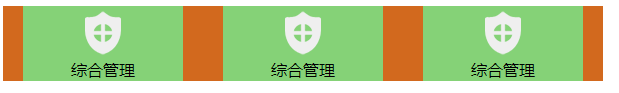
废话不多说,先看一下效果:

1、橘红色部分是外部div,绿色部分是三个菜单按钮
2、三个菜单按钮是等间距的
3、菜单按钮由图片和文字组成,全部居中显示
具体实现关键代码如下:
css文件:
.div1{ height: 75px; width: 600px; } .ul1 { list-style: none; display: inline-block; width: 100%; height: 100%; padding: 0px; border: 0px; margin: 0px; background-color: cadetblue; } .ul1 li{ display: inline-block; width: 33.33%; height: 100%; background-color: chocolate; text-align: center; } .div1 div { width: 100%; } .div2{ height: 70%; background: url(managerA-icon.png) no-repeat center; } .div3{ height: 30%; } .div4 { width: 80%!important; height: 100%; background-color: #85d277; display: inline-block; /*把div变为inline-block,可以使li的text-align生效*/ cursor: pointer; }
html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="divtest.css"> </head> <body> <div class="div1"> <ul class="ul1"> <li> <div class="div4"> <div class="div2"> </div> <div class="div3"> 综合管理 </div> </div> </li><!-- --><li> <div class="div4"> <div class="div2"> </div> <div class="div3"> 综合管理 </div> </div> </li><!-- --><li> <div class="div4"> <div class="div2"> </div> <div class="div3"> 综合管理 </div> </div> </li> </ul> </div> </body> </html>
所有相关文件,我会传到群文件里,去群文件找相同名字的文件夹即可
-------------------------------------------------------------------------------------------------
QQ群:871934478
版权所有,转载请注明源地址
-------------------------------------------------------------------------------------------------