vue数组的运用
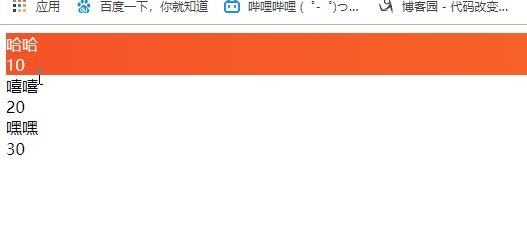
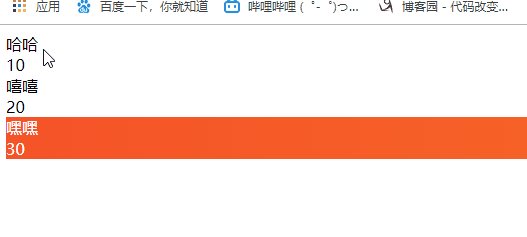
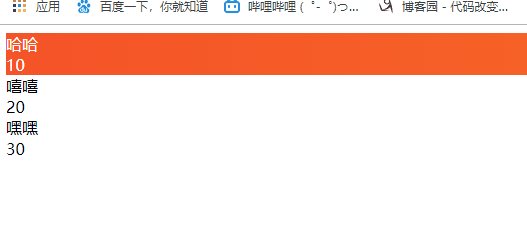
点击变色,写好的class样式 与 数组进行绑定
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <div v-for="(cardVal, index) in card" :key="index" @click="gogo(cardVal, index)" :class="{orange:gogoindex === index}"> 11 <div> 12 {{ cardVal.name }} 13 </div> 14 <div> 15 {{ cardVal.money }} 16 </div> 17 </div> 18 </div> 19 </body> 20 </html> 21 <script type="text/javascript"> 22 var nv = new Vue({ 23 el:'#app', 24 data:{ 25 card:[ 26 {name:'哈哈', money:'10'}, 27 {name:'嘻嘻', money:'20'}, 28 {name:'嘿嘿', money:'30'}, 29 ], 30 gogoindex:'', //点击时的角标 31 }, 32 methods:{ 33 gogo(cardVal,index){ 34 let _this = this; 35 _this.gogoindex = index; 36 console.log(_this.gogoindex) 37 console.log(index) 38 } 39 } 40 }) 41 </script> 42 <style type="text/css"> 43 .orange{ 44 background: linear-gradient(to right,#F55328,#FA8724); 45 color: #FFFFFF; 46 } 47 </style>
效果图

改变页面内容
主要靠scope 和 角标的运用
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> 7 <link rel="stylesheet" type="text/css" href="../element-ui/lib/theme-chalk/index.css"/> 8 <script src="../element-ui/lib/index.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 13 <div style="width: 100%;display: flex;justify-content: center"> 14 <div class="content"> 15 16 <el-table class="dd" 17 :data="partsData" 18 style="width: 100%"> 19 <el-table-column prop="TpartsNo" label="编号" width="180"></el-table-column> 20 <el-table-column prop="TpartsName" label="名称" width="180"></el-table-column> 21 <el-table-column prop="TpartsType" label="类型"></el-table-column> 22 <el-table-column prop="TpartsDate" label="时间" width="180"></el-table-column> 23 <el-table-column prop="TpartsNum" label="数量" width="180"></el-table-column> 24 <el-table-column prop="TpartsStatus" label="状态" width="180"> 25 <template slot-scope="{row}" style="display: flex;align-items:center;"> 26 <span>{{row.TpartsStatus}}</span> 27 </template> 28 </el-table-column> 29 <el-table-column prop="TpartsDo" label="操作" width="300"> 30 <!