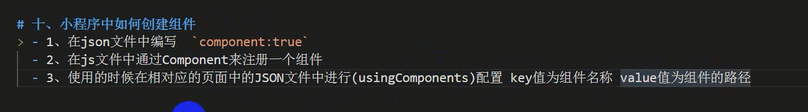
1、小程序中如何创建组件

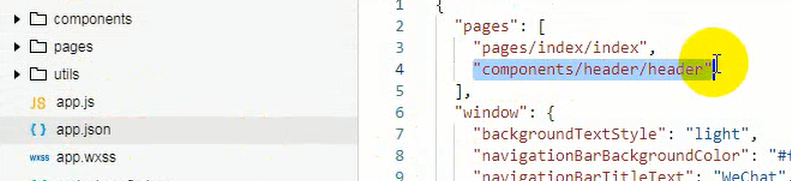
0.1、刚开始创建文件的时候,utils 里面的app.json 会有一个路径,需要把路径去除掉

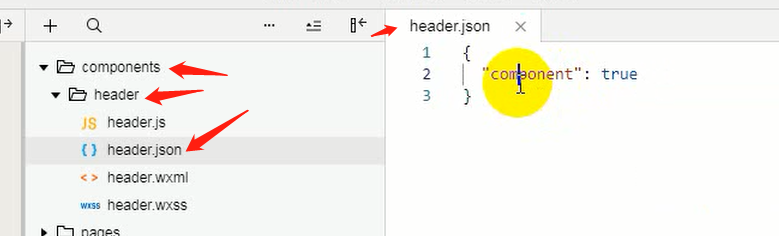
0.2、首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{
"component": true
}

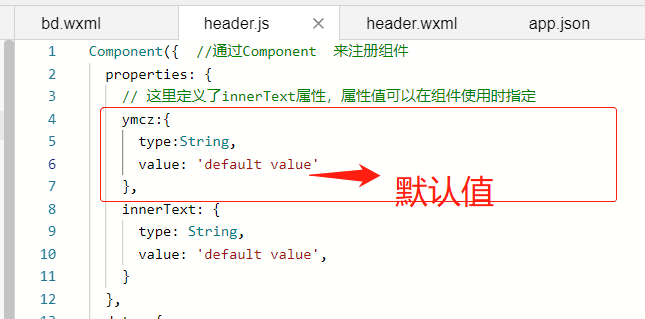
0.3、通过Component 来注册组件

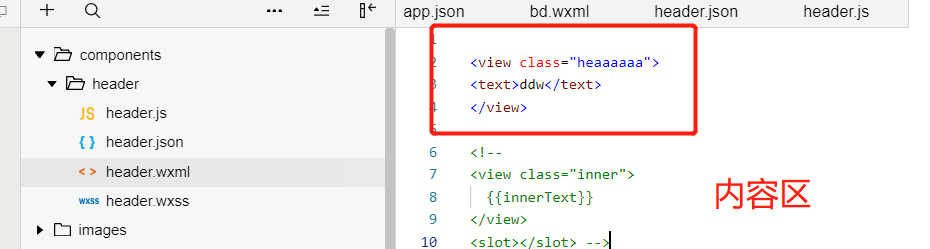
0.4、组件的编辑

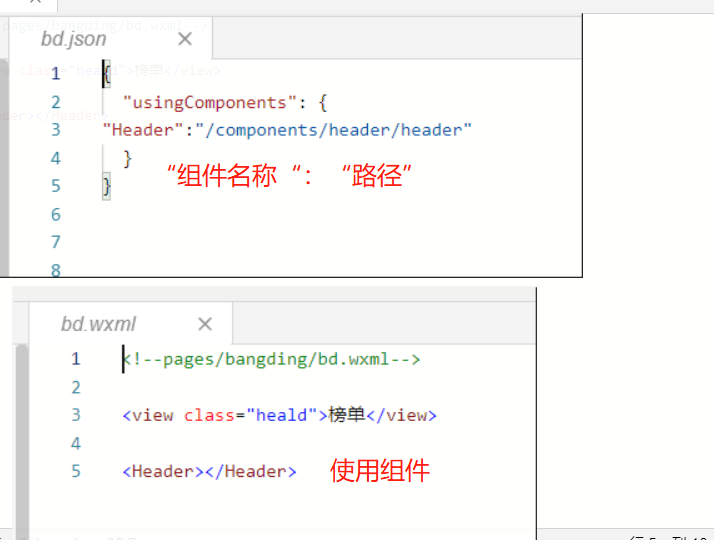
0.5、组件的使用,在需要使用的页面当中设置json 文件,还有在wxml中使用

2、组件与页面之间的通信{说白了就是传值}
0.1、页面给组件传值的实现?
传递:在页面中通过给组件自定义属性,后面值需要传递的值
接收:在组件内部的js文件中的properties来接受 例如:Component({ properties:{ 自定义属性{type:String }}})
例如: