




教程:https://cn.vuejs.org/v2/guide

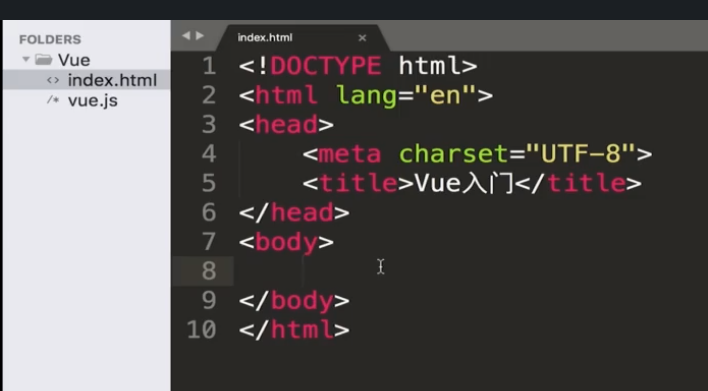
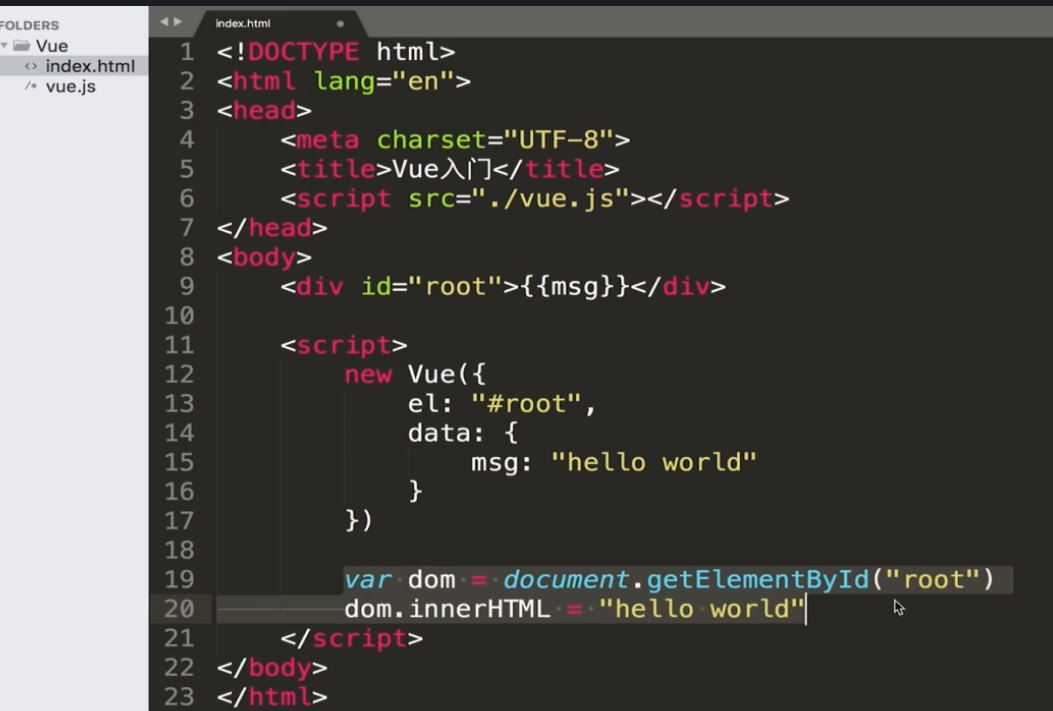
放在头部,避免页面出现抖屏

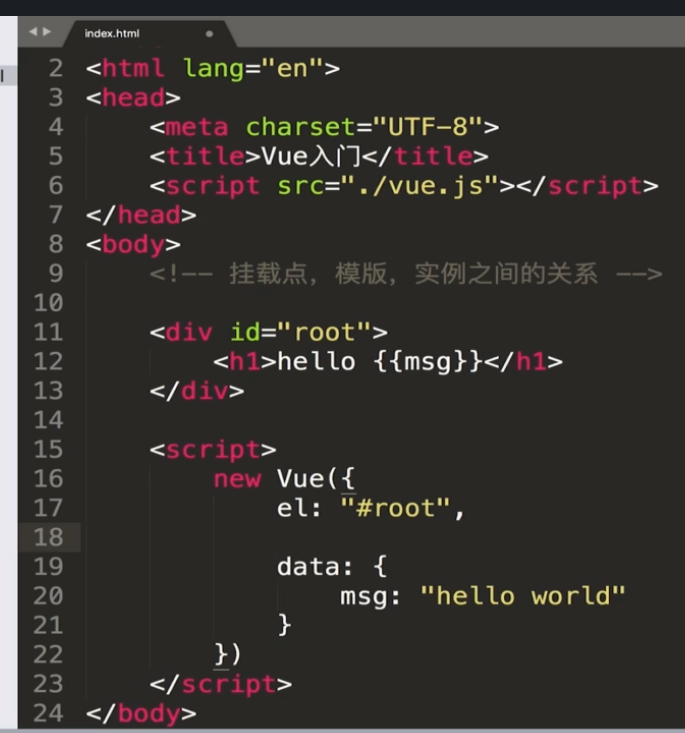
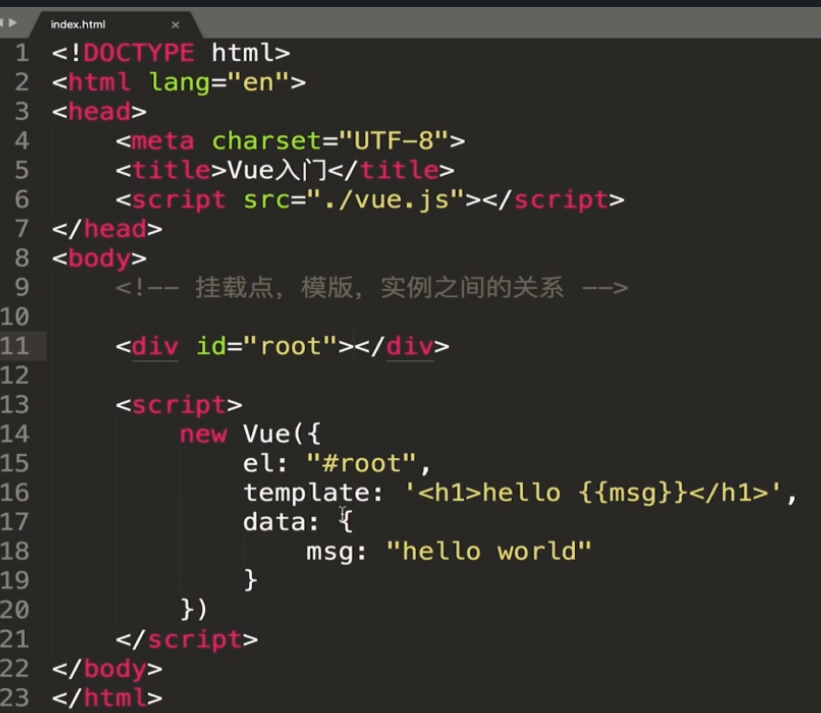
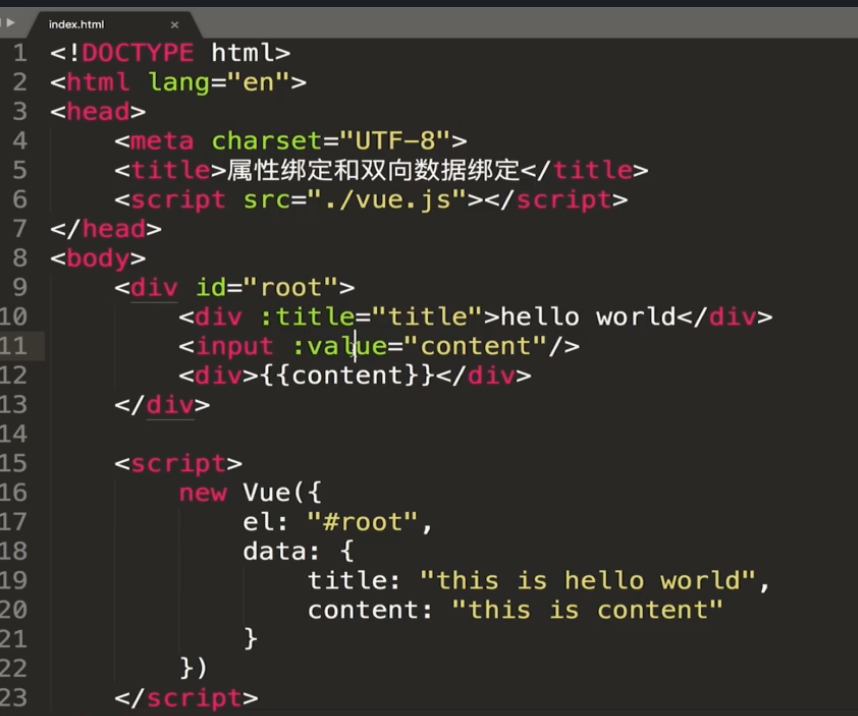
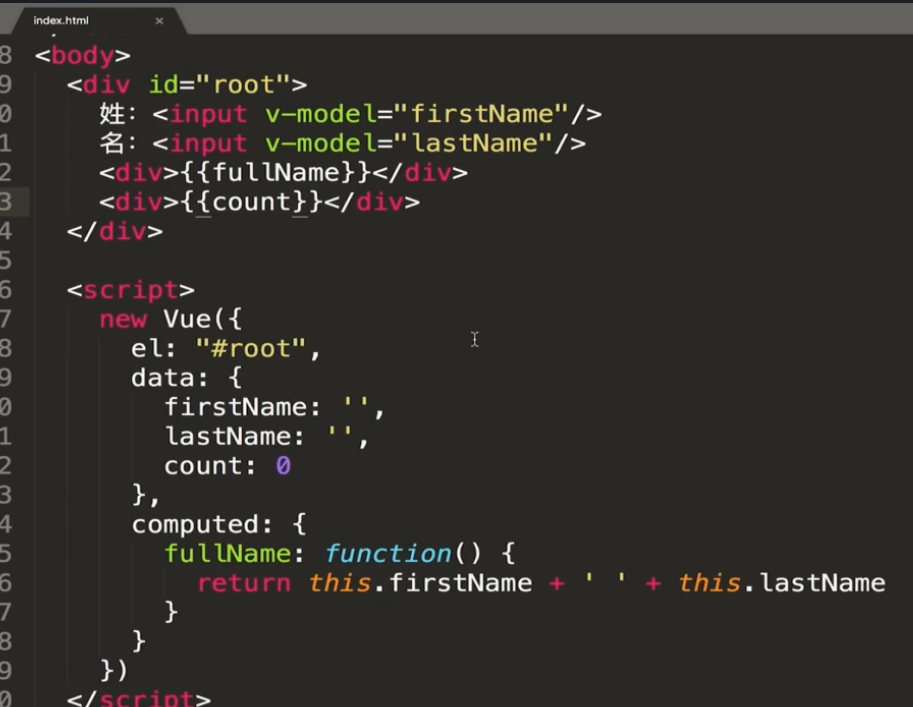
挂载点
下面是原生



