目录
如何使用 markdown (Typora 编辑器下)
前言
markdown 里的效果和网页上的渲染效果有一定的区别!
h1~h6 对应博客园的标题 1-6(大致差别不大,这里教你怎么快速用 markdown 写博客)
Typora 的菜单都点点看,看他有些啥功能,自己要设置哪些,先改改,我这里只教你一些基本的
h1~h6 标题快捷键
标题有着不同的差别
标题一
ctrl + 1
标题二
ctrl + 2
标题三
ctrl + 3
标题四
ctrl + 4
标题五
ctrl + 5
标题六
ctrl + 6
怎么使用标题?
根据今日要讲解内容分块分级
一般大体内容为 h1 ,同级别类容也为 h1,该内容再深入就是 h2,h2 再深入就是 h3,依次类推
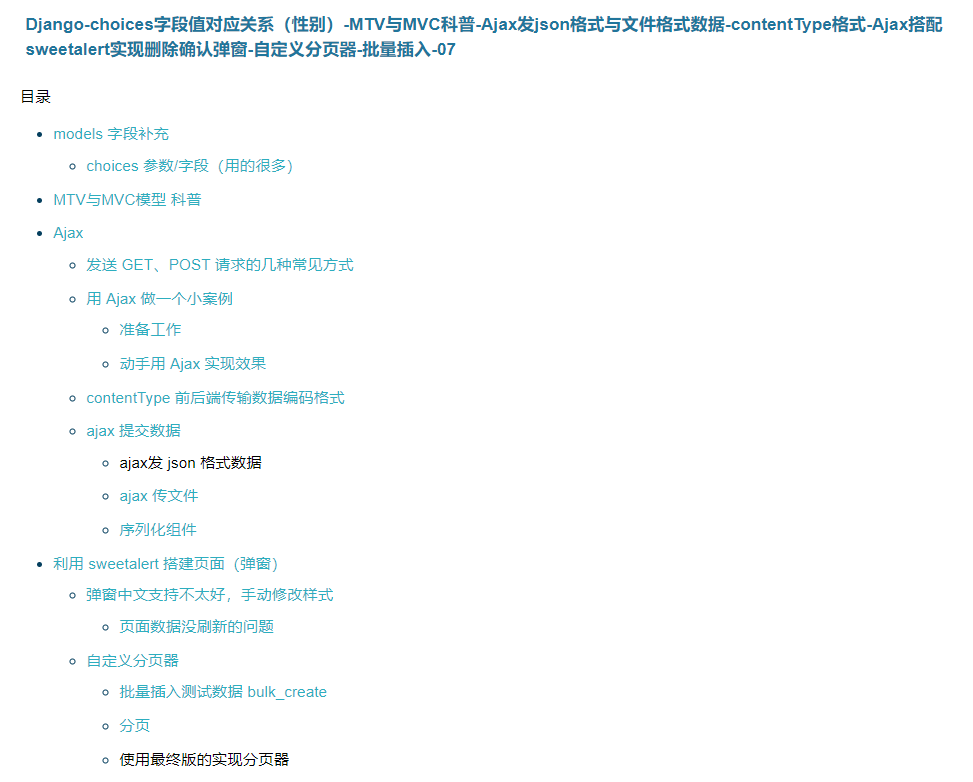
如下图,这是一天上课的笔记内容
首先,知道了今天要 补充一下昨天的 models (那么 h1)、MTV 与 MVC模型 (h1)、Ajax(h1)...
先把今天要讲的几大点写下来,写好最初标题
然后讲到某几点时再深入下去,根据内容的层级 分为 二级标题、三级标题 ...

代码块
代码块会单占一行
代码块支持的语言有限
(指定代码块的语言也只是为了用上语法高亮(有颜色区别)而已和一些基本的书写格式而已
(比如 js 的 function 关键字会变色))
怎么用?
