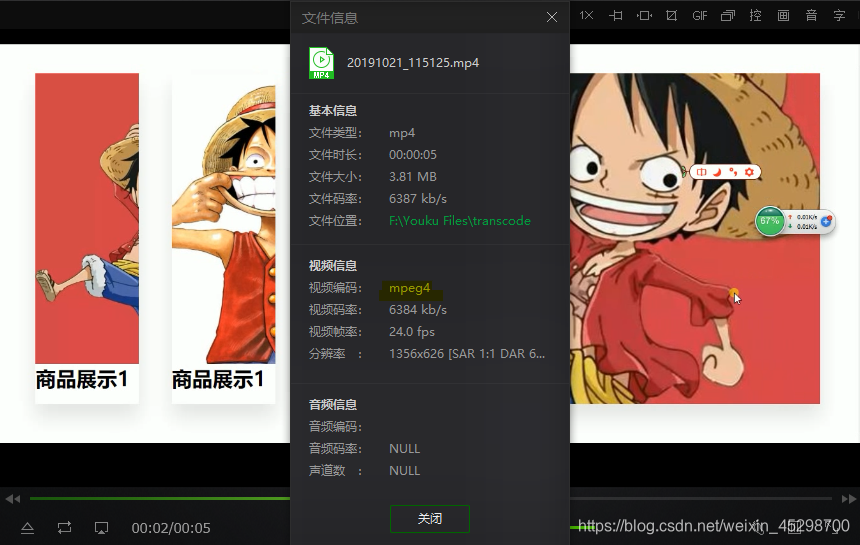
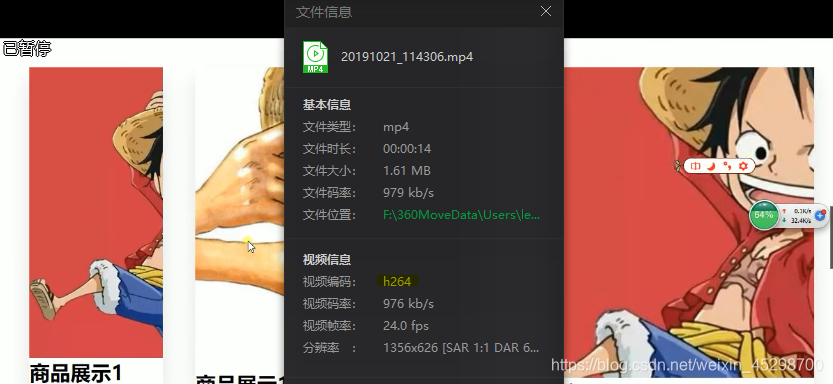
我在前面所提到的两个mp4格式的视频,其中能够正常播放的视频编码格式为h264,而不能正常播放的视频编码格式为mpeg4,我们想让它正常播放只需要将视频编码转化为h264即可
查看视频编码的方式
1.用播放器打开视频文件