模板


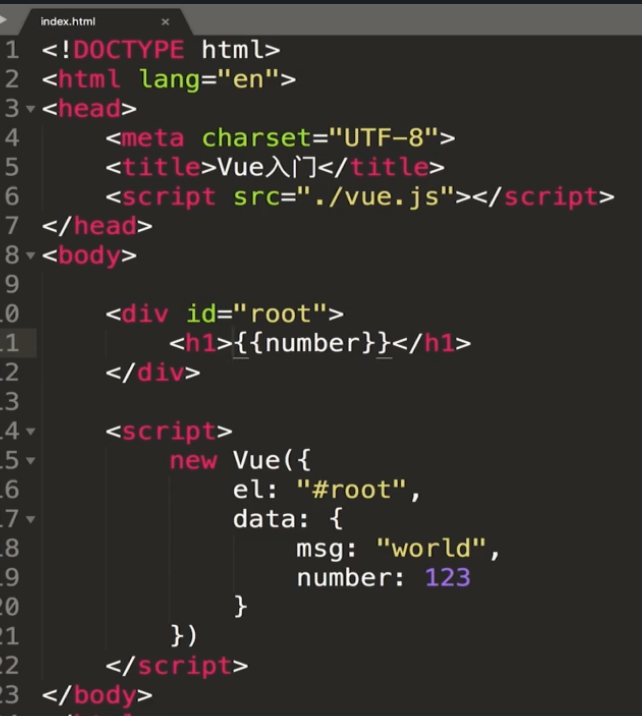
插值表达式,写法一

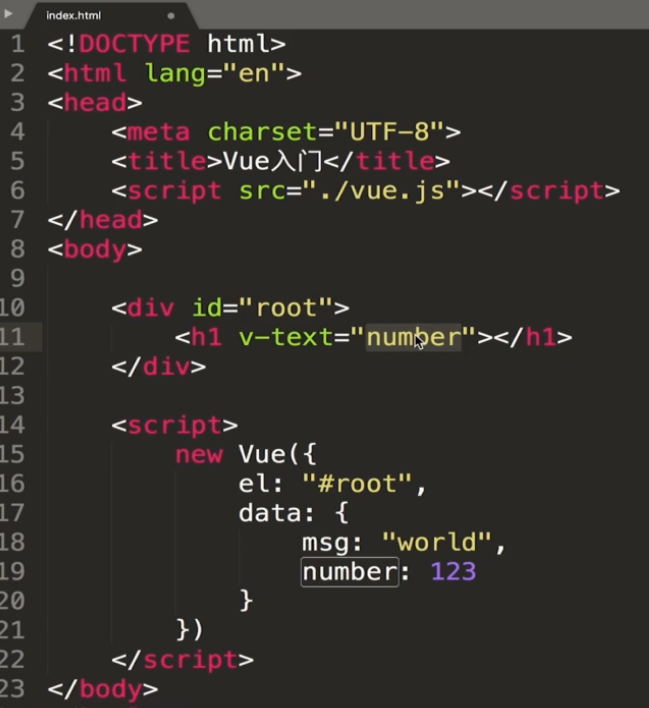
v-text指令,写法二

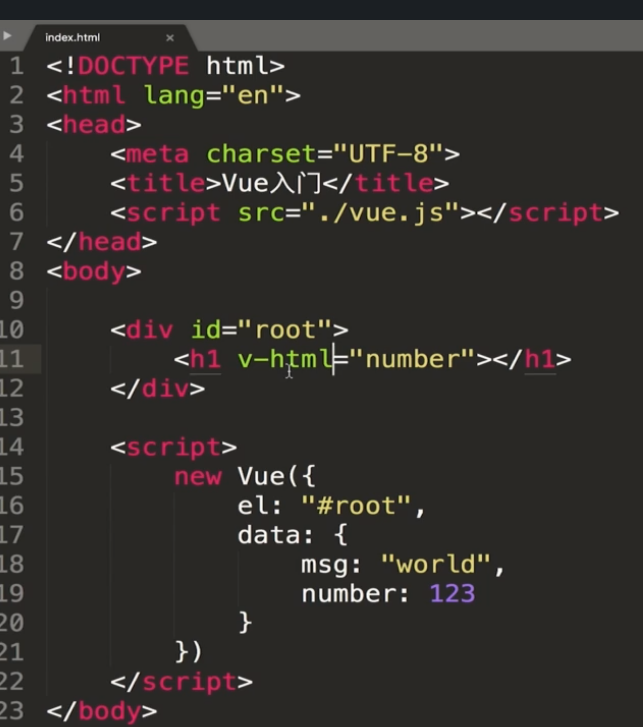
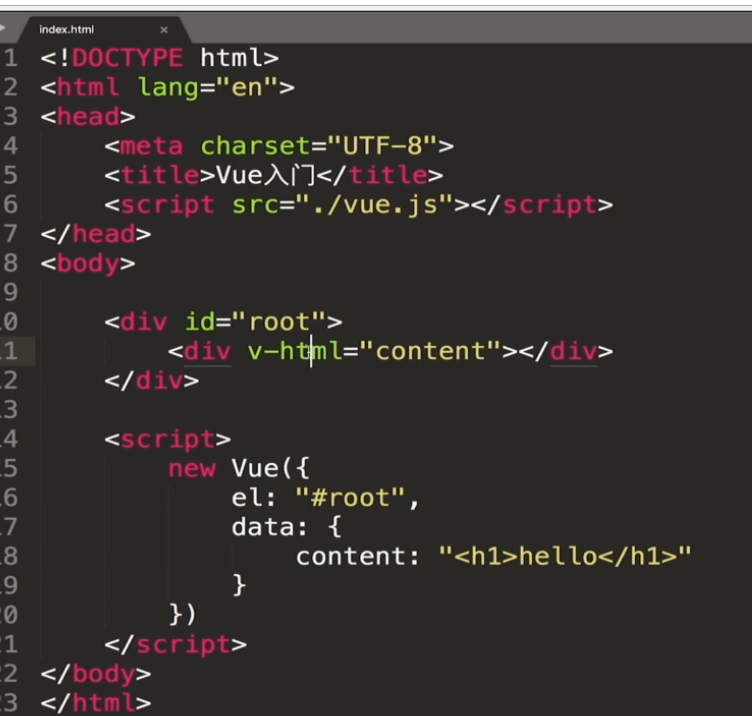
v-html指令,写法三
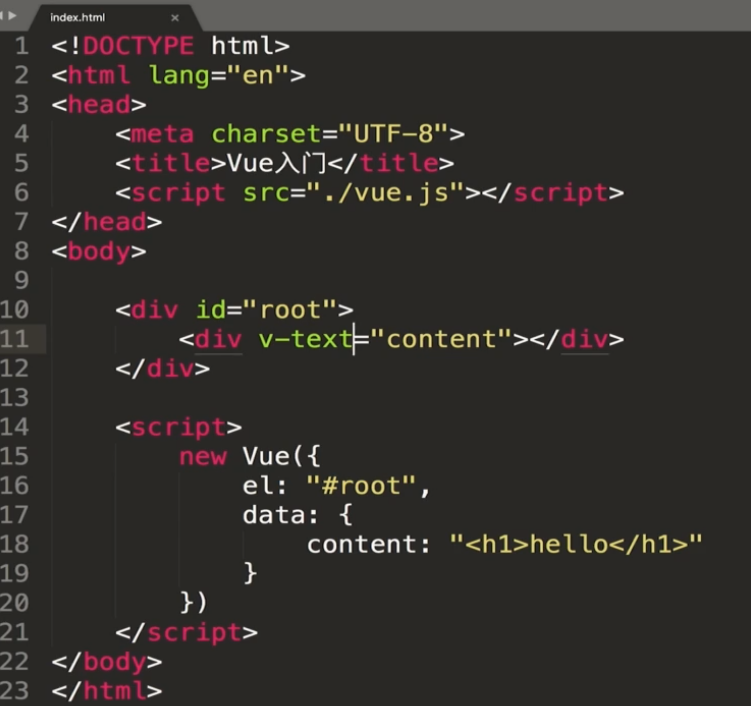
v-html与v-text区别:


