代码来源于【Github】,在此可找到最新的效果页面,本博主也是根据404boom博主分享的方法借鉴制作的
如果只是想和本博主一样,能够直接用,请继续往下看
要先向官方申请js的使用权限
首先点击下面三个连接直接下载,进去后鼠标右击另存为
下载到自己桌面,将后两个js文件再上传到下面页面,css文件不需要上传,本博主上传只是为了方便广大网友下载^_^!
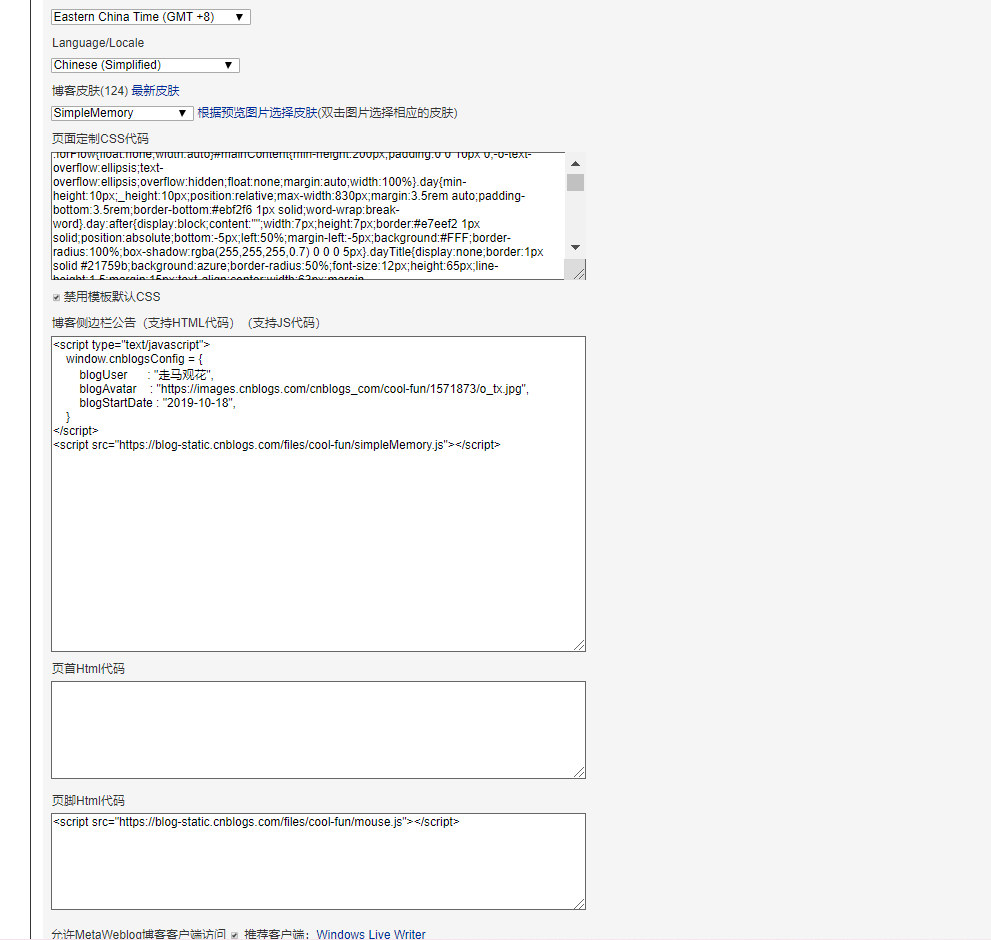
然后点击设置,打开下载的css文件,复制里面代码粘贴到设置里面定制css代码部分

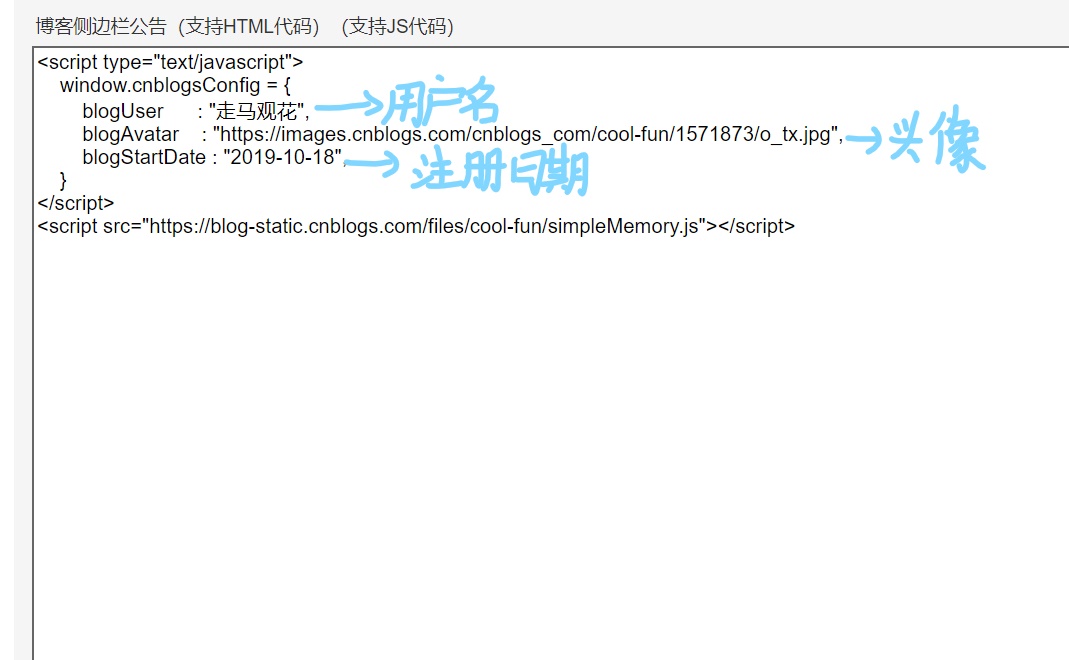
将下面两段代码复制粘贴,如图所示,记得使用前将信息改为自己的信息!
<script type="text/javascript">
window.cnblogsConfig = {