-- scope很重要, 怎么得到值就全靠他了 --> 31 <template slot-scope="scope"> 32 <span @click="ruKu(scope)" class="kucun">入库</span><span class="kucun">|</span><span @click="chuKu(scope)" class="kucun">出库</span> 33 </template> 34 </el-table-column> 35 </el-table> 36 </div> 37 </div> 38 39 <!-- ++++++ --> 40 <el-dialog 41 class="ruKuAlert" 42 :title="TpartsNameRuKu" 43 :visible="ruKuFlag" 44 width="20%" 45 :before-close="ruKuClose"> 46 <div class="alert"> 47 <div class="sss">++++++</div> 48 <div class="alertNum">余量:{{TpartsNumRuKu}}</div> 49 <div><el-input-number size="small" v-model="addRuKuNum" :min="0"></el-input-number></div> 50 51 </div> 52 <span slot="footer" class="dialog-footer"> 53 <el-button @click="ruKuFlag = false">取 消</el-button> 54 <el-button type="primary" @click="RuKuSure" class="sure">确 定</el-button> 55 </span> 56 </el-dialog> 57 <!-- ------ --> 58 <el-dialog 59 class="ruKuAlert" 60 :title="TpartsNameChuKu" 61 :visible="chuKuFlag" 62 width="20%" 63 :before-close="chuKuClose"> 64 <div class="alert"> 65 <div class="sss">----</div> 66 <div class="alertNum">余量:{{TpartsNumChuKu}}</div> 67 <div><el-input-number size="small" v-model="addChuKuNum" :min="0"></el-input-number></div> 68 69 </div> 70 <span slot="footer" class="dialog-footer"> 71 <el-button @click="chuKuFlag = false">取 消</el-button> 72 <el-button type="primary" @click="ChuKuSure" class="sure">确 定</el-button> 73 </span> 74 </el-dialog> 75 76 </div> 77 </body> 78 </html> 79 <script type="text/javascript"> 80 var vn = new Vue({ 81 el:'#app', 82 data:{ 83 TpartsStatus666: '库存充足', //库存状态 84 TpartsNameRuKu:'', 85 TpartsNameChuKu:'', 86 TpartsNumRuKu:'', 87 TpartsNumChuKu:'', 88 ruKuFlag:false,//++弹窗 89 addRuKuNum:'0', 90 chuKuFlag:false,//++弹窗 91 addChuKuNum:'0', 92 PartsIndex:0,//tabe数量改变时的角标 93 partsData:[ 94 { 95 TpartsNo:'1111111111111', //编号 96 TpartsName:'哈哈', //名称 97 TpartsType:'1', //类型 98 TpartsDate:'1', //时间 99 TpartsNum:'1', //数量 100 TpartsStatus:'嘻嘻', //状态 101 TpartsDo:'', //操作 102 } 103 ] 104 }, 105 methods:{ 106 // ++弹窗 107 ruKu(scope){ 108 let _this = this; 109 _this.ruKuFlag = true; 110 // 获得table里的名字 111 _this.TpartsNameRuKu= scope.row.TpartsName; 112 // 获得table里的数量 113 _this.TpartsNumRuKu= scope.row.TpartsNum; 114 // 获得点击的角标 115 _this.PartsIndex = scope.