被转义


未被转义

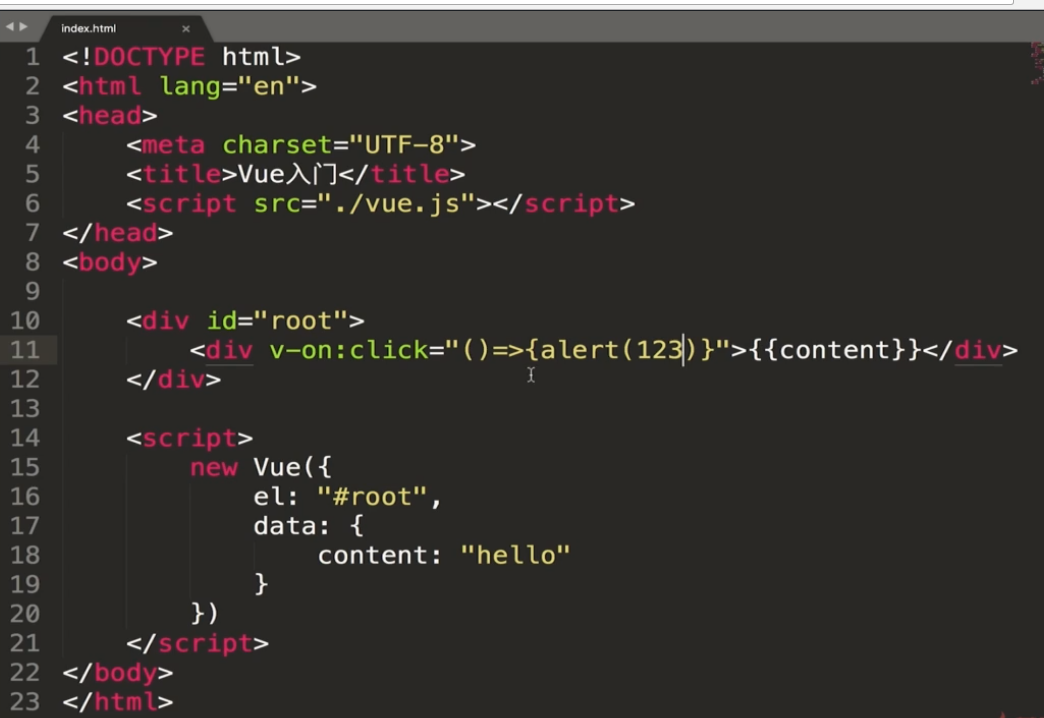
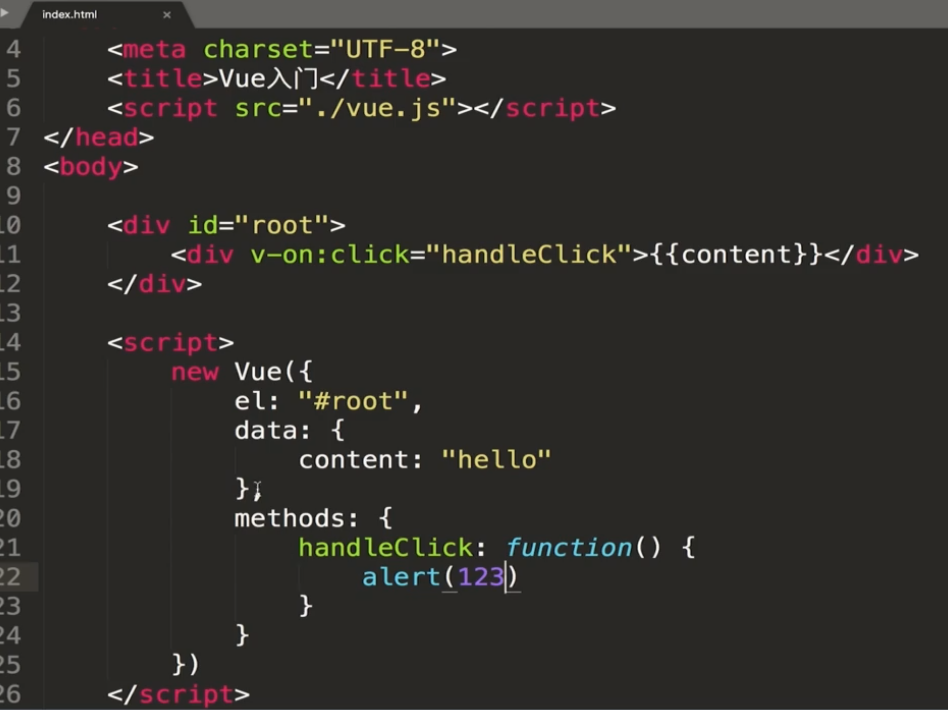
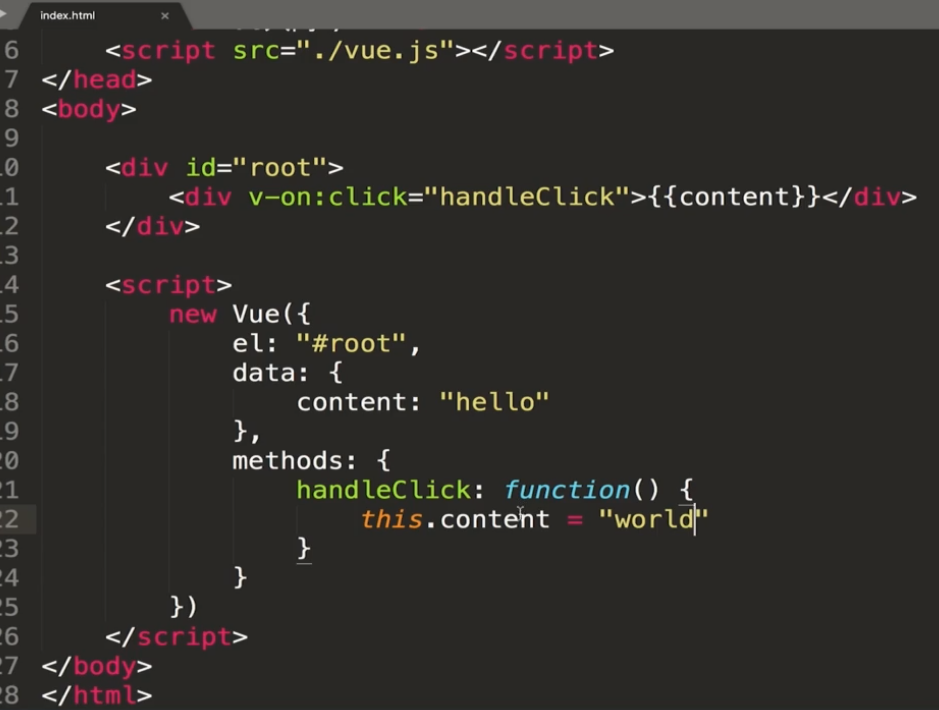
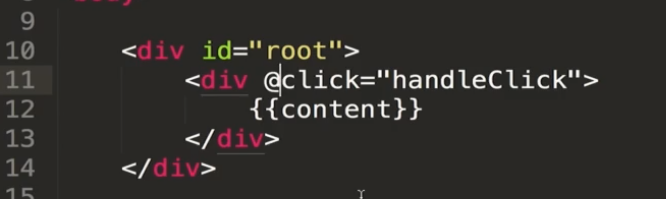
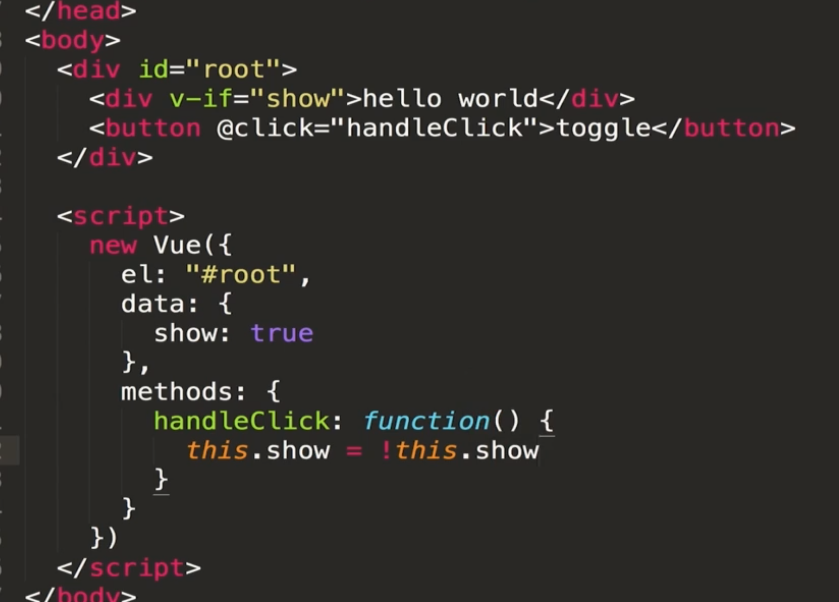
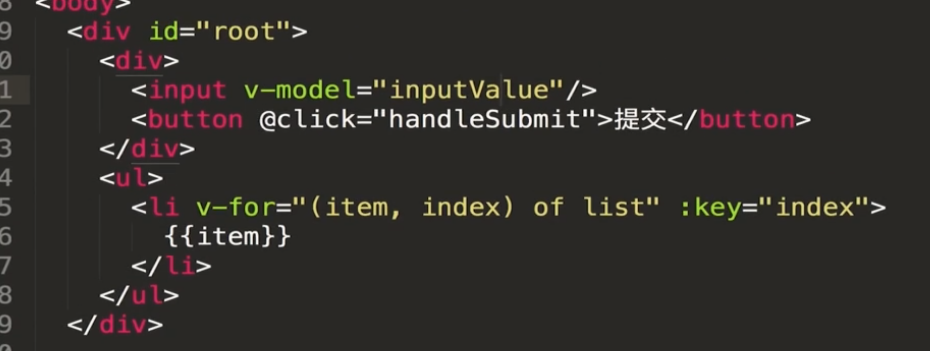
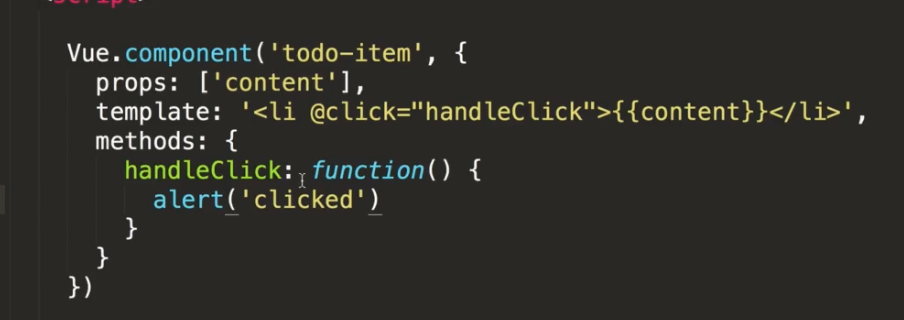
指令,v-on绑定事件,箭头函数






简写


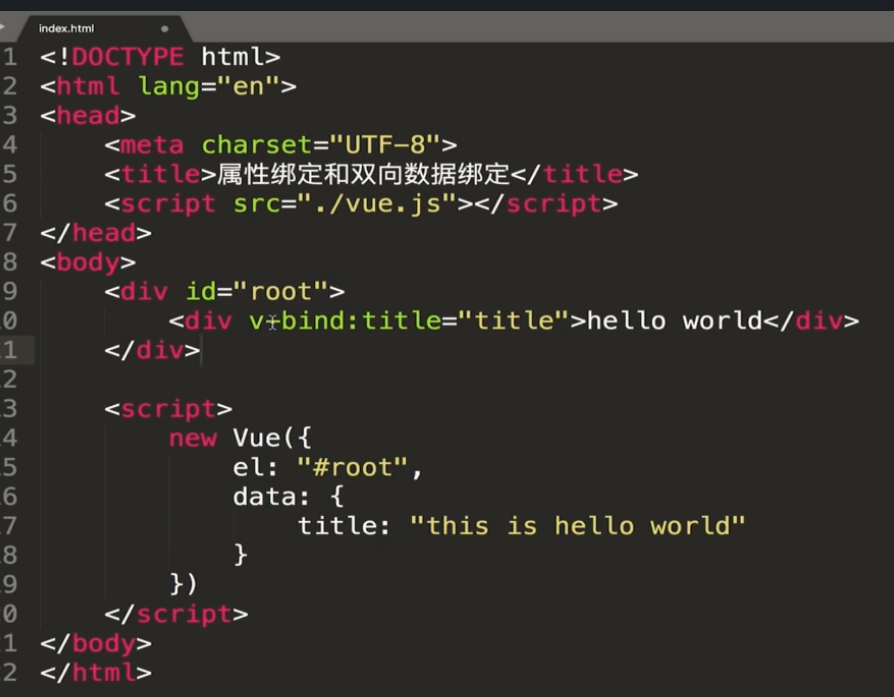
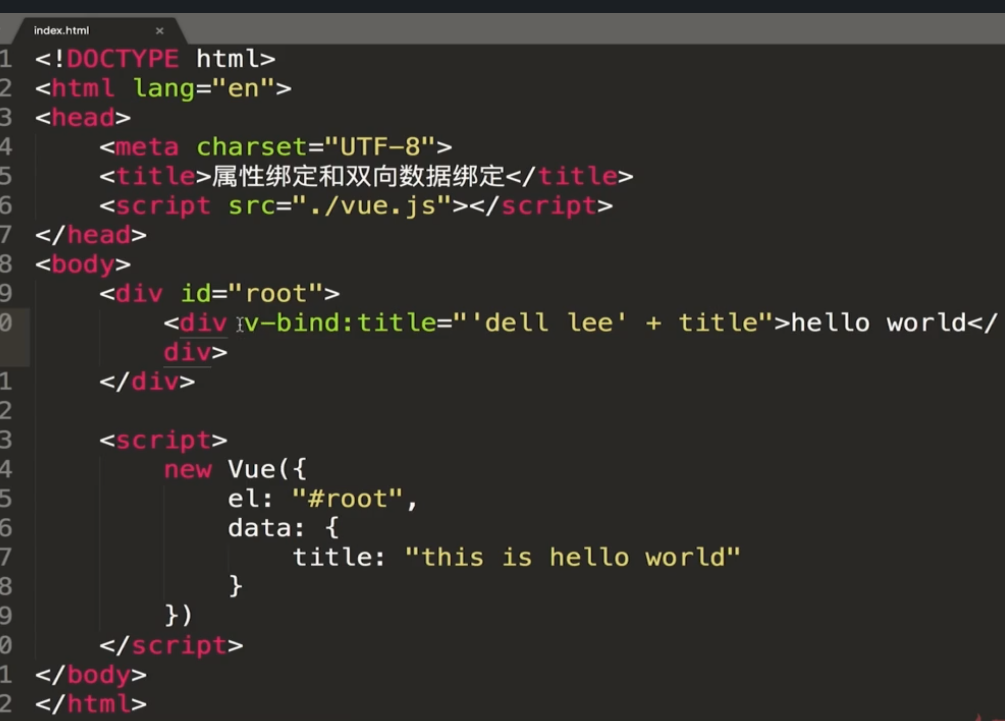
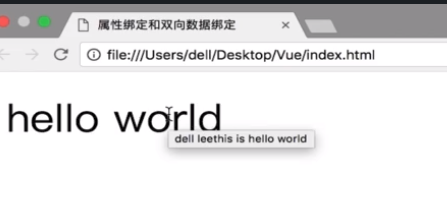
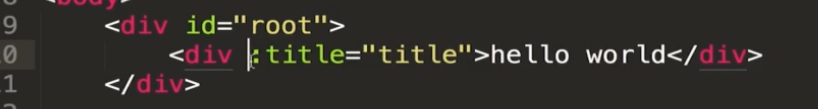
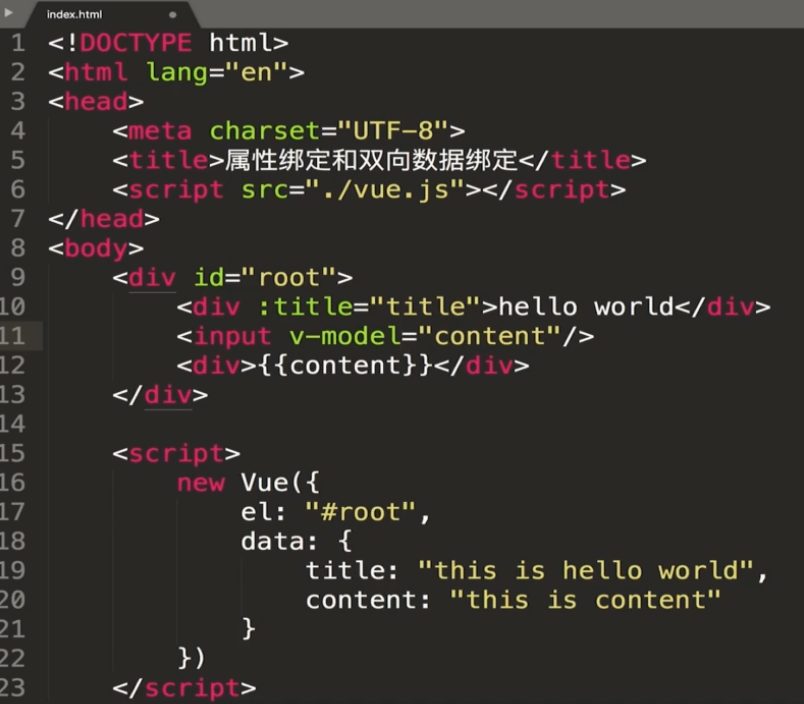
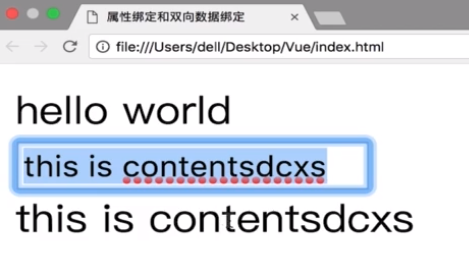
v-bind指令,绑定title,属性绑定
等号后面内容是js表达式,不是字符串



简写


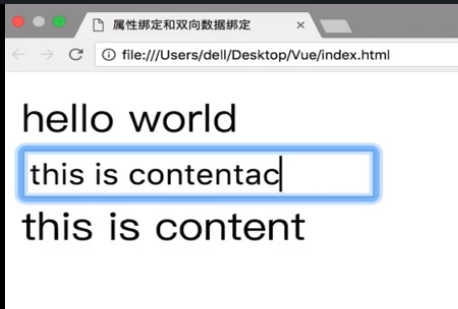
单项绑定

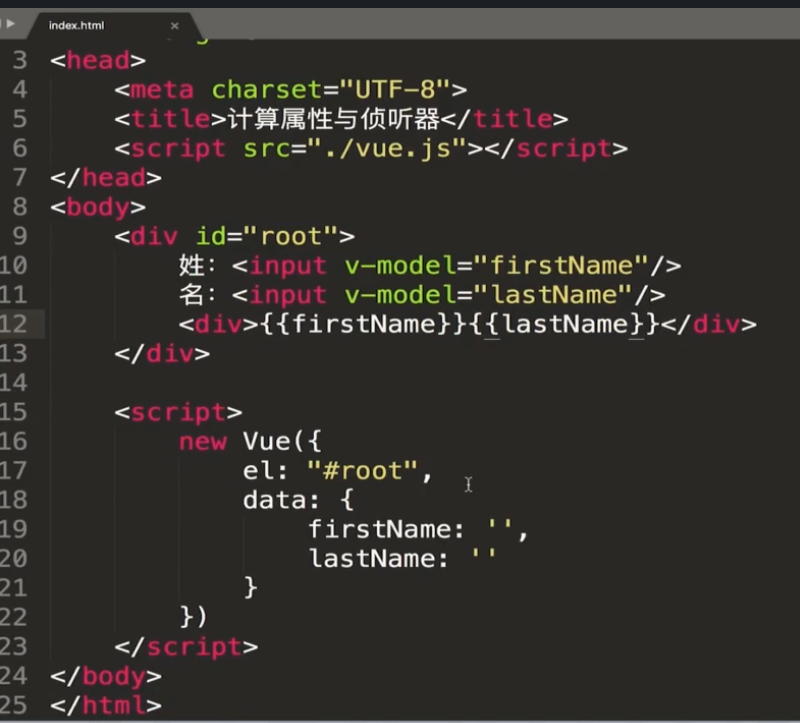
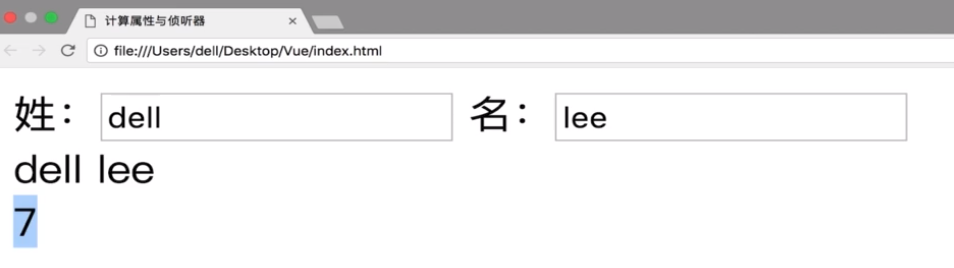
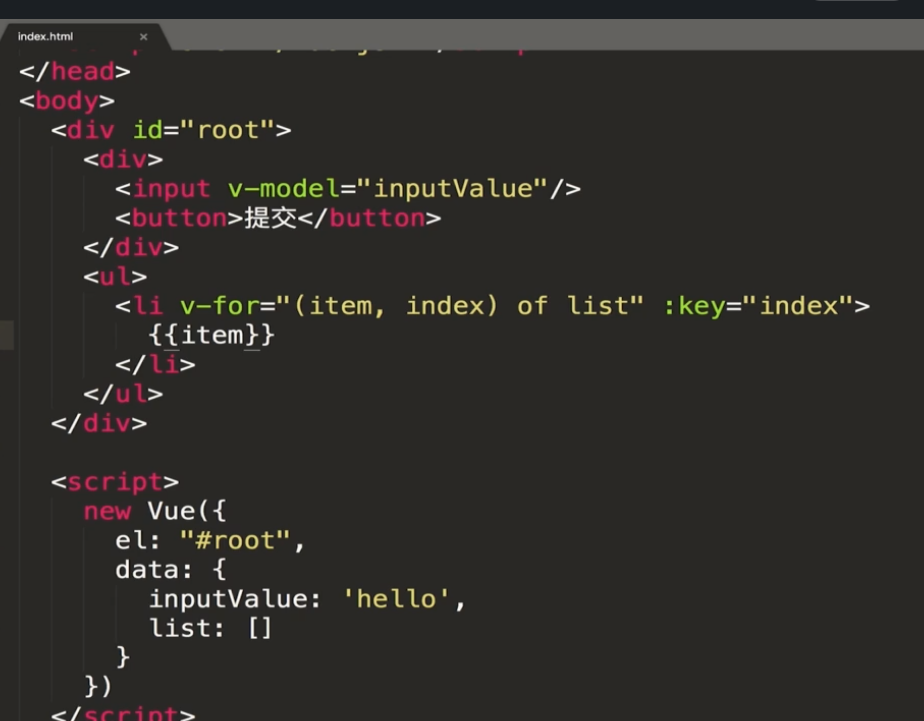
v-model指令,双向数据绑定







