前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.计算当前地图范围extent
2.计算近似当前层级zoom
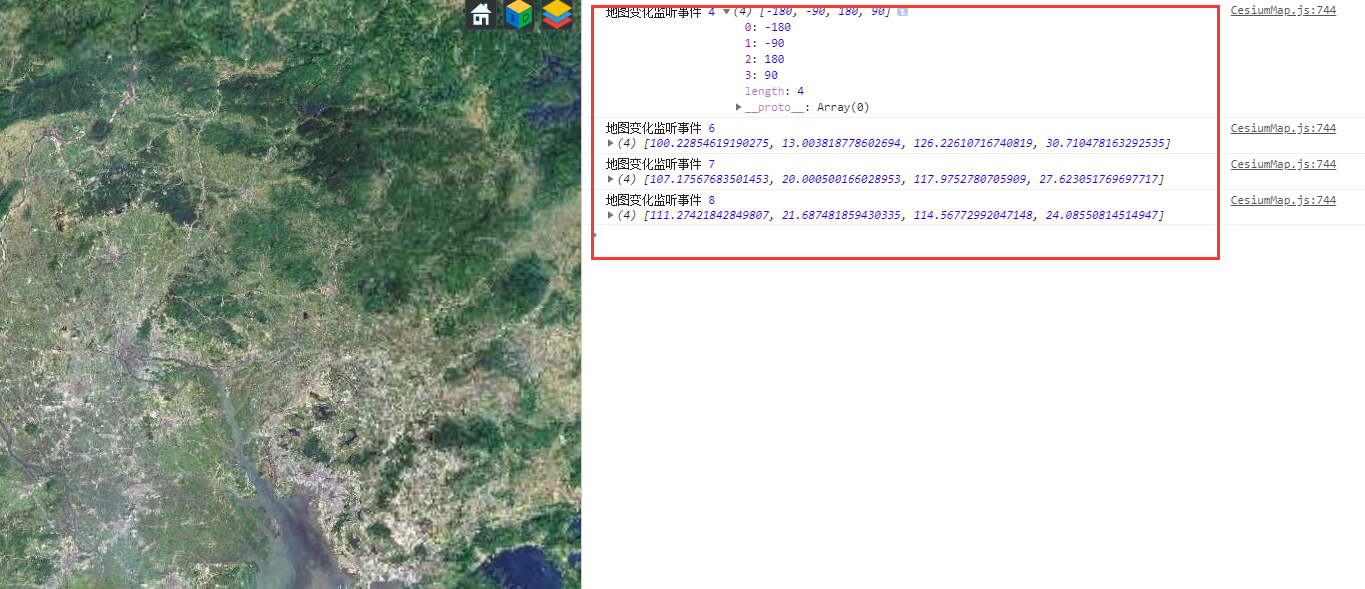
效果图如下:
实现思路如下:
- 监听地图变化事件
//监听地图移动完成事件 this.viewer.camera.moveEnd.addEventListener(this.onMoveendMap); //监听地图移动完成事件 onMoveendMap = () => { const me = this; //获取当前相机高度 let height = Math.ceil(me.viewer.camera.positionCartographic.height); let zoom = me.heightToZoom(height); let bounds = me.getCurrentExtent(); console.log('地图变化监听事件',zoom,bounds); };
- 获取当前地图范围
/* *获取当前三维范围 *extent,返回当前模式下地图范围[xmin,ymin,xmax,ymax] *extent,返回当前模式下地图范围{xmin,ymin,xmax,ymax} */ getCurrentExtent = () => { //获取当前三维地图范围 var Rectangle = this.viewer.camera.computeViewRectangle(); ……
更多详情见下面链接文章:
cesium计算当前地图范围extent以及近似当前层级zoom
文章提供源码,对本专栏感兴趣的话,可以关注一波