3 课程信息修改
3.1 需求分析
课程添加成功进入课程管理页面,通过课程管理页面修改课程的基本信息、编辑课程图片、编辑课程营销信息等。
本小节实现修改课程。
3.2 课程管理页面说明
3.2.1 页面结构
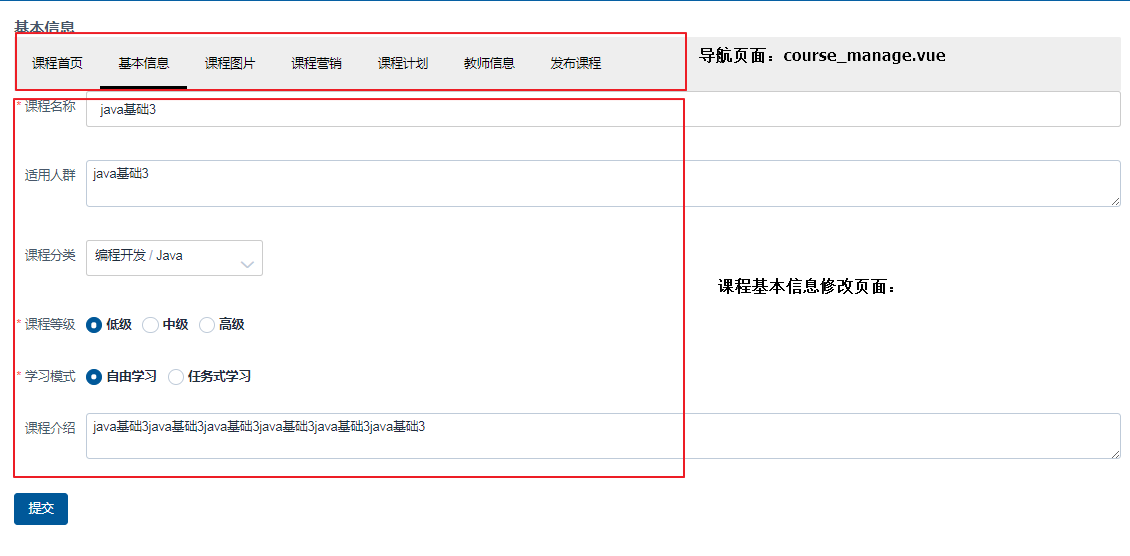
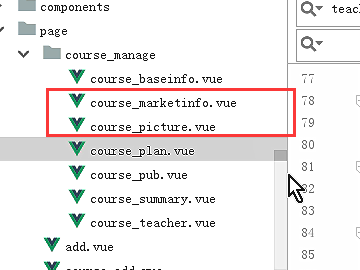
课程管理页面的结构如下:

3.2.2 课程管理导航页面
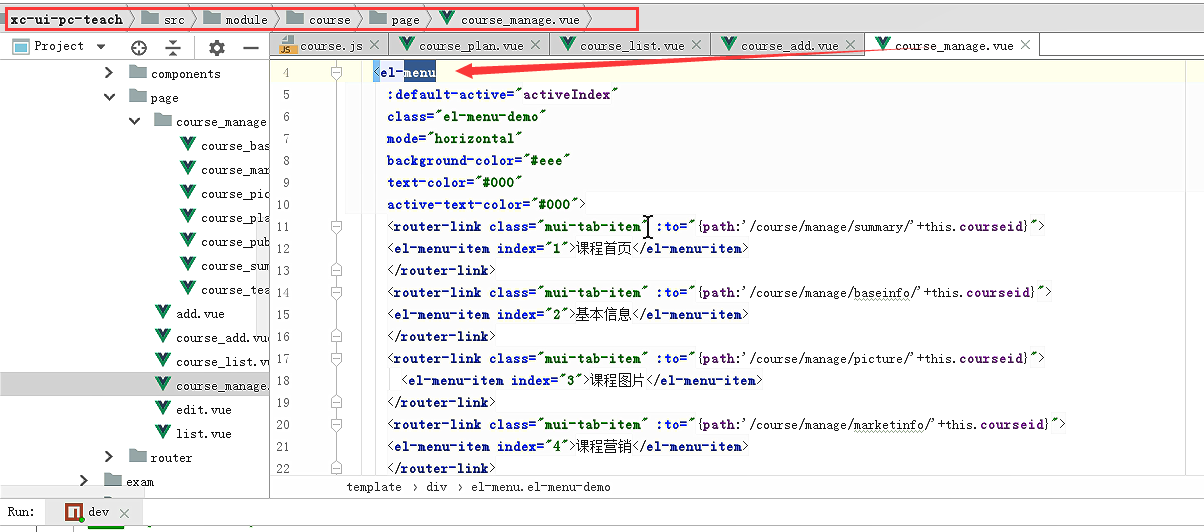
1、定义course_manage.vue为课程管理导航页面。
导航效果使用Element-UI的NavMenu组件实现。
导航页面,用了menu这个组件。显示了一堆的菜单

