二.JSON
1. 什么是json
json: javascript object notation(js对象符号),其是一种数据交换格式,xml也是数据交换格式,json对比xml的生成和处理要更加方便。
因此在许多领域,json正逐步取代xml的使用。

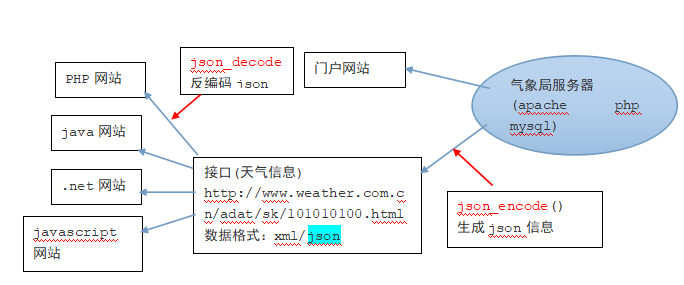
天气预报接口数据需要通过一定的格式组织并提供出来,该数据格式最好还是各个语言都可以识别的,因此xml或json就被应用上了。

2. json的使用
2.1 javascript里边json体现
json在javascript里边就是字面量对象
var obj = {名称:值,名称:值,名称:function(){}}
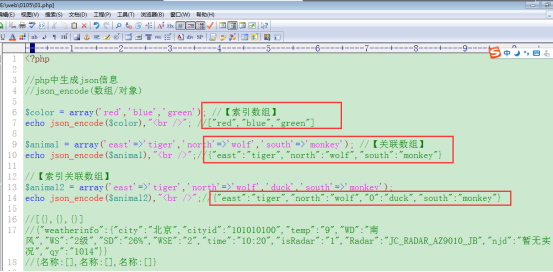
2.2 通过php生成json信息
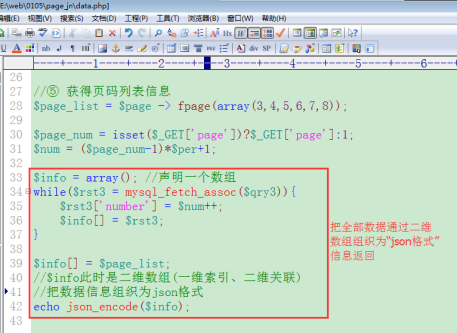
json_encode(数组/对象)------------>生成json信息


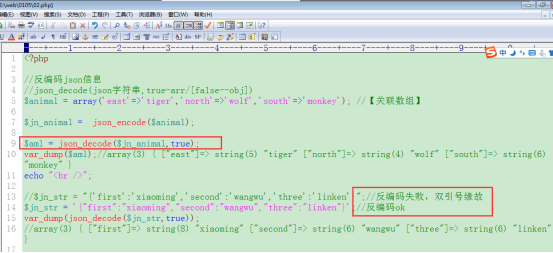
2.3 php处理json信息
json_decode(json信息); 反编码json信息
对json字符串信息进行反编码,变为当前语言可以识别的信息。

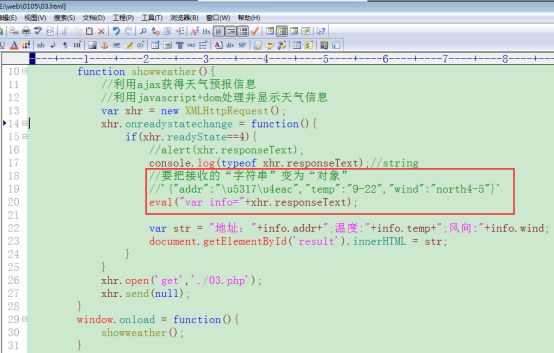
2.4 javascript接收处理json信息
通过eval()把接收的json字符串变成真实的对象信息

3. json改造ajax无刷新分页

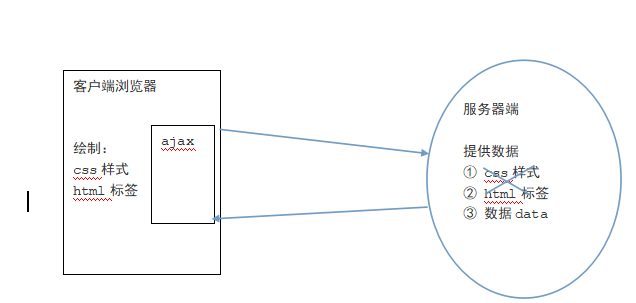
ajax的每次请求都要从服务器获得三部分信息,对 带宽、服务器资源、用户等待时间 等资源都要占据三份,我们要做优化:把不发生变化的css样式、html标签 放到客户端手动生成,把服务器端的工作给减轻。
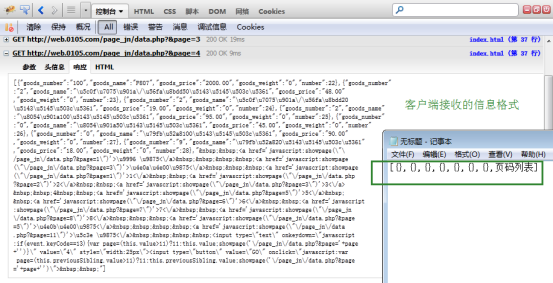
那么我们的数据就可以通过json格式传递回来(之前是html标签格式)



