情景再现:项目组在开发之前已经做好了页面原型,既然要用到EasyUI来做页面,就没有专门的前端人员来开发页面了。这时候最简单粗暴的做法就是直接copy页面原型的代码了,因为页面原型也是用EasyUI做出来的嘛!可是原型页面有一大堆演示用的js代码,于是想删除掉这些演示用的JS代码!把JS删除掉之后,页面变形了。

删除JS前的页面样式。

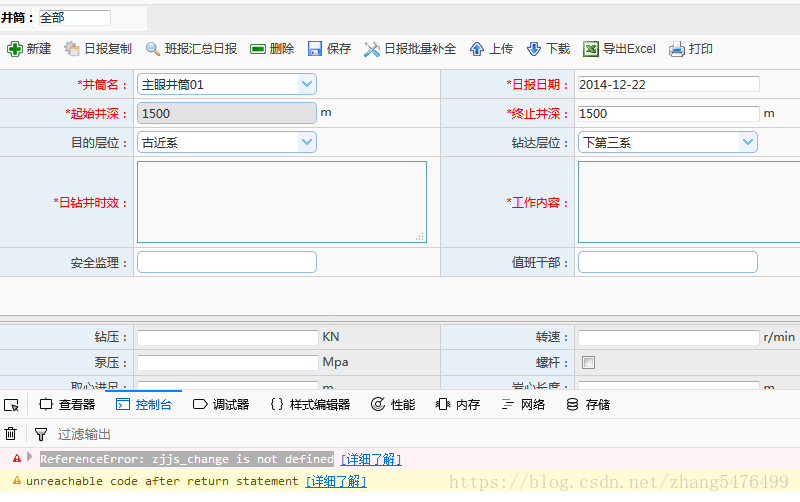
删除JS之后的页面样式,也可能是我截图有问题,总之就是删除JS只的页面左边框没有了。第一直觉告诉我:一定是JS控制了某CSS样式,这段JS给CSS初始化什么东西来着的!
于是用最笨的办法,新建一个页面,一步一步的添加html代码,加到某一段代码的时候BUG重现了。经过排查,发现是这句代码在作祟:
<input style="width:180px;" id="zzjs_text" data-options="min:1500,required:true,onChange:zjjs_change" class="easyui-numberbox" value="1500"/> m
<a id="jcmx_tb" style="display:none;" href="#" data-options="content:'<span style=\'color:red;\'>您切换了当前作业井筒,请确定<br/>本日是否产生多个井筒的进尺。<br/>如果是,请点击图标维护进尺明<br/>细信息。</span>'" class="easyui-tooltip">
<img style="vertical-align:middle;" onClick="rjcmx_dialog_open()" src="../img/onebit_36.ico" width="21" height="21"/></a>
把浏览器F12打开,报错信息如下:
ReferenceError: zjjs_change is not defined仔细观察,发现这个叫做zjjs_change的函数在easyui的data-options中有调用,原来是这里调用一个叫做zjjs_change的函数,而我又把该函数删除了,于是就报错了,现在的做法是,要么把函数补写上,要么是把data-options删除掉,当然我选择了后者。