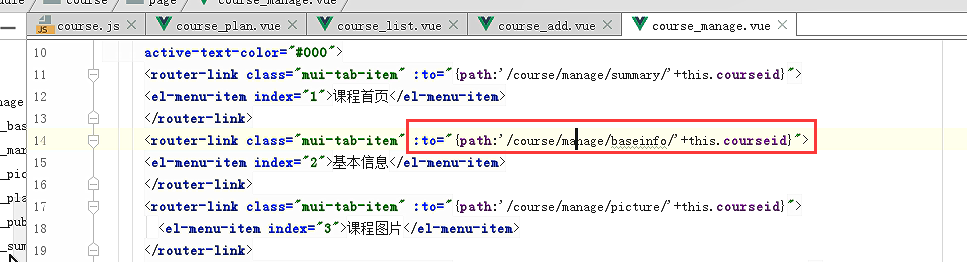
对应的链接地址

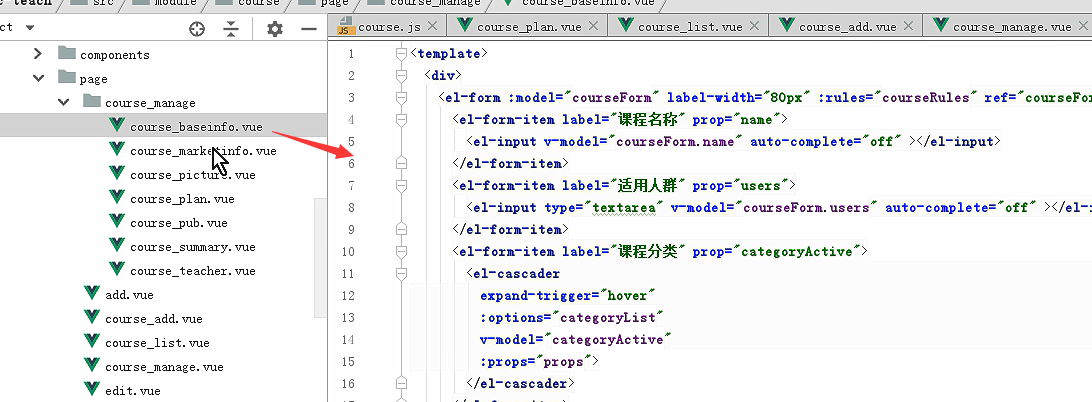
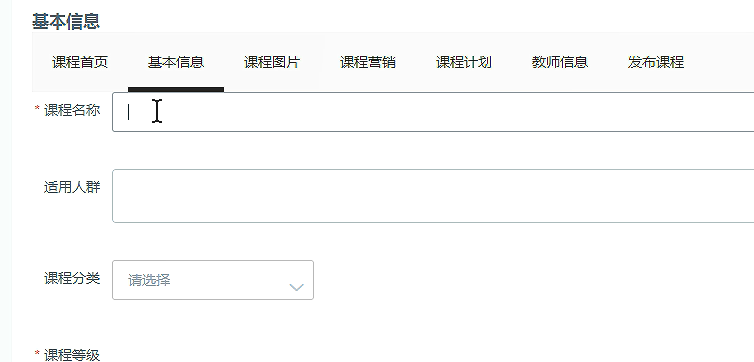
这是课程基本信息的修改页面

课程营销和课程图片

课程计划和课程发布

课程摘要和教室信息。

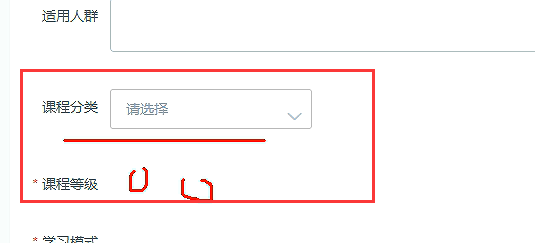
课程基本信息这里也要显示,课程分类和课程登记这两个项。这和新增课程是一样的


阶段5 3.微服务项目【学成在线】_day07 课程管理实战_05-课程修改实战分析
猜你喜欢
转载自www.cnblogs.com/wangjunwei/p/11628493.html
今日推荐
周排行