blogUser : "走马观花",
blogAvatar : "https://images.cnblogs.com/cnblogs_com/cool-fun/1571873/o_tx.jpg",
blogStartDate : "2019-10-18",
}
</script>
<script src="https://blog-static.cnblogs.com/files/cool-fun/simpleMemory.js"></script>

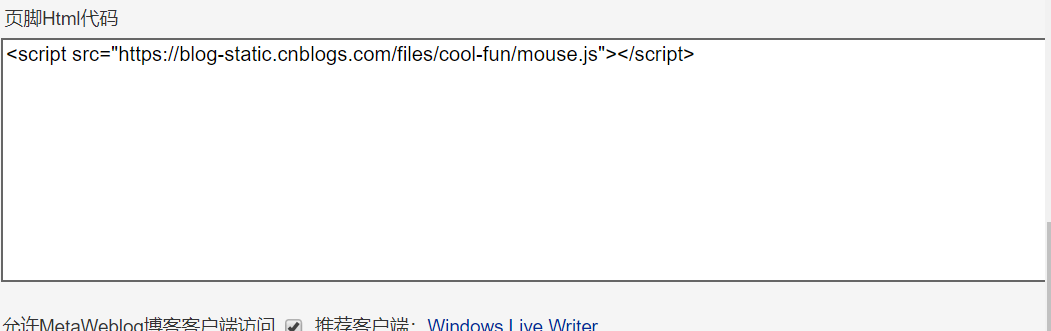
<script src="https://blog-static.cnblogs.com/files/cool-fun/mouse.js"></script>,此段代码是鼠标点击效果!

最后效果图,点击保存就ok了!