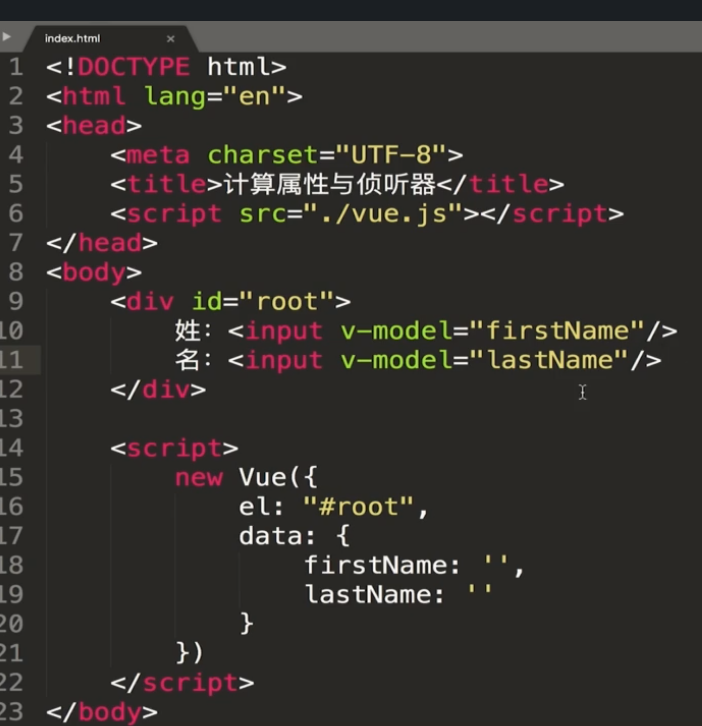
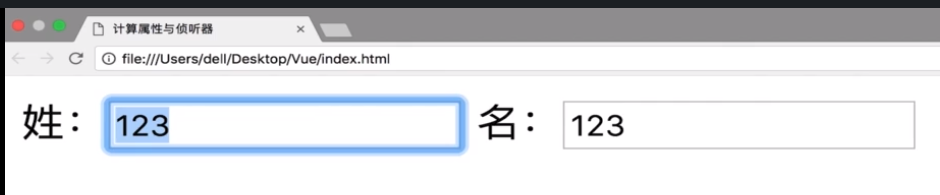
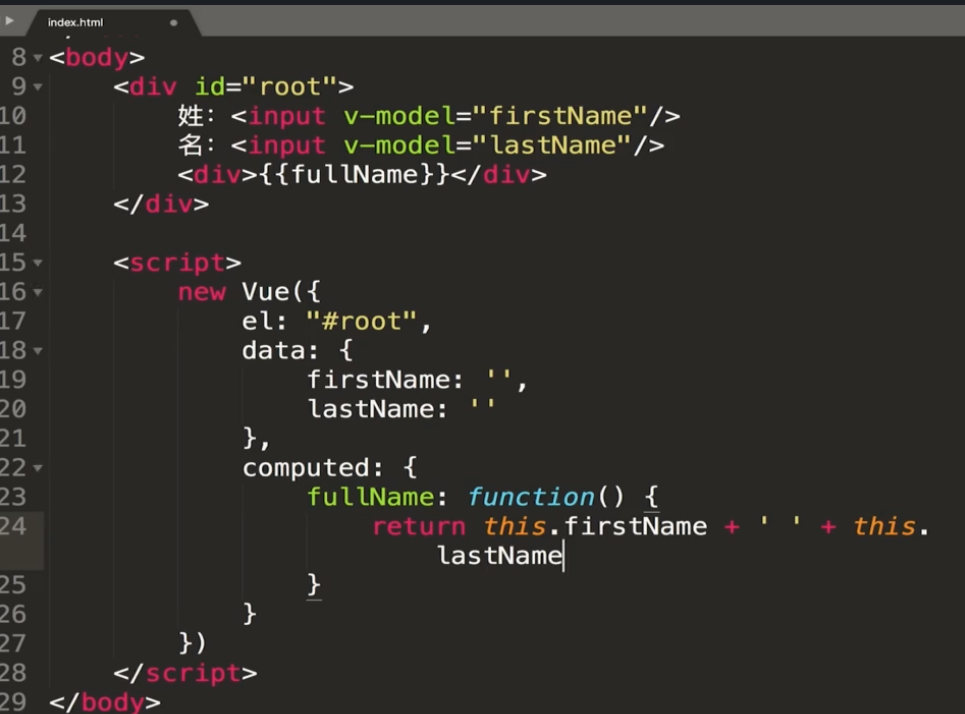
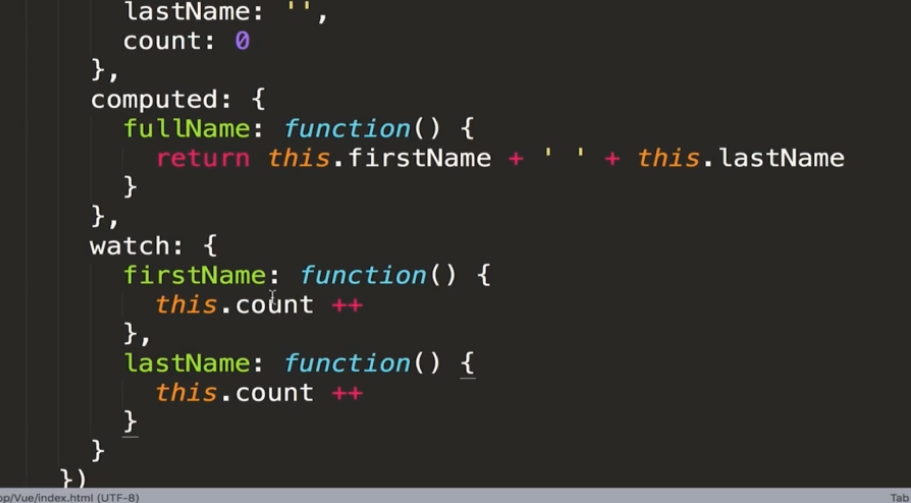
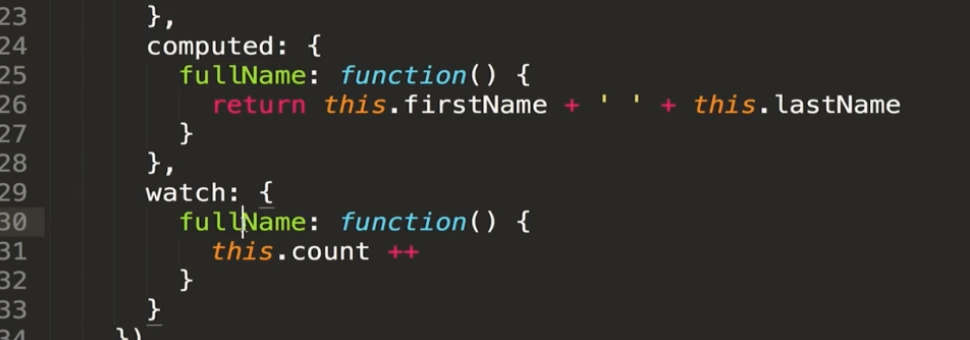
computed,计算属性,如果没改变,会使用上一次计算的缓存结果

计算

和react的reselect库很像


watch,侦听器





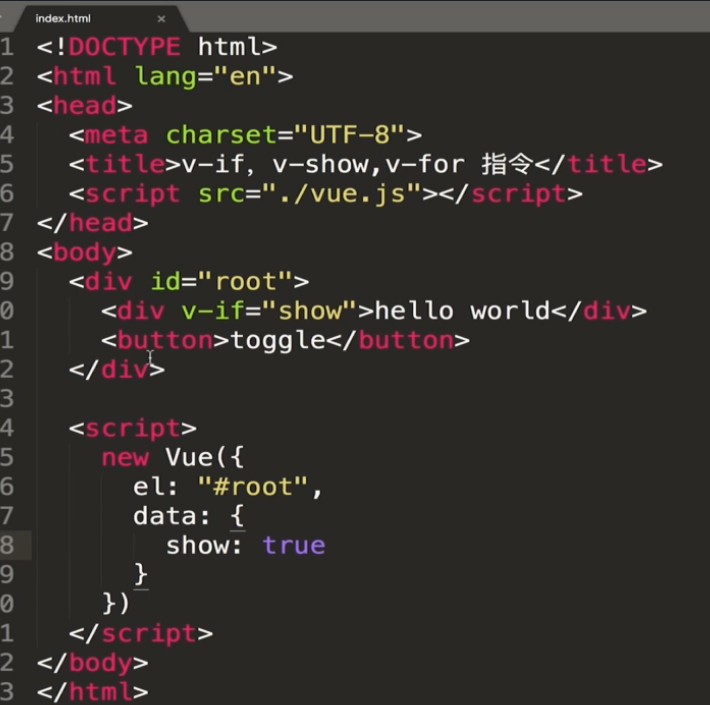
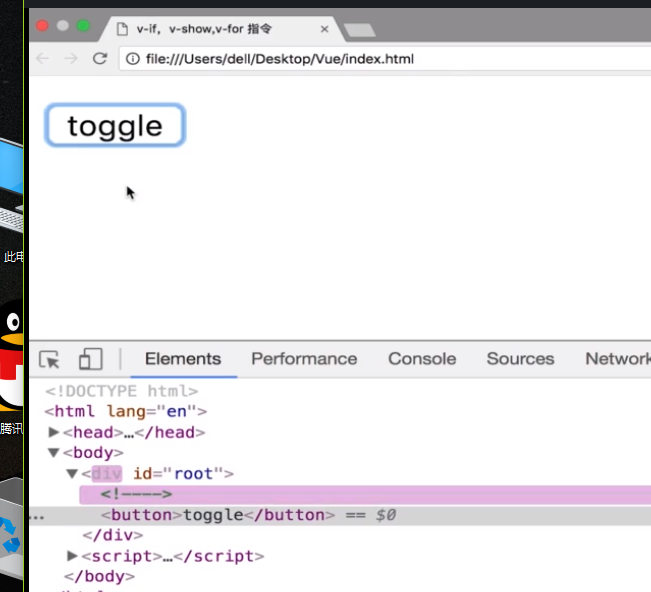
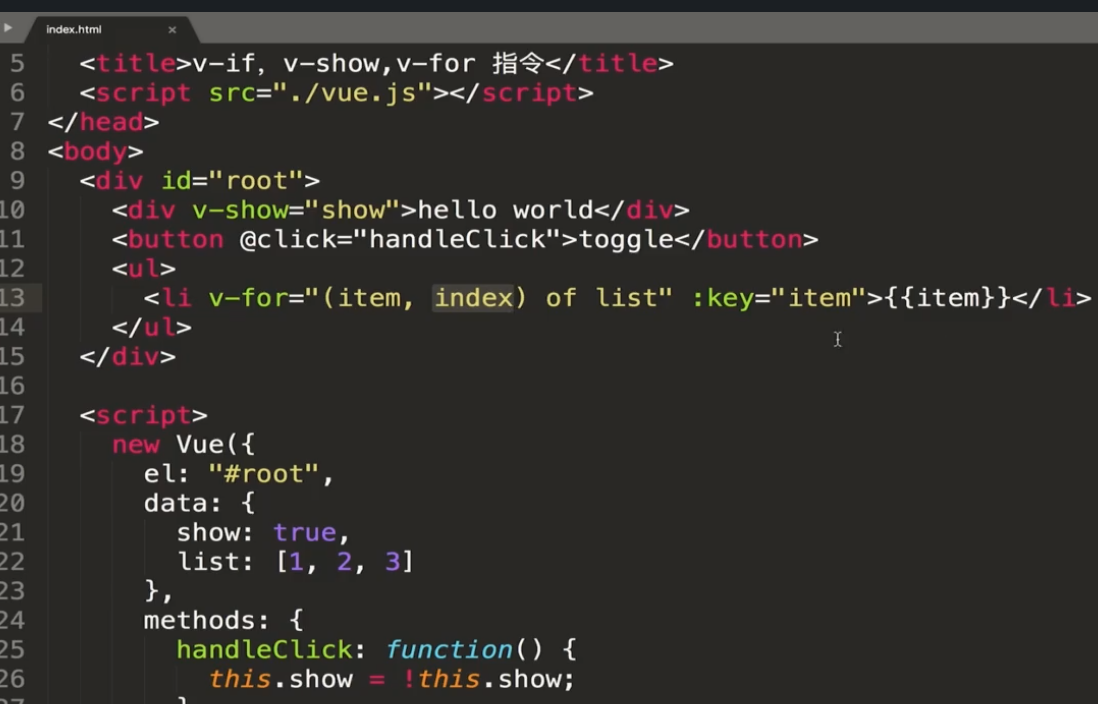
指令v-if,会从dom树上清除