2.右击视频,查看文件信息即可查看到视频的编码信息


视频转码的方法
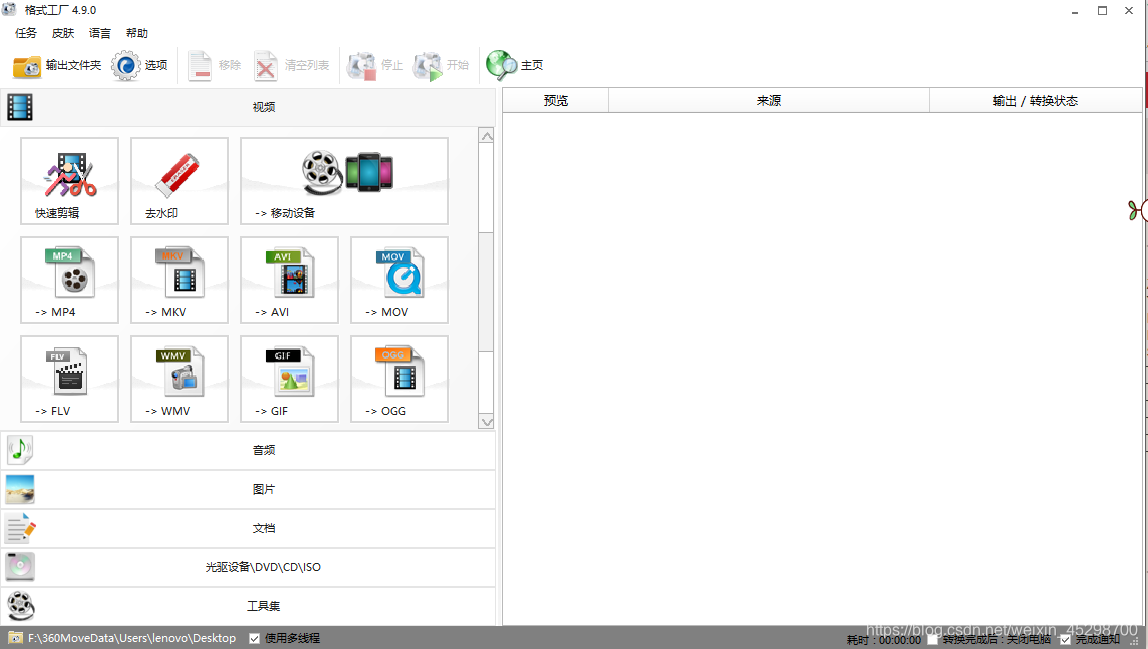
推荐使用工具(格式工厂) 下载链接 http://www.pcfreetime.com/
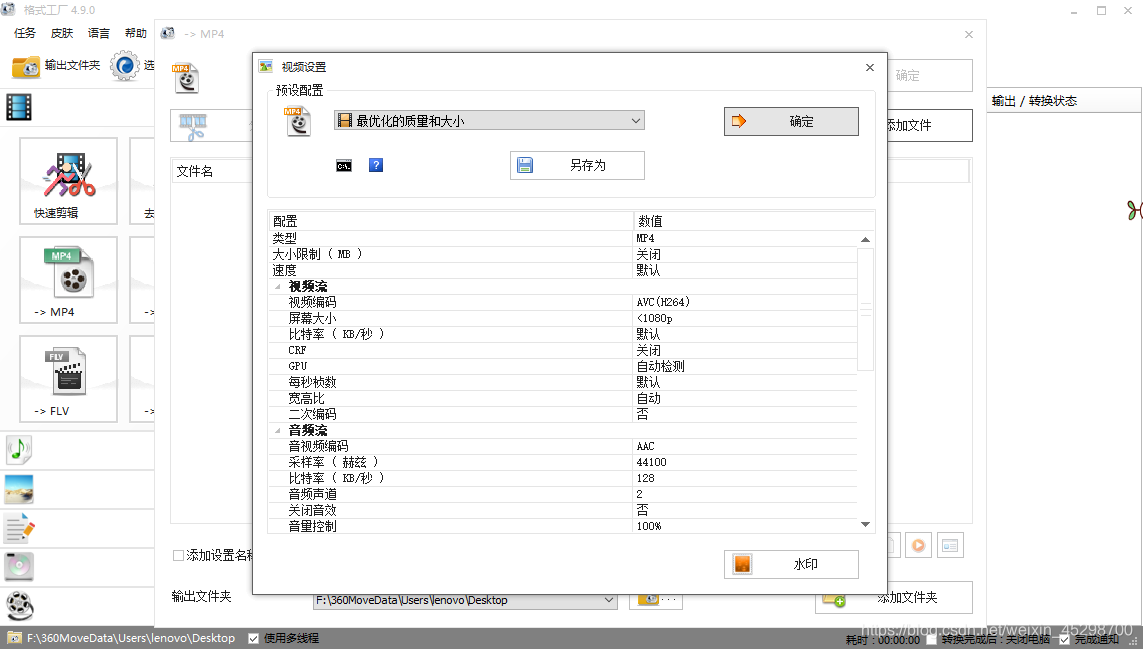
安装完成之后打开软件,选择视频转换为mp4格式

在输出配置里设置好视频编码然后进行转码即可