上面就已经完成了!^_^
如果想改动一下自己喜欢效果的,请继续往下看
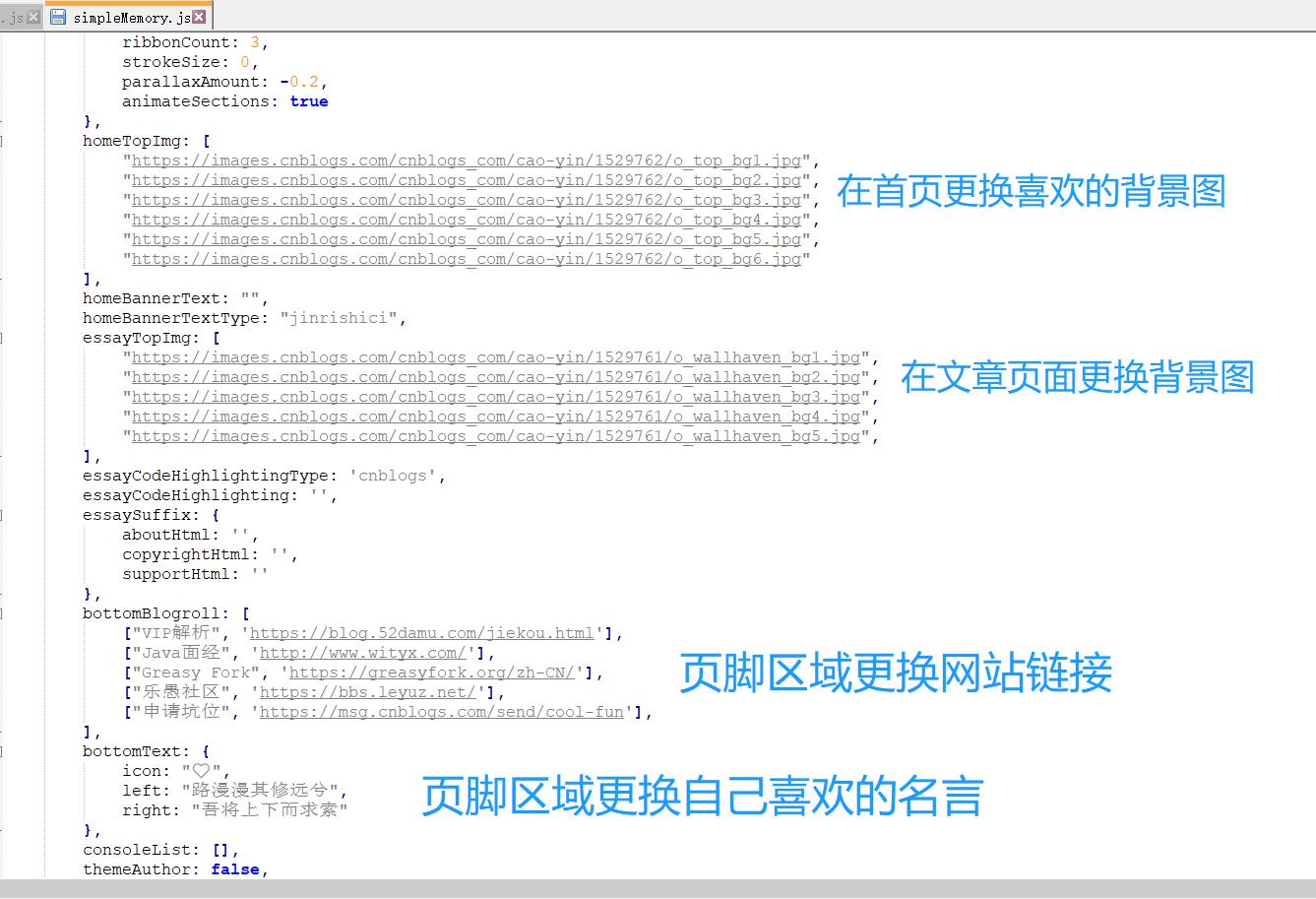
