本地(ubuntu19.04)安装docker:
sudo apt install docker.io
SSH连接服务器:

安装Docker:
yum update
yum -y install docker-io
启动docker
service docker start
开机自启
systemctl enable docker.service
启动自带helloworld测试
docker run hello-world
关闭防火墙:
systemctl disable firewalld
安装java镜像:
docker pull java:8u111
安装mysql镜像
查看已安装镜像
docker images
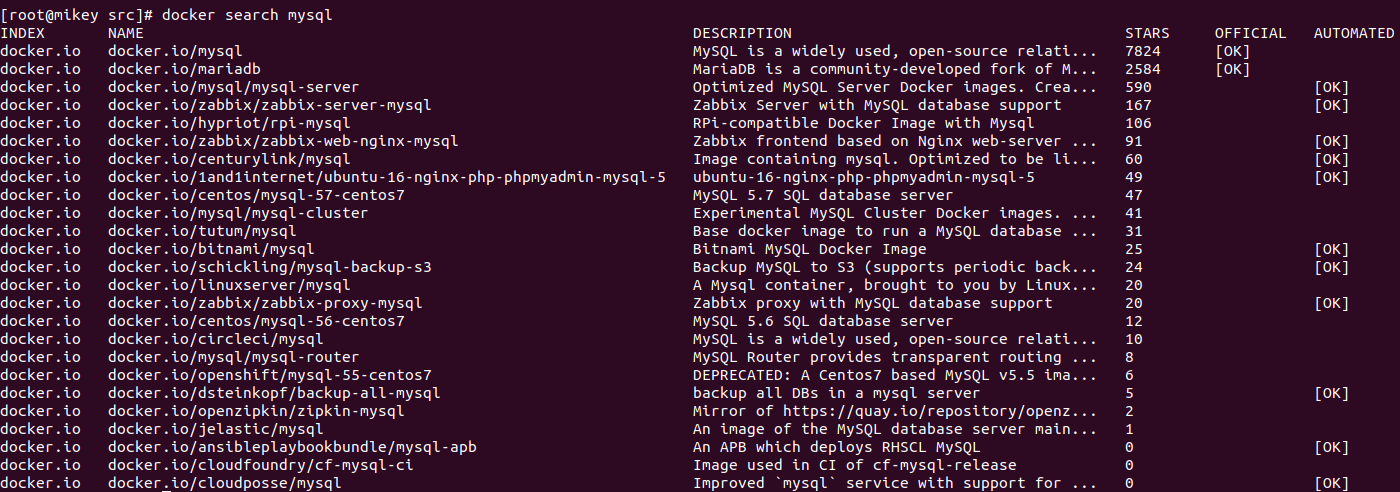
查找:(建议选择与项目相应的版本,后面我改成Mysql57了)
docker search mysql

下载
docker pull docker.io./mysql
关闭原运行的Mariadb 没有忽列(端口占用)
systemctl stop mariadb.service
systemctl disable mariadb.service运行容器
docker run -p 3306:3306 --name mymysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456789 -d mysql
-p 3306:3306:将容器的 3306 端口映射到主机的 3306 端口。 -v -v $PWD/conf:/etc/mysql/conf.d:将主机当前目录下的 conf/my.cnf 挂载到容器的 /etc/mysql/my.cnf。 -v $PWD/logs:/logs:将主机当前目录下的 logs 目录挂载到容器的 /logs。 -v $PWD/data:/var/lib/mysql :将主机当前目录下的data目录挂载到容器的 /var/lib/mysql 。 -e MYSQL_ROOT_PASSWORD=123456789:初始化 root 用户的密码
发现容器重名:重命名或者删除

删除:

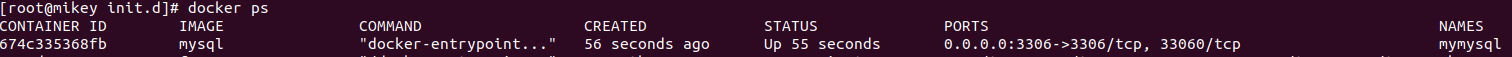
重新运行:
docker run -p 3306:3306 --name mymysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456789 -d mysql
成功:

进入容器:
docker exec -it mymysql bash
登入mysql:密码为上面创建容器是设置的密码
mysql -u root -p
ALTER USER 'root'@'localhost' IDENTIFIED BY 'mike';
添加远程登录用户
CREATE USER 'mike'@'%' IDENTIFIED WITH mysql_native_password BY 'mike'; GRANT ALL PRIVILEGES ON *.* TO 'mike'@'%';
退出容器:
ctrl+p+q
即可本地连接将数据导入数据库
安装Nginx镜像
查找
docker search nginx
安装:
docker pull docker.io/nginx
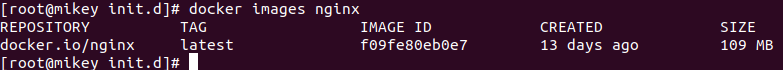
查看