json使用的好处:
ajax的使用是对 带宽、用户等待时间、服务器资源 有节省
json的使用是在ajax的基础上对 带宽、用户等待时间、服务器资源 的进一步去节省。
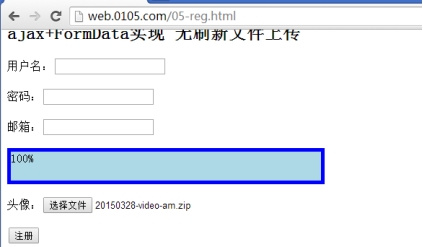
三.无刷新表单信息提交
1. 收集表单信息
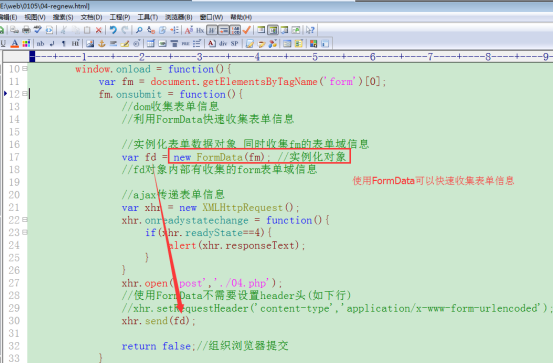
利用新技术FormData表单数据对象可以实现快速收集表单信息。
FormData是html5的新技术,在主流浏览器都可以正常使用。


总结:
- json数据交换格式
php里边:json_encode() json_decode();
javascript里边:eval()处理接收到json字符串
- json改造无刷新分页
- 利用FormData实现表单信息快速收集



2. ajax实现附件上传
<form enctype=”multipart/form-data”>
<input type=”file”>
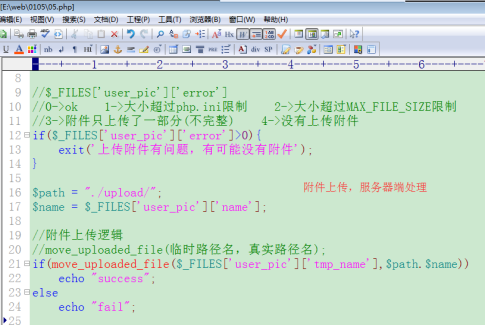
服务器端:$_FILES接收附件信息(name/error/size/type/tmp_name)
move_uploaded_file(临时附件,真实附件路径名);
收集附件信息:
dom方式只可以收集普通的表单域信息,并且浏览器由于安全方面的限制也禁止通过javascript语言操作本地文件。
可以利用FormData实现附件信息的收集,普通表单域 和 上传文件域 均可以收集。
2.1 使用FormData注意:
① 每个表单域必须有name属性
② 在form标签里边无需设置enctype=”multipart/form-data”属性(即时有上传域)
③ ajax传递FormData的数据不需要设置setRequestHeader()函数
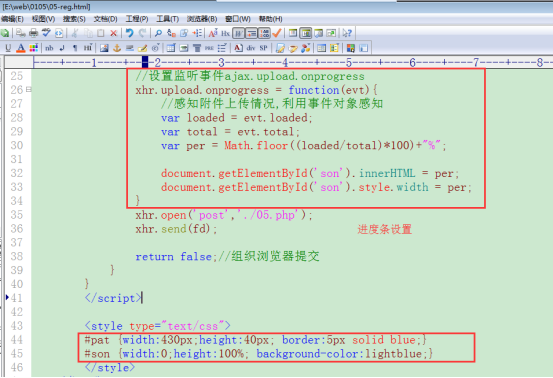
3. 上传大附件进度条设置
3.1 php.ini开放大附件上传限制:







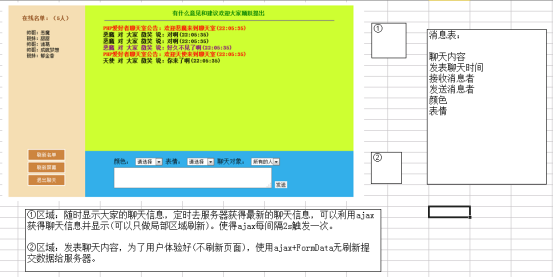
四. ajax聊天室
1. 分析

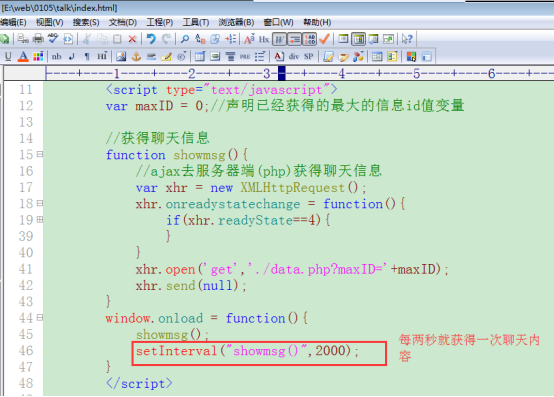
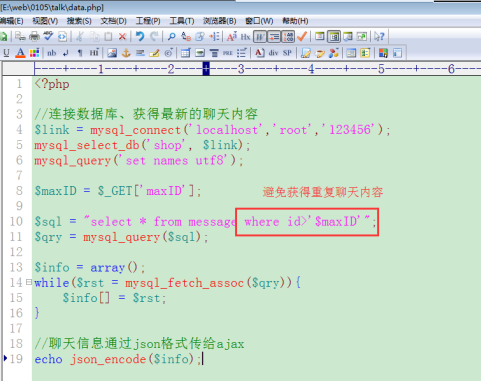
2. 及时显示聊天内容
CREATE TABLE `message` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`msg` text,
`sender` varchar(32) NOT NULL DEFAULT '',
`receiver` varchar(32) NOT NULL DEFAULT '',
`color` char(7) NOT NULL DEFAULT '',
`biaoqing` varchar(32) NOT NULL DEFAULT '',
`add_time` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8


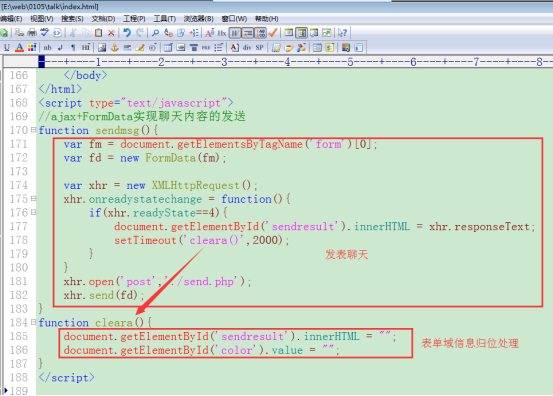
3. 发表聊天信息

4.
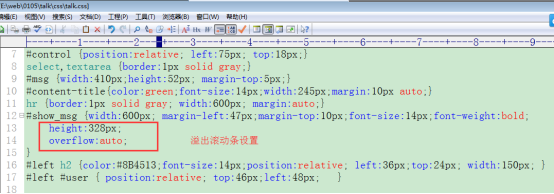
聊天室优化
① 设置滚动条,避免信息溢出
② 显示聊天内容的时候,滚动条在最下边
divnode.scrollHeight; 获得div元素高度(包括滚动条)
divnode.scrollTop; 设置滚动条卷起高度


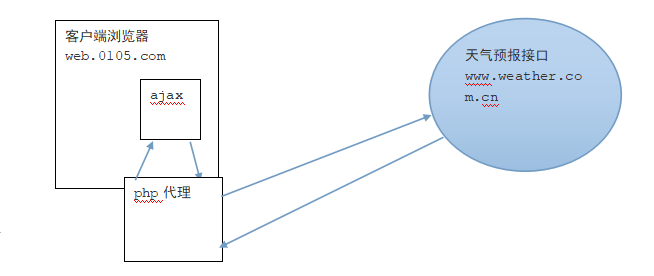
五. 天气预报设置
ajax由于浏览器的限制,禁止跨域请求

解决:利用php代理,跨域请求天气信息
1. 天气信息获取注意事项:
不同地区需要显示该地区对应的天气信息
获得访问用户的ip地址信息,通过ip地址获得其对应的城市信息
城市信息获得出来还要获得城市的编码信息。
ip------->城市-------》编码
www.tianqi.com网站已经把 ip/城市/编码 的关系都给处理好了,可以直接调用获得城市对应的天气信息。

总结:
- ajax+FormData实现附件上传
- 大附件上传进度条设置
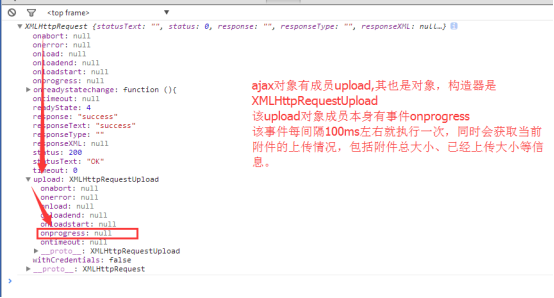
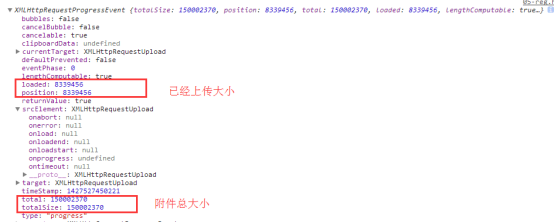
ajax对象.upload.onprogress事件,该事件每间隔0.1s就执行一次,执行过程中可以通过事件对象感知附件的总大小、已经上传大小。
- ajax聊天室
- 天气预报显示
ajax由于浏览器限制禁止跨域请求(利用php代理解决)
作业:
- json改造无刷新分页效果