打开simpleMemory.js文件,可以使用notepad++打开或网页编辑器,找到以下部分

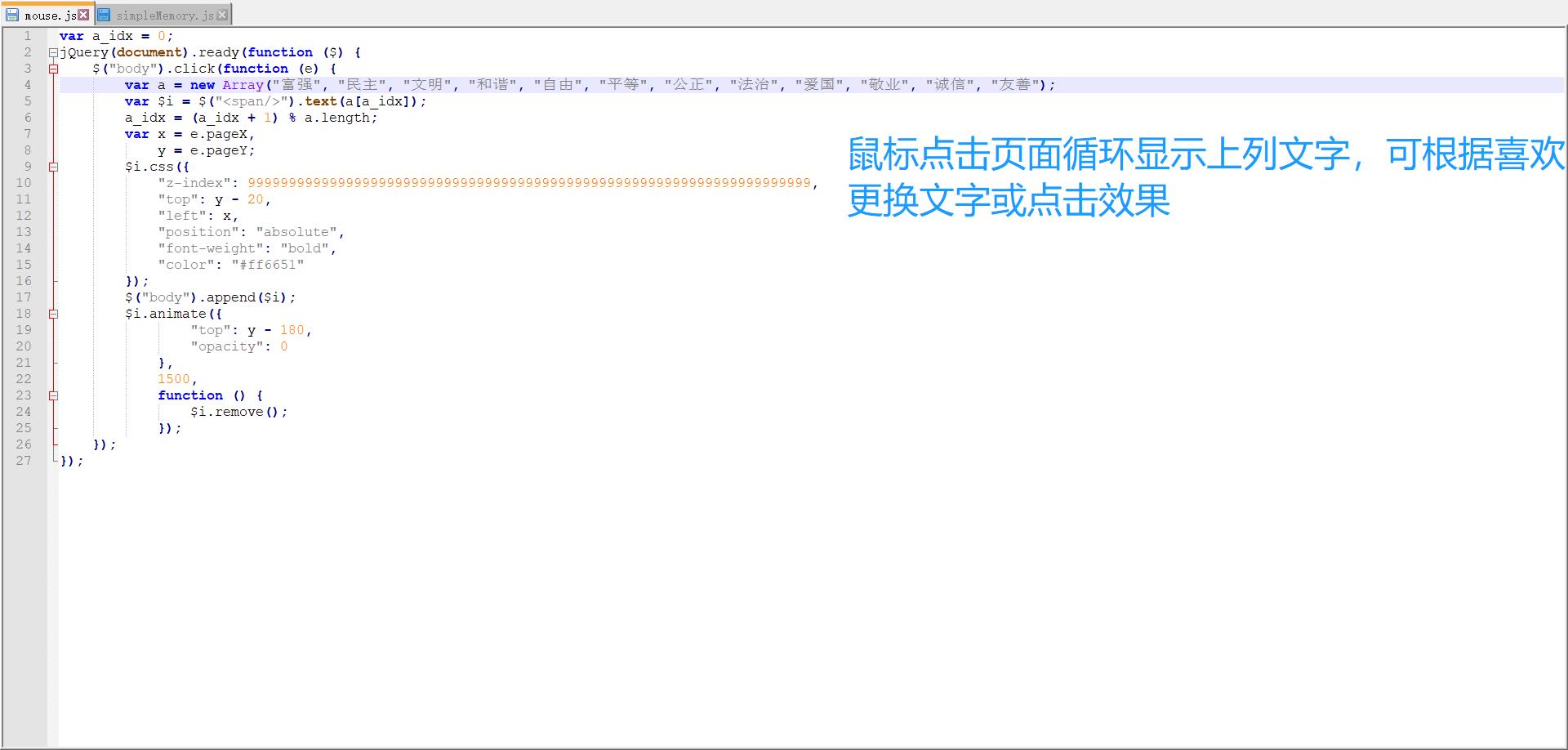
打开mouse.js文件