点击隐藏显示


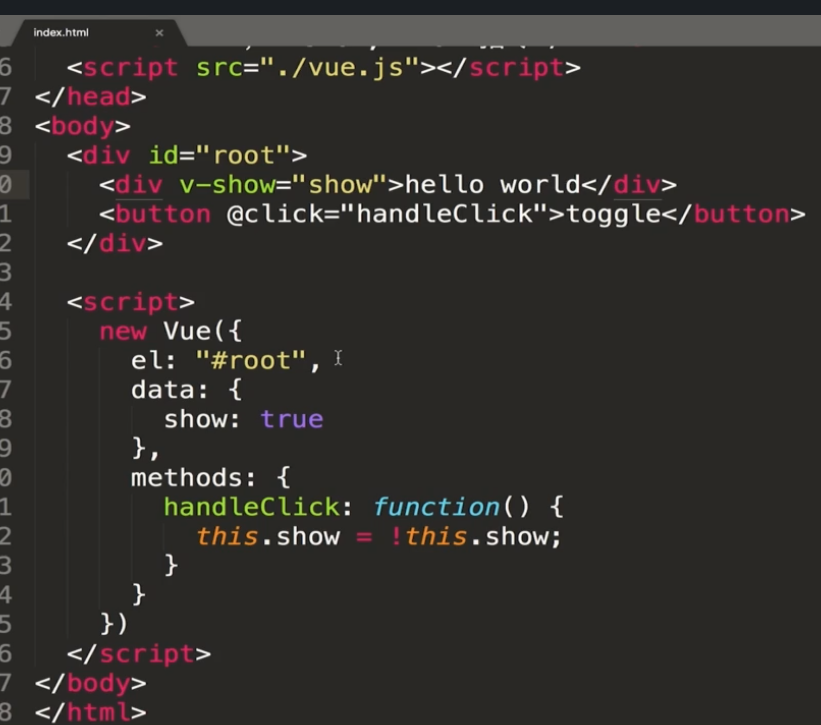
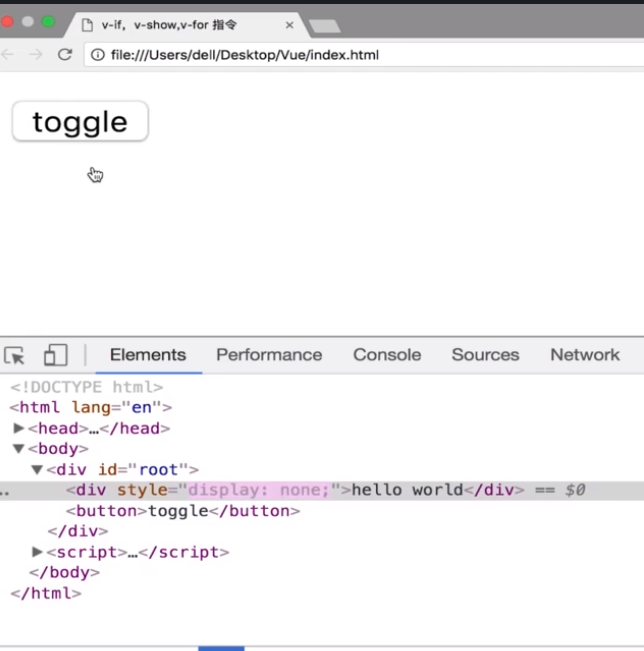
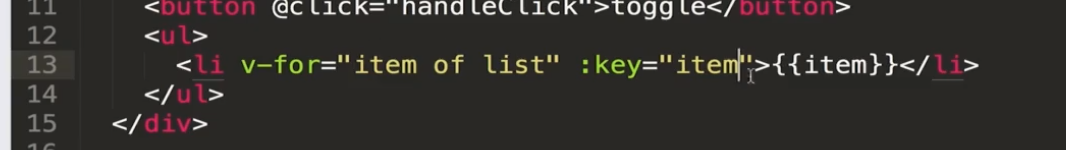
指令v-show,不从dom树上删除

display=none

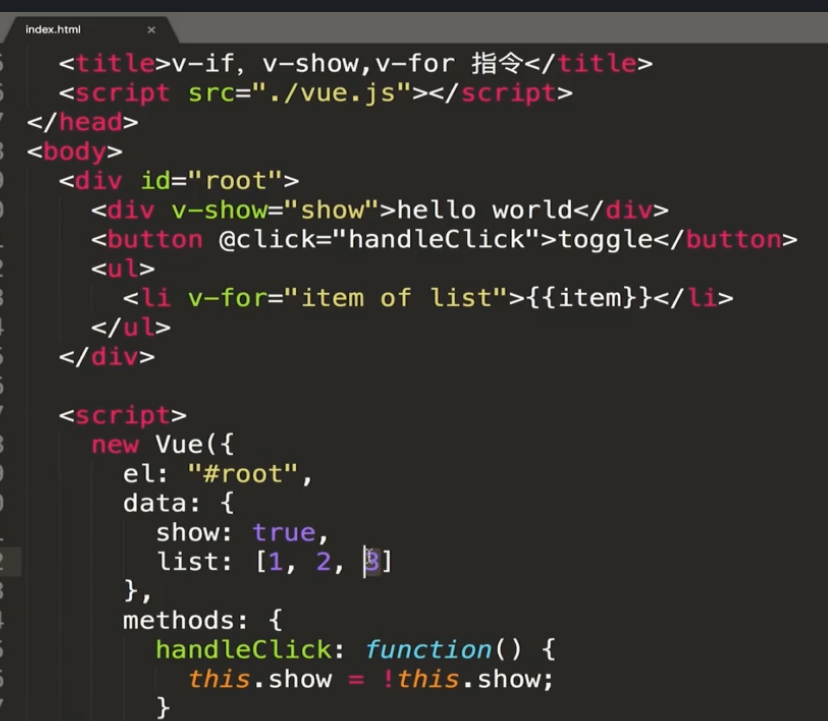
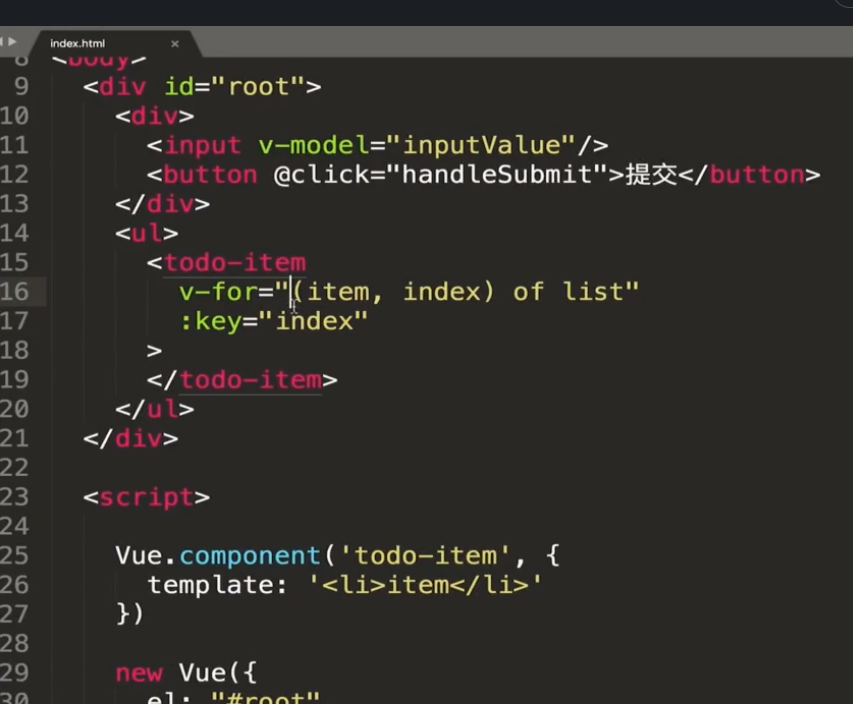
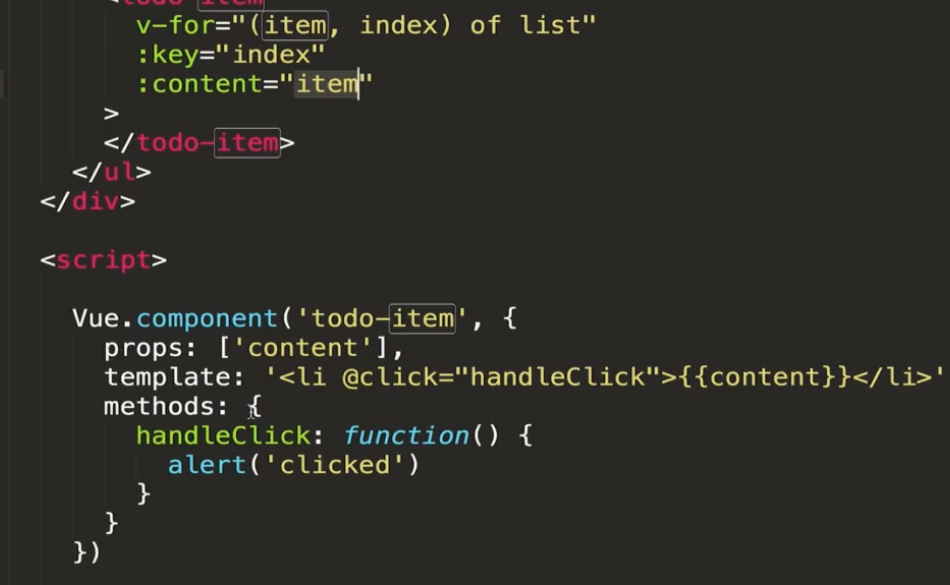
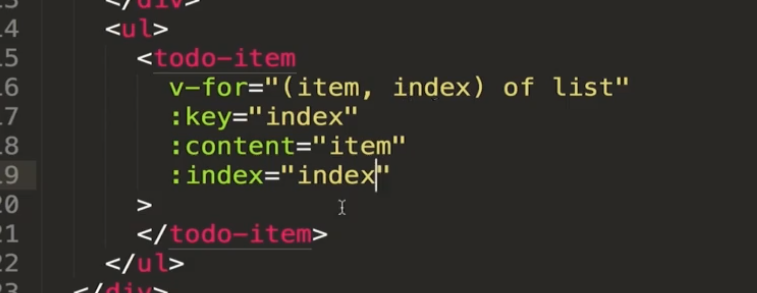
指令v-for,数据做循环


