LCUI 1.3.0 发布了,LCUI 是一个使用 C 语言编写的图形界面开发库。
更新日志
问题修复:
- C++ “operator” 关键字冲突 (5a5ba8c)
- css: 设置字体样式解析器的 style_handler 后未起作用 (6869683)
- display: X11Surface_SetCaptionW() 内存泄漏 (484c3d7)
- font: 当 font_size > 18 时字体位图获取失败 (d6315c5)
- gui: 部件的默认边框颜色应为透明 (transparent) (5164955)
- gui: 当部件 pointer-events 为 none 时的事件目标选择问题 (0f26c8b)
- gui: TextEdit 占位符未起作用 (d827767)
- gui: mousemove 事件应在 mouseout 事件前触发 (5020b91)
- gui: 部件属性值应始终有效 (4b0a2ed)
- ime: 输入法候选词窗口定位问题 (#36, #175) (1107f91)
- renderer: 部件内容区渲染不正确 (f8b0f8b)
- util: Object_Operate() 中的对象类型判断不正确 (a326e8c)
- util: ParseUrl() 解析结果不正确 (3f9450c)
新功能:
- 添加 LCUI_GetVersion() (de40c7c)
- 添加圆角边框渲染,改进盒阴影渲染 (#174) (f36d071)
- 添加 include/LCUI.h 文件 (#173) (113af6a)
- builder: 标签名称可以是一个已存在的部件类型名称 (4f6a01c)
- css: 将 CSSFontStyle_* 系列函数改为公共函数 (568c915)
- graph: 添加 LCUI_OverPixel() (d8075d9)
- gui: 添加 canvas 部件 (e246843)
- gui: 添加 Widget_CollectReferences() (811585b)
- gui: 添加 Widget_Each() (2d7d1ee)
- logger: 支持设置日志等级 (173b92f)
- scrollbar: 从容器捕获 touch 和 mousewheel 事件 (f2f9162)
新的体验方式
想体验 LCUI 但又觉得编译太麻烦?试试下面这几种新的方式:
-
使用 LCUI 的标准开发工具 lcui-cli:
# 安装 lcui-cli npm install -g @lcui/cli # 创建一个名为 myapp 的 LCUI 项目 lcui create myapp # 进入项目目录 cd myapp # 运行这个项目 npm run start -
克隆并运行示例项目 lc-ui/lcui-quick-start:
# 克隆示例代码库 git clone https://gitee.com/lc-ui/lcui-quick-start # 进入代码库 cd lcui-quick-start # 安装 NodeJS 依赖包 npm install # 安装适用于 x64 CPU 架构的 C/C++ 依赖库 lcpkg install --arch x64 # 以调试模式运行应用程序 lcpkg run start --mode debug -
使用 lckg 包管理工具:
# 初始化 lcpkg 配置文件,告诉 lcpkg 你的项目相关信息 lcpkg init # 从 GitHub 下载安装已编译好的 LCUI 库 lcpkg install github.com/lc-soft/LCUI
注意: 这些工具是使用 JavaScript 语言编写的,在使用前请先安装 Node.js。
圆角边框
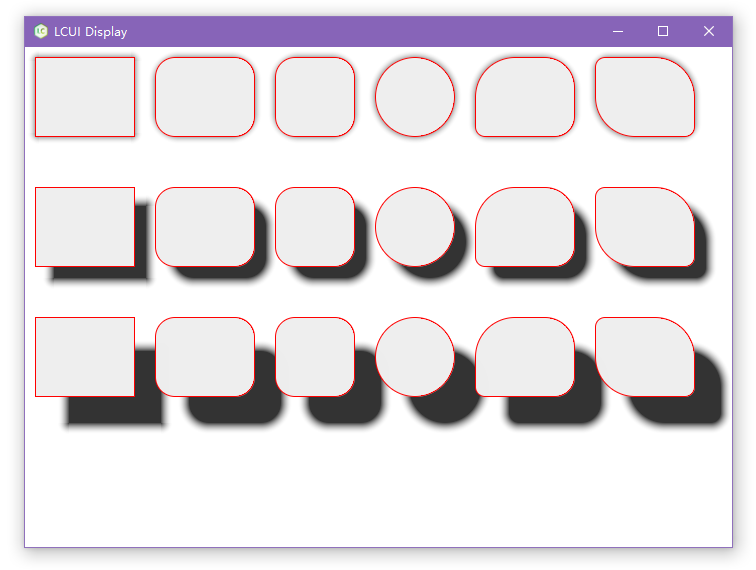
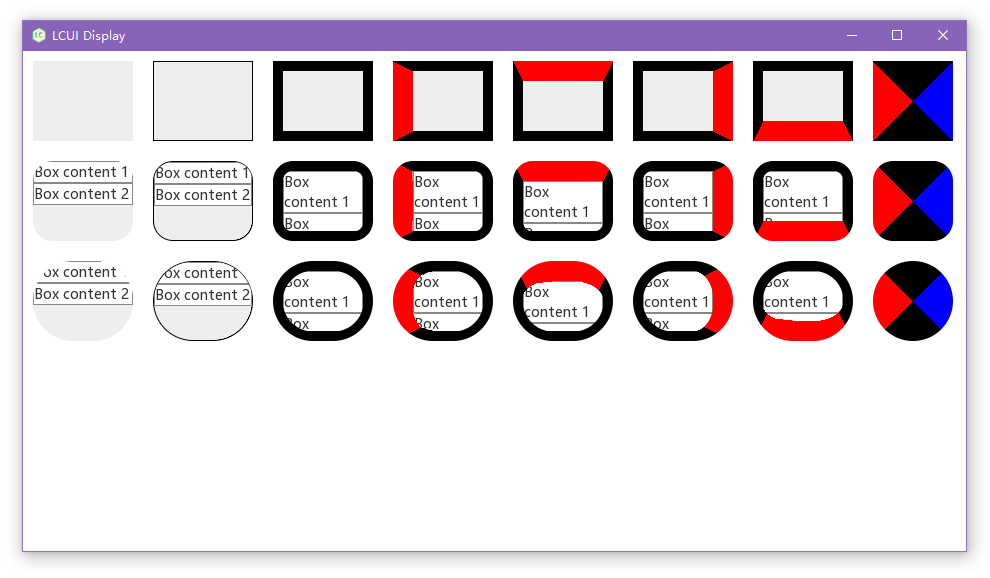
在这之前,由于复杂度和时间成本的关系一直没有实现圆角边框,但这么搁置下去也不是办法,一个图形界面开发库连个圆角边框都无法实现的话那也太水了。直到最近,组件库的新组件需要圆角效果才决定把这个功能列入开发计划。以下是现在的测试效果图:


现在的绘制算法还不是最优解,但作者已经被这个功能折腾得不想再继续改进下去了,感兴趣的可以试试优化它,让作者感受一下图形绘制算法的真正魅力。
Canvas 部件
Canvas 部件用于简化自定义图形的绘制流程,具体用法可参考 LC Design 的 Spinner 组件。现在只能当作帧缓存使用,所有绘制操作都需要手动编码实现,如果你希望有丰富的图形 API,可以等待熟悉 cario、skia、OpenGL 等图形库的贡献者贡献相关代码,简单的做法是将图形库的绘制对象转换成 LCUI 使用的图形对象,而复杂点的方法是参考 HTML 5 Canvas API 文档,基于某个图形库封装一套 C 语言版本的 API。