运行容器:
docker run -p 80:80 --name mynginx -v $PWD/www:/www -v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf -v $PWD/logs:/wwwlogs -d nginx
命令说明:
-p 80:80:将容器的80端口映射到主机的80端口
--name mynginx:将容器命名为mynginx
-v $PWD/www:/www:将主机中当前目录下的www挂载到容器的/www -v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf:将主机中当前目录下的nginx.conf挂载到容器的/etc/nginx/nginx.conf -v $PWD/logs:/wwwlogs:将主机中当前目录下的logs挂载到容器的/wwwlogs
出现错误:

/usr/bin/docker-current: Error response from daemon: oci runtime error: container_linux.go:247: starting container process caused "process_linux.go:364: container init caused \"rootfs_linux.go:54: mounting \\\"/etc/init.d/conf/nginx.conf\\\" to rootfs \\\"/var/lib/docker/overlay2/3f08f94209c85ac2793a07cd2e395f98f70774d7f7ccc29d168f3c0962d662b6/merged\\\" at \\\"/var/lib/docker/overlay2/3f08f94209c85ac2793a07cd2e395f98f70774d7f7ccc29d168f3c0962d662b6/merged/etc/nginx/nginx.conf\\\" caused \\\"not a directory\\\"\"" : Are you trying to mount a directory onto a file (or vice-versa)? Check if the specified host path exists and is the expected type.
解决方法:暂时未知
另一种启动方式:
docker run -p 8080:80 -d docker.io/nginx //将80端口映射为8080
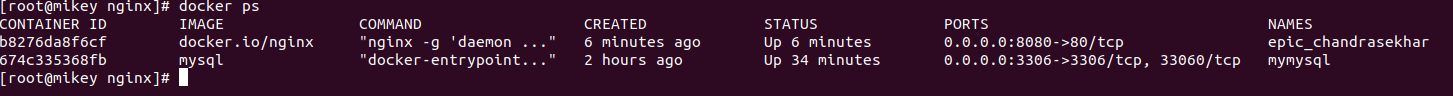
查看容器启动情况
docker ps

成功:

安装Git与nodejs:
参考:链接
部署Vue项目:
1.将项目拉到本地
git clone -b audit https://gitee.com/Tz_819827497/innovate-admin-vue.git
2.编写docker文件:

FROM docker.io/nginx MAINTAINER mikey <[email protected]> RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ COPY dist/ /usr/share/nginx/html/

server { listen 8080; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/log/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } default.conf
下载依赖
npm install
代码打包:
npm run build

打包镜像:
docker build .

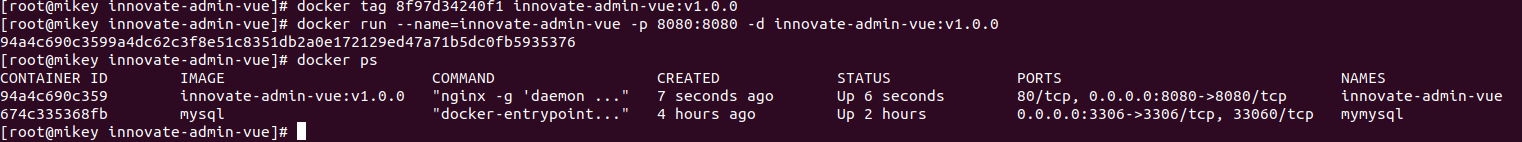
给镜像打tag:
docker tag b80181ce672e innovate-admin-vue:v1.0.0
安装并运行镜像
docker run --name=innovate-admin-vue -p 8001:8001 -d innovate-admin-vue:v1.0.0

npm run build报错
building for production...Killed
原理
按照他人的说法是,服务器内存不够用了,这样就给他配置一个单独的内存出来就解决了
解决方法
部署后端Springboot:
用mven将项目打包上传到服务器

编写Dockerfile

FROM java:8 EXPOSE 8080 VOLUME /tmp ADD innovate-admin.jar /app.jar RUN bash -c 'touch /app.jar' ENTRYPOINT ["java","-jar","/app.jar"]
生成镜像
docker build -t="innovate-admin" .
设置镜像标签:
docker tag 6184c281ec80 innovate-admin-springboot:v1.0.0
启动容器:
docker run -d -p 8080:8080 innovate-admin-springboot:v1.0.0
查看运行的容器日志:
sudo docker logs -f -t --tail 行数 容器名
sudo docker logs -f -t --tail n 容器名
npm安装依赖报错:

解决方法:
npm cache clean --force
打包报错:

解决方法:
1.删除依赖,重新下载
2.(我的原因是服务器太辣鸡,换一台高性能的ECS就没出现过)