:key会提升每项渲染数据的效率,但是要求每一项数据不同

添加index下标,相同数据也可以
但如果要频繁对数据进行排序,index会出错。








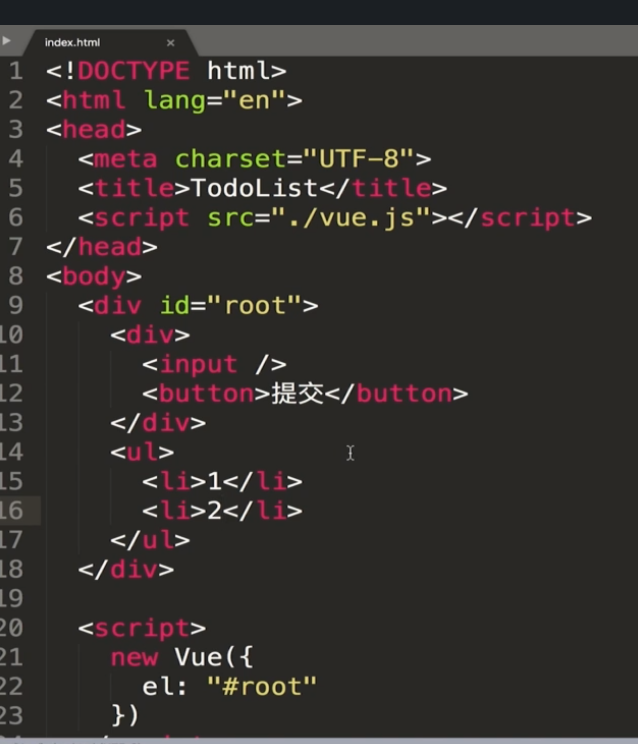
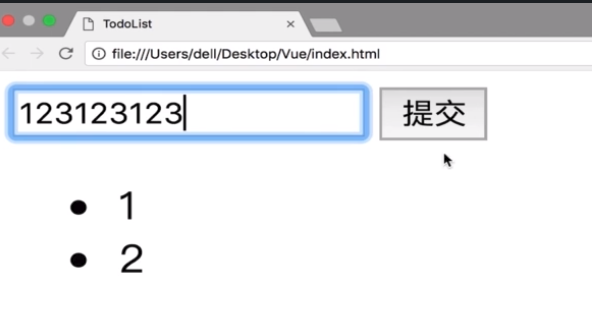
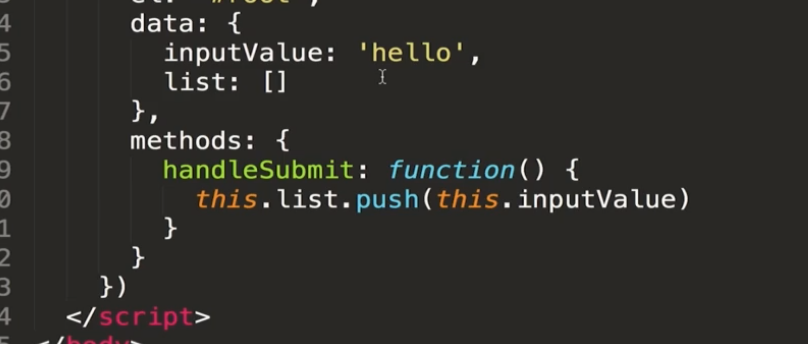
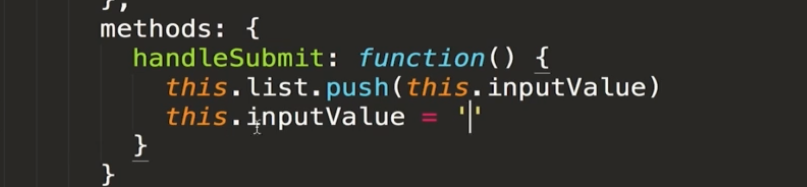
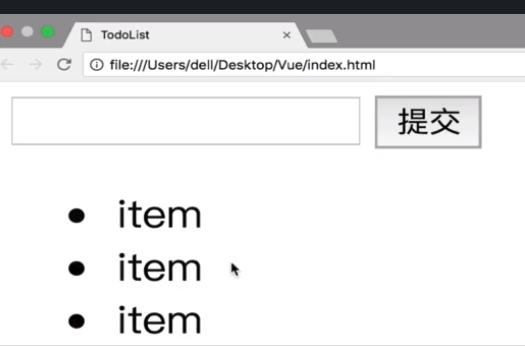
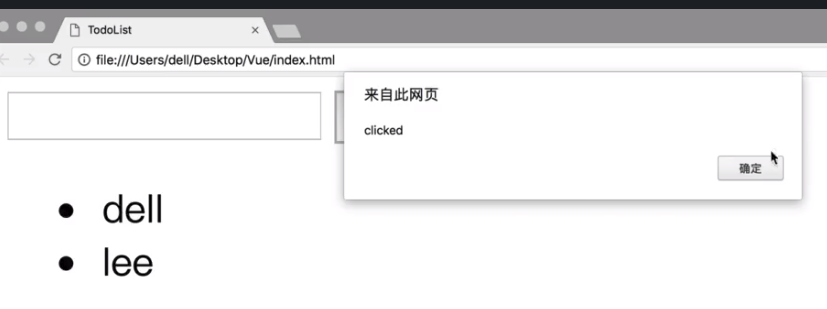
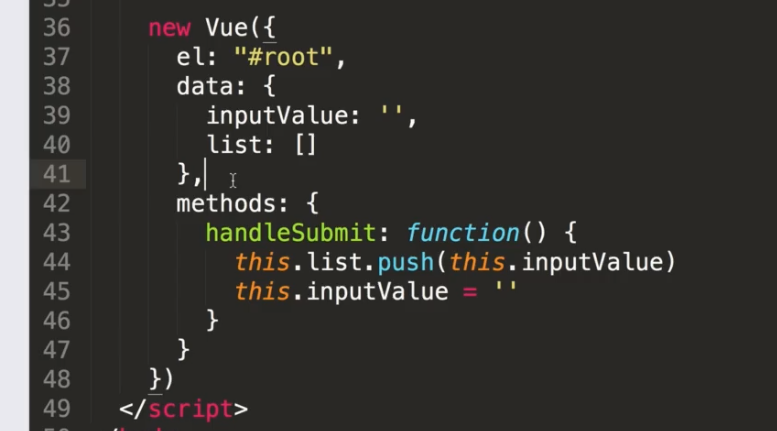
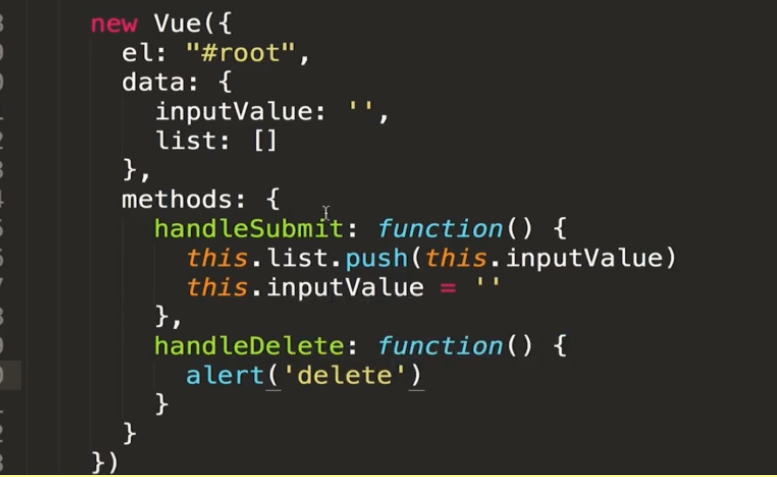
点击提交并且数据写在下边,input框消失


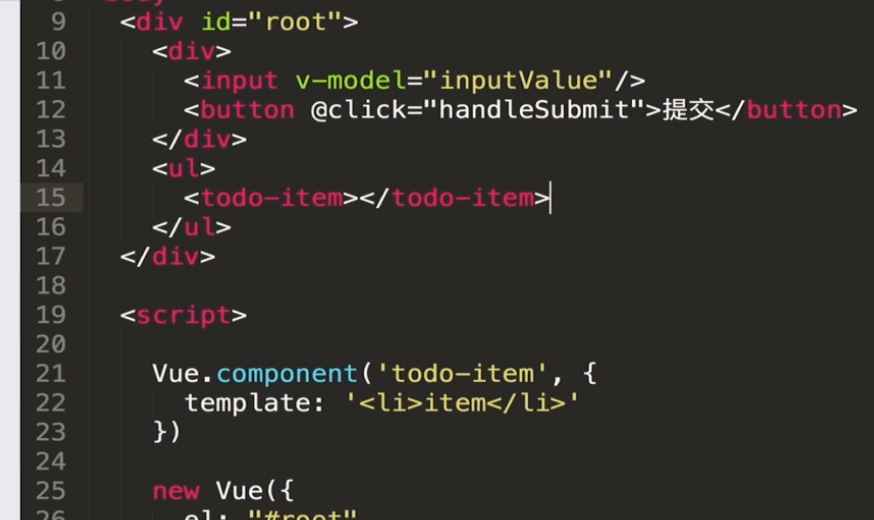
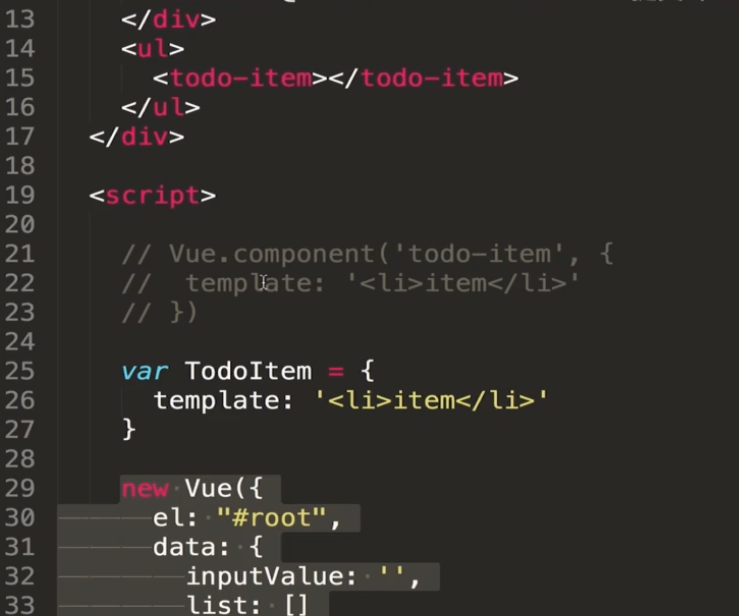
Vue.component定义的是全局组件