$index; 116 }, 117 // ++关闭弹窗 118 ruKuClose() { 119 let _this = this; 120 _this.ruKuFlag = false; 121 }, 122 123 // ++确定按钮 124 RuKuSure(){ 125 let _this = this 126 _this.ruKuFlag = false; 127 let index = _this.PartsIndex; 128 // 进行运算 129 _this.partsData[index].TpartsNum = Number(_this.TpartsNumRuKu) + _this.addRuKuNum; 130 _this.addRuKuNum = "0"; 131 }, 132 // --弹窗 133 chuKu(scope){ 134 let _this = this; 135 _this.chuKuFlag = true; 136 _this.TpartsNameChuKu= scope.row.TpartsName; 137 _this.TpartsNumChuKu= scope.row.TpartsNum; 138 _this.PartsIndex = scope.$index; 139 }, 140 // --关闭弹窗 141 chuKuClose() { 142 let _this = this; 143 _this.chuKuFlag = false; 144 }, 145 146 // --确定按钮 147 ChuKuSure(){ 148 let _this = this; 149 _this.chuKuFlag = false; 150 let index = _this.PartsIndex; 151 _this.partsData[index].TpartsNum = Number(_this.TpartsNumChuKu) - _this.addChuKuNum; 152 _this.addChuKuNum = "0"; 153 }, 154 } 155 }) 156 </script> 157 <style type="text/css"> 158 159 </style>
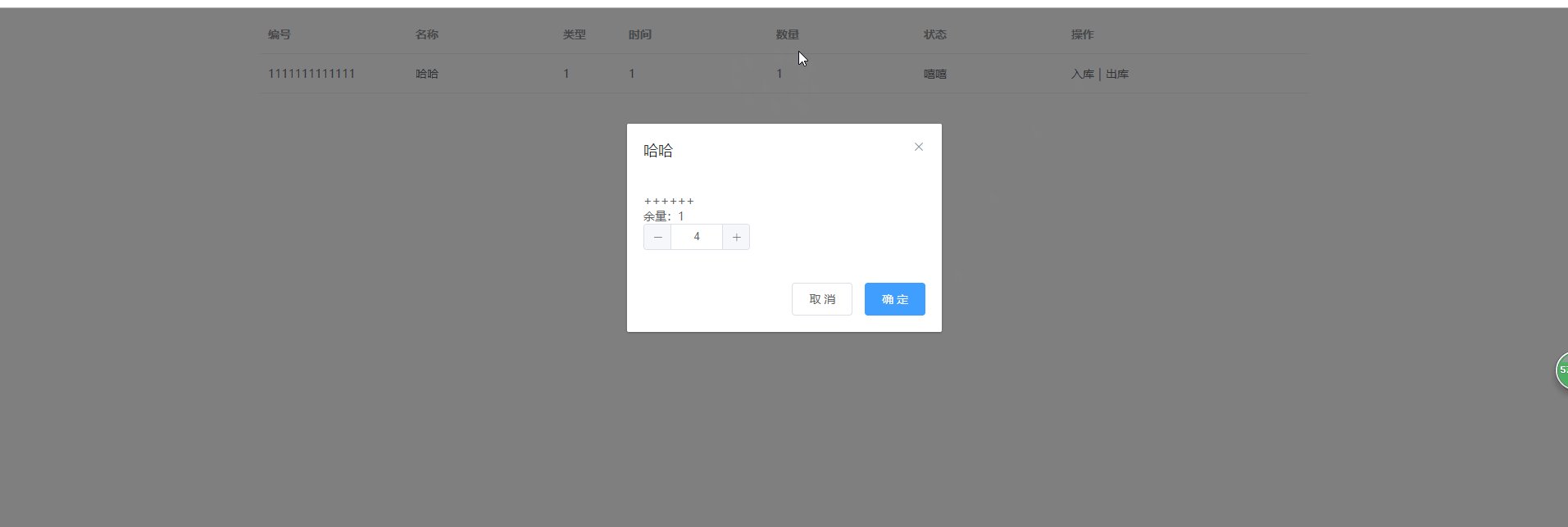
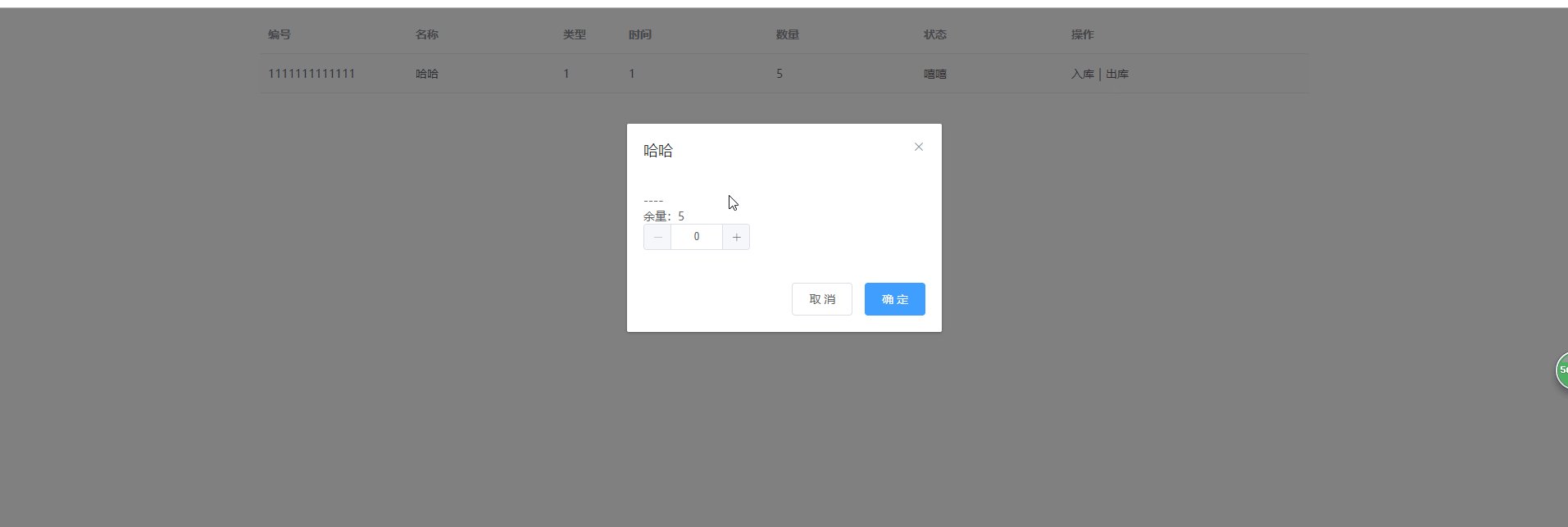
效果图

好像还有,但是我想不起来了,现在我这个脑子啊
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="../js/vue.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app"><div v-for="(cardVal, index) in card" :key="index" @click="gogo(cardVal, index)" :class="{orange:gogoindex === index}"><div>{{ cardVal.name }}</div><div>{{ cardVal.money }}</div></div></div></body></html><script type="text/javascript">var nv = new Vue({el:'#app',data:{card:[{name:'哈哈', money:'10'},{name:'嘻嘻', money:'20'},{name:'嘿嘿', money:'30'},],gogoindex:'', //点击时的角标},methods:{gogo(cardVal,index){let _this = this;_this.gogoindex = index;console.log(_this.gogoindex)console.log(index)}}})</script><style type="text/css">.orange{background: linear-gradient(to right,#F55328,#FA8724);color: #FFFFFF;}</style>