``` 代码语言 回车 (` 在 tab 键的上面,不需要按 shift,在英文模式下按)
```javascript
行内代码
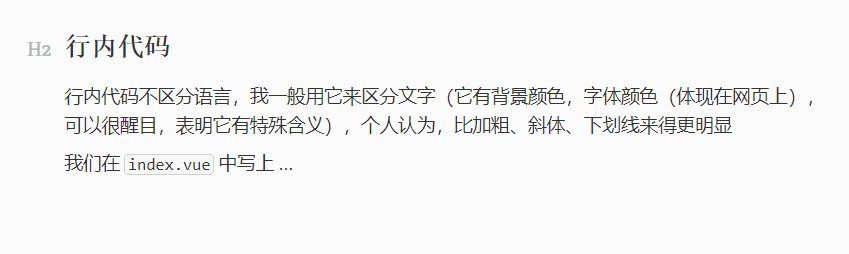
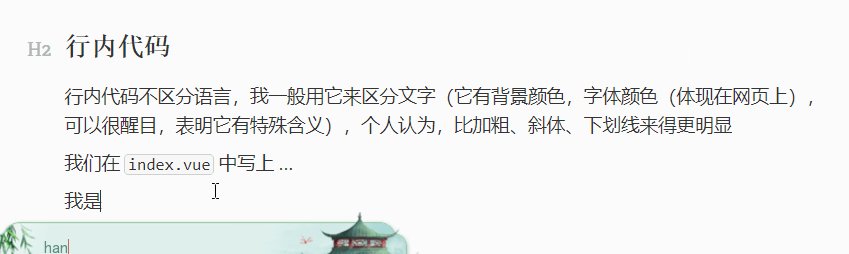
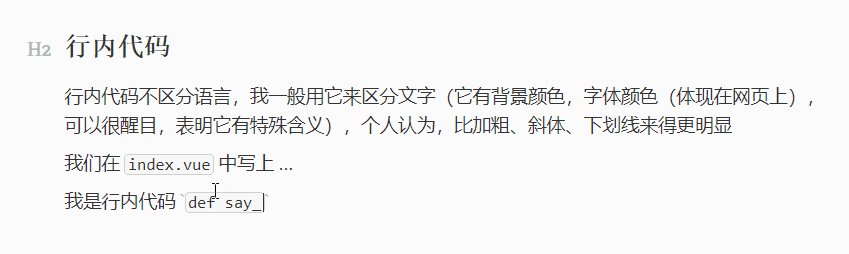
行内代码不区分语言,我一般用它来区分文字(它有背景颜色,字体颜色(体现在网页上),可以很醒目,表明它有特殊含义),个人认为,比加粗、斜体、下划线来得更明显
我们在 index.vue 中写上 ...

有序无序列表(小圆点 和 序号)
一般用在某个内容有 ... 几点时(可以举出来的几点)
且,他可以自动编号,这一点非常好用,不需要自己去维护,写序号
1. 内容 (一 逗号 空格 后面跟内容),写完第一点回车,自动会给第二点加上序号
-/* 内容 (横杠/星 空格 后面跟内容),写完第一点回车,会自动缩进并补齐小圆点
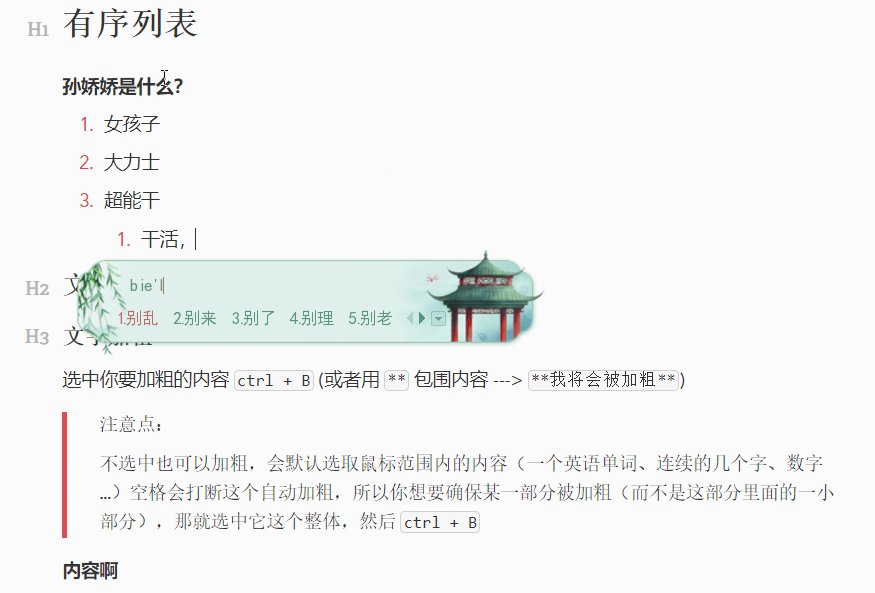
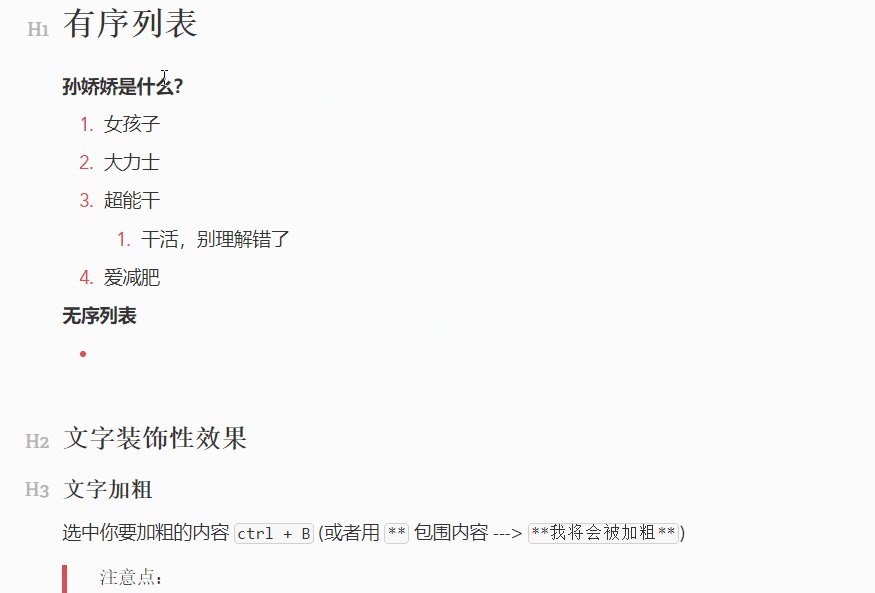
有序列表
- 这是第一点内容
- 第一点的小点 (第一点的内容 后面回车 再按一下
