首先我们看下面的代码片段(label包裹checkbox)
<div class="example"><label for="chk_6" class="label-1">选项6<input class="chkbox-1" type="checkbox" id="chk_6" value="1"></label></div> <div class="example"><label for="chk_7" class="label-1">选项7<input class="chkbox-1" type="checkbox" id="chk_7" value="1"></label></div> <div class="example"><label for="chk_8" class="label-1">选项8<input class="chkbox-1" type="checkbox" id="chk_8" value="1"></label></div> <div class="example"><label for="chk_9" class="label-1">选项9<input class="chkbox-1" type="checkbox" id="chk_9" value="1"></label></div> <div class="example"><label for="chk_10" class="label-1">选项10<input class="chkbox-1" type="checkbox" id="chk_10" value="1"></label></div>
// 绑定label的click事件 $('.label-1').click(function (e) { console.log($(this).text()); });
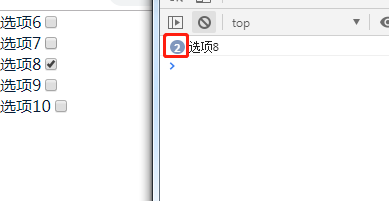
点击文字,再观察控制台我们会发现一个现象!!(代码被执行两次)

问题原因:
点击label的时候,事件冒泡一次,同时会触发关联的input的click事件,导致事件再次冒泡
解决方案一(修改html结构label和checkbox同级):
<div class="example"><label for="chk_1" class="label-1">选项1</label><input class="chkbox-1" type="checkbox" id="chk_1" value="1"></div> <div class="example"><label for="chk_2" class="label-1">选项2</label><input class="chkbox-1" type="checkbox" id="chk_2" value="1"></div> <div class="example"><label for="chk_3" class="label-1">选项3</label><input class="chkbox-1" type="checkbox" id="chk_3" value="1"></div> <div class="example"><label for="chk_4" class="label-1">选项4</label><input class="chkbox-1" type="checkbox" id="chk_4" value="1"></div> <div class="example"><label for="chk_5" class="label-1">选项5</label><input class="chkbox-1" type="checkbox" id="chk_5" value="1"></div>
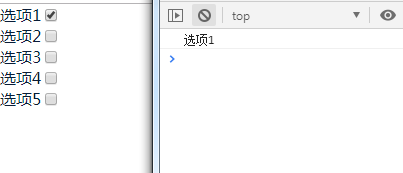
刷新界面,点击文字,再观察控制台:

OK正常了。
解决方案二(修改js代码绑定checkbox的change事件):
// 绑定checkbox的change事件 $('.chkbox-1').change(function (e) { console.log($(this).parent().text()); });
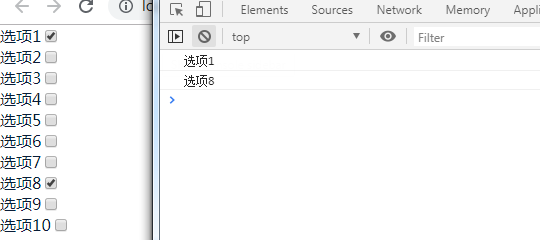
刷新界面,点击文字,再观察控制台:

OK正常了。
解决方案三(判断事件来源,如果是input,则阻止):
// 绑定label的click事件 $('.label-1').click(function (e) { if ($(e.target).is("input")) return; console.log($(this).text()); });
解决方案四:
不用label(最简单直接粗暴的方法)