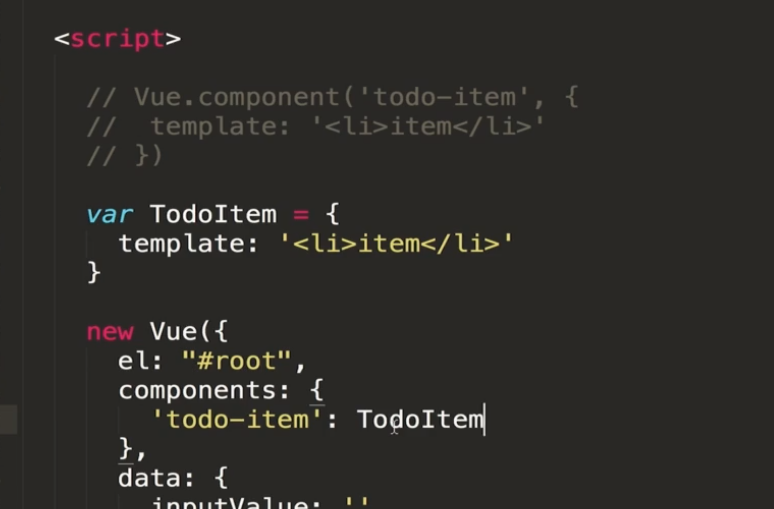
var一个,局部组建,在父组件外边是调用不了的

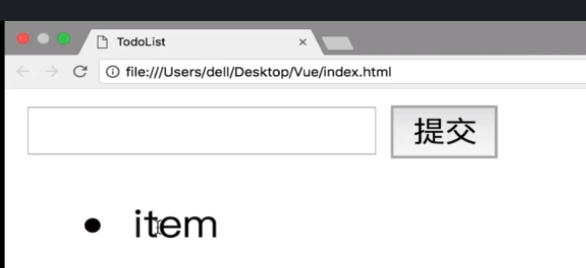
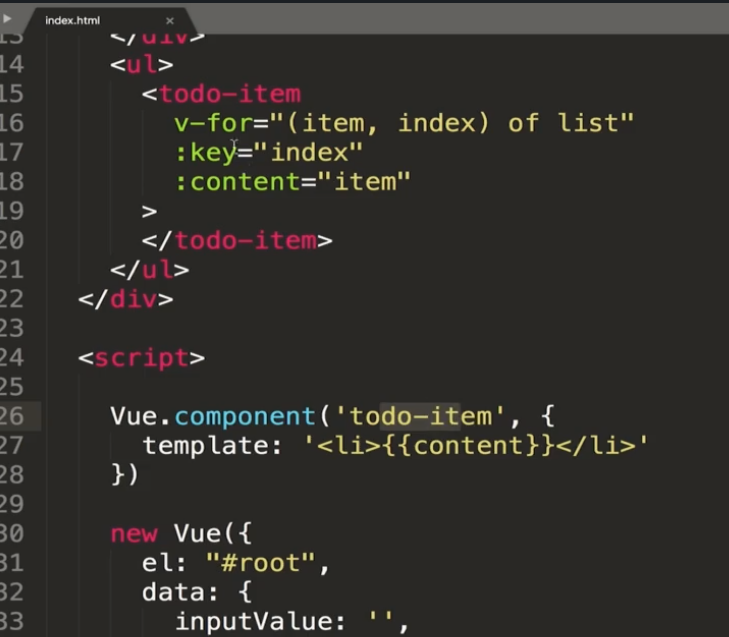
组件声明,实例模板里就可以使用



传参

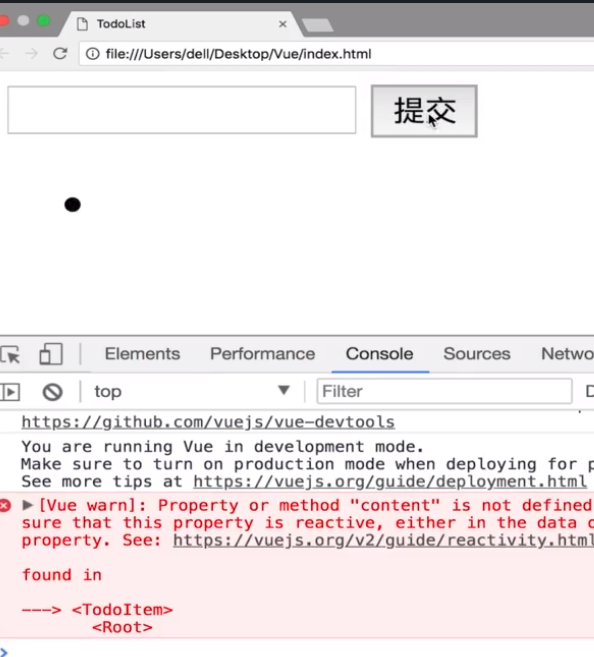
会报错,彩曾传递不能直接使用

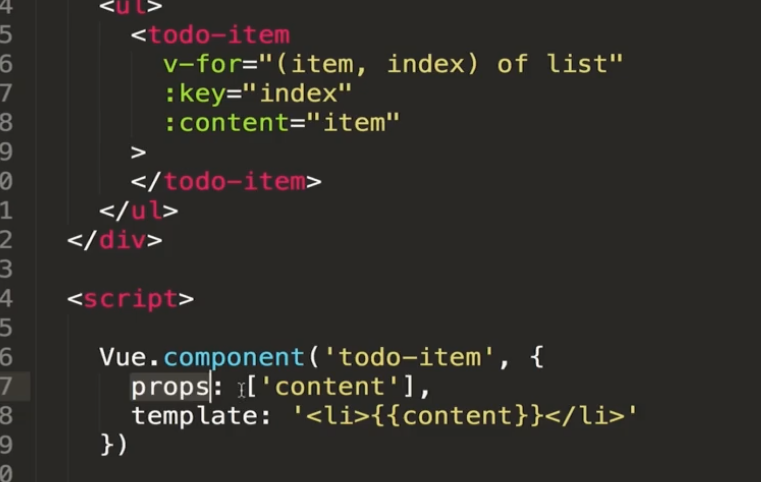
利用props来接收传递过来的参数

每一个vue的组件又是vue的一个实例



根组件下没有模板的时候,会用挂载点下的内容当模板


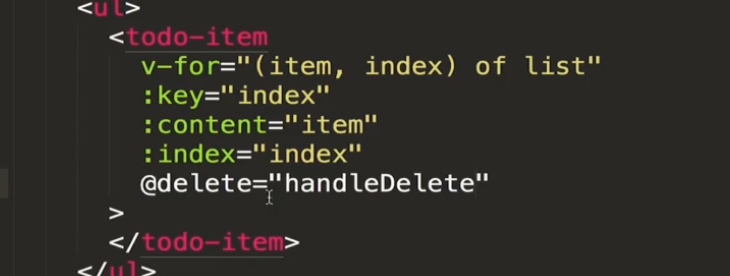
父组件到子组件通过属性传递
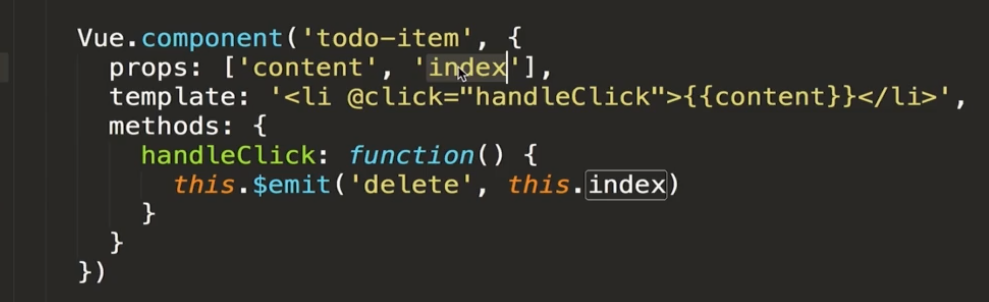
子组件如果想被删除,就要在父组件里把子组件的那条数据给删除

增加一个参数,index

接收index。通过$emit通知父组件,触发delete事件

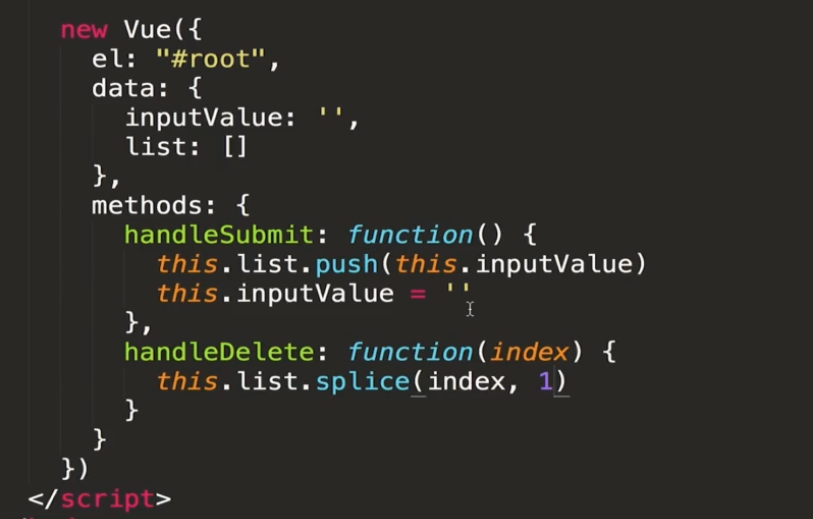
父组件监听delete事件,监听到的时候,触发handleDelete事件


通过子组件向父组件传值的方式,做好删除
