一、核心问题
路由要解决的核心问题是通过建立url和页面之间的对应的关系,使不同的页面可以通过不用的url来展示。

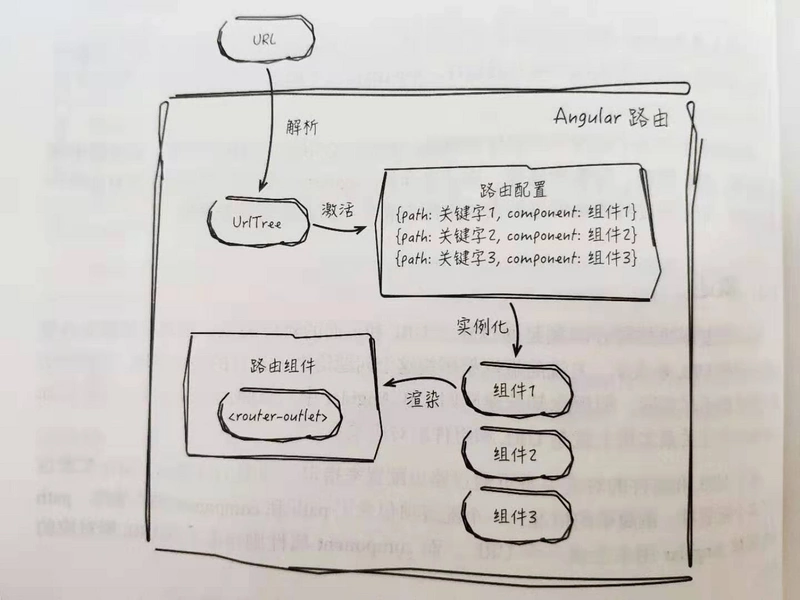
- 首先,当用户在浏览器上输入URL后,Angular将获取该URL并将其解析生成一个UrlTree实例
- 其次,在路由配置中寻找并激活与UrlTree实例匹配的配置项
- 再次,为配置项中指定的组件创建实例
- 最后,将该组件渲染于路由组件的模板中<router-outlet>指令所在的位置
二、安装或者下载angular-route的包
- 通过npm或者cnpm安装,npm/cnpm install angular-route --save
- 引入这个包(route.js文件)
- 在自己的模块中添加ngRoute的依赖
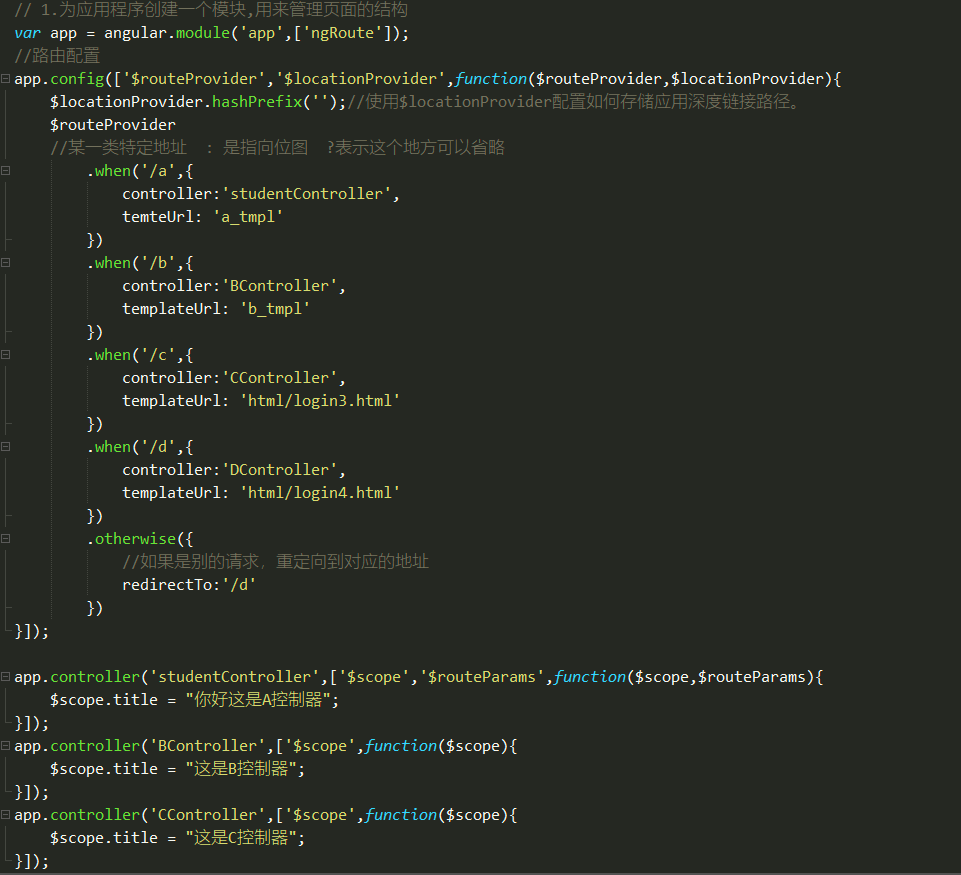
- 路由配置(配置路由规则),规则是指什么样的请求,找什么控制器,类似于[{url1:"",controller1}]
- 编写对应的视图和控制器
三、使用


、