tab键就可以缩进了,就像写代码一样(同理可以缩进多级,但没啥特别的必要)) - 上面的内容后面再回车,会跟上一级保持同一缩进,如何与上上级保持呢?
回车后 shift + tab,如果层级不够,那就再按一次,如果不想要这个有序列表格式了 - 点在本行内容最前面(自动生成序号后面), ← 删除掉即可
- 第一点的小点 (第一点的内容 后面回车 再按一下
- 第二点
- 第三点
- 这个 1、2、3、4 序号是会自动增长的
无序列表
操作同有序列表
- 枚举小点 1
- 1 的小小点
- 跟 1 同一级别的小点

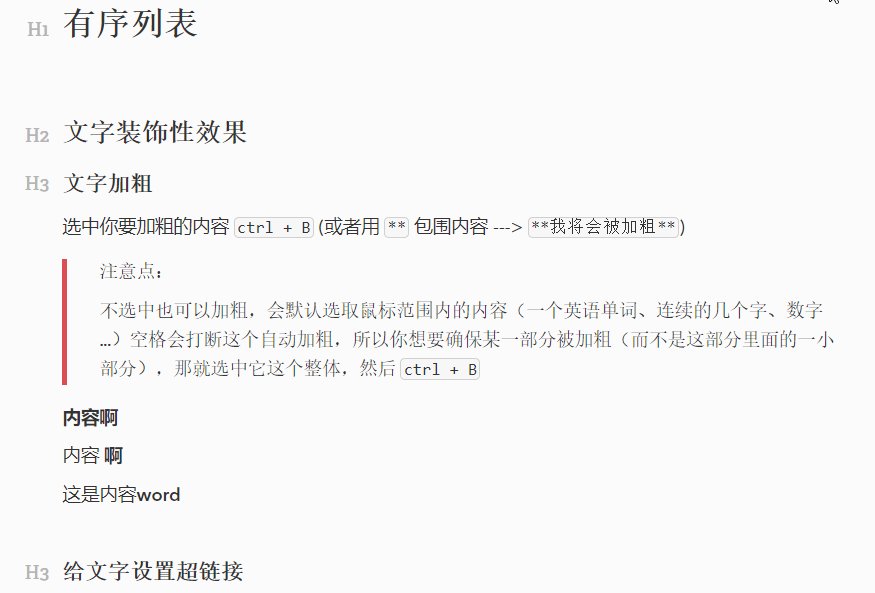
文字装饰性效果
文字加粗
选中你要加粗的内容 ctrl + B (或者用 ** 包围内容 ---> **我将会被加粗**)
注意点:
不选中也可以加粗,会默认选取鼠标范围内的内容(一个英语单词、连续的几个字、数字 ...)空格会打断这个自动加粗,所以你想要确保某一部分被加粗(而不是这部分里面的一小部分),那就选中它这个整体,然后
ctrl + B
内容啊
内容 啊
这是内容word
给文字设置超链接
先去复制链接 https://www.cnblogs.com/sunjiaojiao/ ,然后选中文字, ctrl + K ,即可为选中文字添加链接(ctrl + 鼠标左键单击,即可用默认浏览器打开该链接)
下划线
选中你要加下划线的内容 ctrl + U
重点要画下划线的,晓得哇?
斜体
给我站正了! 孙娇娇 ,歪着像什么?
(字体颜色没有的,markdown 不支持)
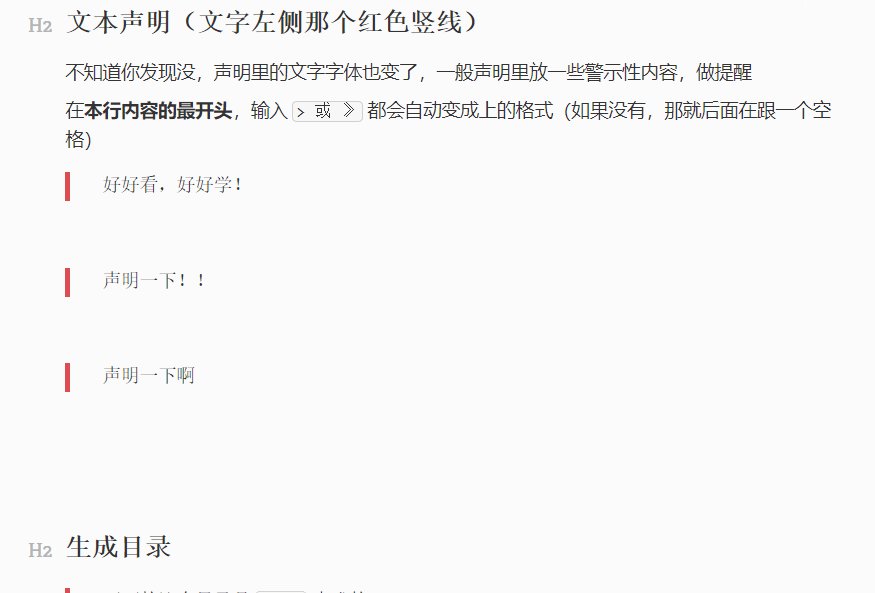
文本声明(文字左侧那个红色竖线)
不知道你发现没,声明里的文字字体也变了,一般声明里放一些警示性内容,做提醒
在本行内容的最开头,输入 > 或 》 都会自动变成上的格式(如果没有,那就后面在跟一个空格)
好好看,好好学!

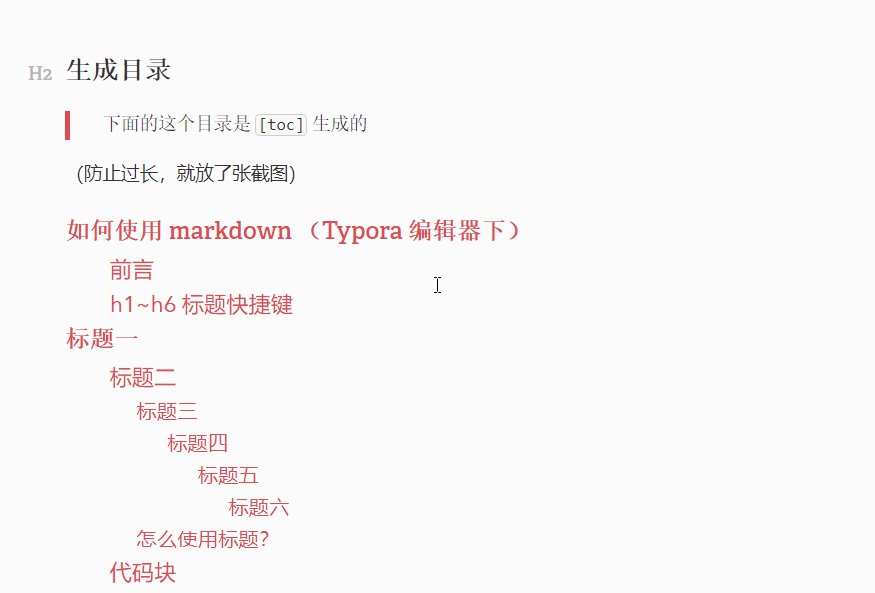
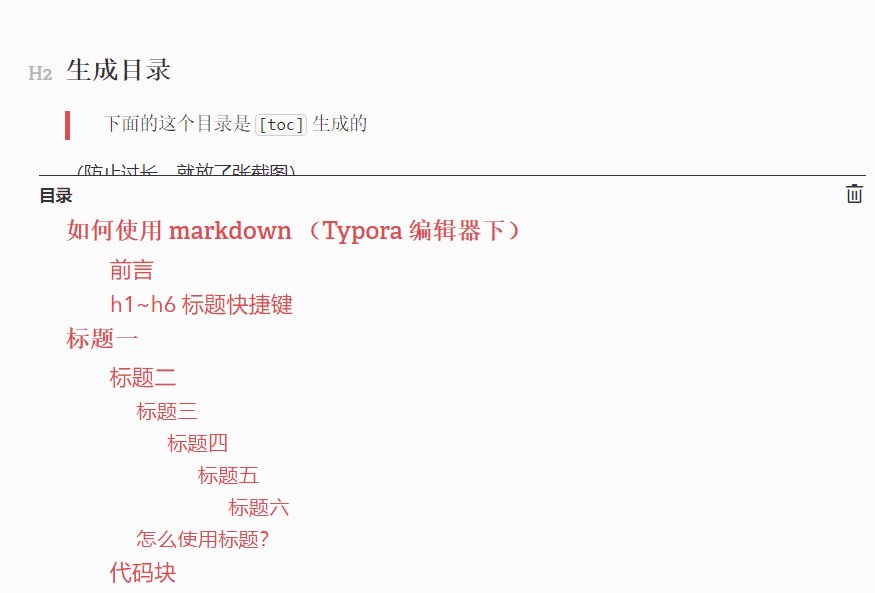
生成目录
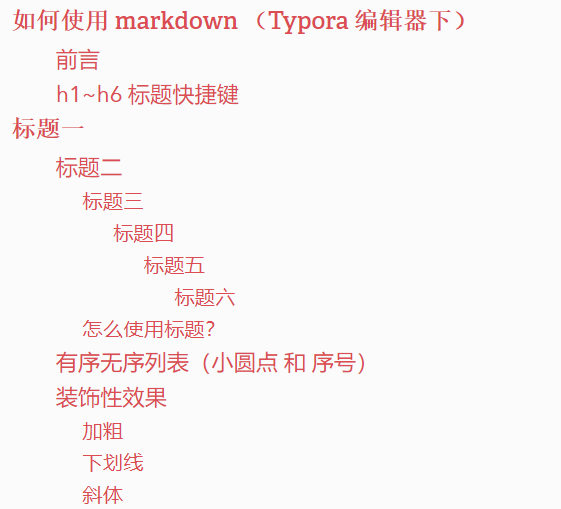
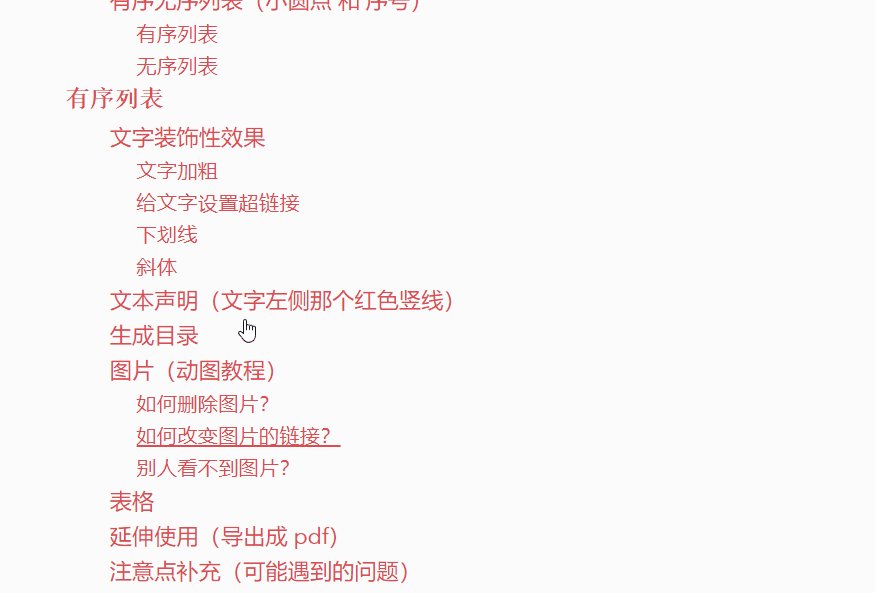
下面的这个目录是
[toc]生成的,一句标题自动生成的
(防止过长,就放了张截图)


图片(动图教程)
直接从文件夹里拖进来也可以,截图完 ctrl + V 也可以


设置里有文件的存放位置(这个就跟相对路径绝对路径一样,你自己看一下就可以理解了)

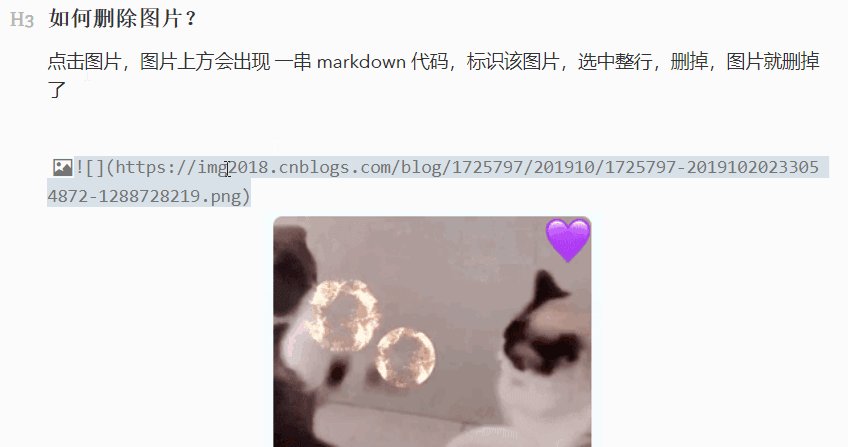
如何删除图片?
点击图片,图片上方会出现 一串 markdown 代码,标识该图片,选中整行,删掉,图片就删掉了

如何改变图片的链接?
点击图片,图片上方会出现 一串 markdown 代码,标识该图片,选中整行,将你复制过来的图片地址 ctrl + V 替换掉就行了
别人看不到图片?
markdown 图片默认都是本地的,你发给别人,别人是看不到里面的图片的
那么,怎么才能看到呢?
打开博客园,将图片放到框内会自动生成 url ,你把这个 url 复制过来替换掉就可以了(参考上面: 如何改变图片的链接?很多图片那就一次一次来嘛,我也是这么麻烦来的)

表格
ctrl + T 会弹框让你选表格是几列几行(一般是内容+1行,还有表头嘛)
点到表格输入,上方会弹出工具栏,可以选择文字居中,增加行列,删除整个表格 ... (自己研究)
| 姓名 | 年龄 |
|---|---|
| 孙娇娇 | 3 |
| 苏万彬 | 100 |
延伸使用(导出成 pdf)
文件导出,可以一键导出成 pdf ,这样手机上就可以像看图片一样看了(markdown 格式文件手机好像看不了)
更重要的点是,markdown 里的图片是本地图片,你发给别人这个 markdown ,别人也看不到里面的图片(哪怕是传到博客上也一样,所以看看前面,怎么把图片放到博客园上吧!)
注意点补充(可能遇到的问题)
特别注意
写 markdown 觉得异常了,可以先 ctrl + A 再 ctrl + C 复制当前 markdown 里的所有内容,再 ctrl + N 新打开一个 markdown 编辑器窗口,将刚刚复制的内容 ctrl + V 复制进去,然后关闭写好的那个 markdwon 文件,再重新打开,检查内容是否有缺失(有缺失就把新开那个窗口里的内容复制过去,没有就无所谓了,关掉窗口就行了)
(不然像我之前那样,写了一天,软件 bug 找不回来了)
缩进问题(多缩进了一个)
shift + tab 可以往回缩进(跟写代码一样)
连带问题(上面的格式连用下来了)
多按一次回车 或者 删除(像打错字了删掉一个一样 ←),试试记下来就好了
markdown 编辑器皮肤
文件 --> 偏好设置 --> 外观 --> 打开主题文件
自己研究下,推荐我用的这个 ursine-..., 发你QQ上了
解压出来这样放

额外点
博客园发布文章(不是随笔)不会显示在个人博客首页(所以可以把随笔当成目录,连接文章的地址,就不会那么乱了).... 赶时间,不解释那么清了