一、单选题(共19题,每题5分)
1.CSS 盒子模型中( )是透明的,这部分可以显示背景( )
A、padding
B、margin
C、border
D、content
参考答案:A
答案解析:- **Margin(外边距)** - 清除边框外的区域,外边距是透明的。 - **Border(边框)** - 围绕在内边距和内容外的边框。 - **Padding(内边距)** - 清除内容周围的区域,内边距是透明的。 - **Content(内容)** - 盒子的内容,显示文本和图像。 - Margin --------
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
-
Padding(填充) ------------- 当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。

2.通常我们在浏览器内容区看到的内容,都是放入在 () 之间
A、<!doctype html>
B、<html></html>
C、<head></head>
D、<body></body>
参考答案:D
答案解析:
A答案是声明文档类型。
B答案是整个html文件。
C答案是网页标题,在浏览器顶部显示、
D答案是网页的主体部分,即浏览器的内容区域。
所以答案是D。
html文件结构如下
>
网页名称,头部
网页主体内容,浏览区域
(加入群677079770获取更多面试题答案和学习资料。)
3.关于HTML语义化,以下哪个说法是正确的?
A、语义化的HTML有利于机器的阅读,如PDA手持设备、搜索引擎爬虫;但不利于人的阅读
B、Table 属于过时的标签,遇到数据列表时,需尽量使用 div 来模拟表格
C、语义化是HTML5带来的新概念,此前版本的HTML无法做到语义化
D、header、article、address都属于语义化明确的标签
参考答案:D
答案解析:关于html语义化的一些参考</http:>
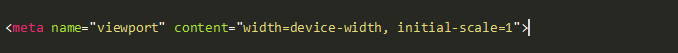
4.以下位于head 间的代码片段是做什么用的?

A、使得页面编码合乎要求
B、表示支持响应式设计
C、支持正常的绘制和缩放
D、表示针对滚屏进行适当的适配
参考答案:B
答案解析:

5.下列定义的css中,哪个权重是最低的?
A、#game div.name
B、#game .name
C、#game div
D、#game .name span
参考答案:C
答案解析:最高赞的答案并不准确。 优先级是:内联样式 > id 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器。 多个选择器组合的时候,不应该简单地给这些选择器分配权值,然后相加比较大小。因为上面所说的优先级是不能越级的,比方说 1 个 id 选择器能顶你 n 个类选择器...所以要逐级比较,同级的就比较数量,数量多的优先级高。 当然,!important 的优先级最高。
(加入群677079770获取更多面试题答案和学习资料。)
6.HTTP的缺点与HTTPS
A、通信使用明文不加密,内容可能被窃听
B、不验证通信方身份,可能遭到伪装
C、无法验证报文完整性,可能被篡改
D、HTTPS就是HTTP加上加密处理(一般是SSL安全通信线路)+认证+完整性保护
参考答案:A
答案解析:abcd都对
7.关于angularjs说法,错误的是
关于angularjs1说法,错误的是
A、前端mvc,极大降低前端开发的耦合
B、极大的丰富了dom操作
C、实现了数据双向绑定
D、实现了依赖注入
参考答案:B
答案解析:Angular大大减少了对DOM的访问。jQuery极大的丰富了DOM操作
8.下面的 HTML 代码中符合规范的是 ?
A、<ul> <ol> <li>item 1</li> </ol> </ul>
B、<table> <tr> <td>Data 1</td> <td>Data 2</td> <tr> </table>
C、<p> <ul> <li>Item 1</li> </ul> </p>
D、<a href="/"> <p>Some Text</p> </a>
参考答案:D
答案解析:略
9.请问以上程序的输出是()
请问以上程序的输出是()
A、010
B、012
C、000
D、011
参考答案:A
答案解析:
1.当函数被创建时,内部[scope]属性被存储,在这个属性中保存一个包含全局变量对象的作用域链。
2.当函数被调用时,会创建一个执行环境及相应的作用域链,argument和实参为其进行初始化。
这里f1()函数和f2()函数在调用时会创建两个执行环境,保存各自的变量对象,结果是没有关系的。而同一个函数在多次调用时返回值会被保存在同一个变量对象中。
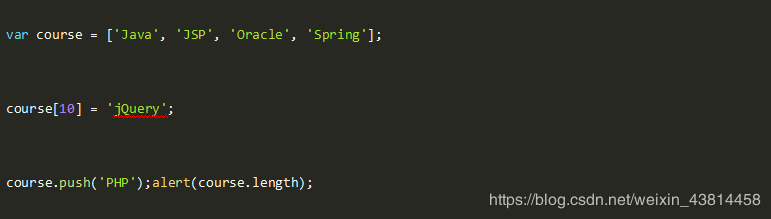
10.网页执行以下JavaScript代码, 该代码在网页执行结果弹出结果为?

A、0
B、6
C、11
D、12
参考答案:D
答案解析:数组的 length 属性总是比数组中定义的最后一个元素的下标大 1
11.下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度
A、display:inline
B、display:none
C、display:block
D、display:inherit
参考答案:C
答案解析:
12.如下代码执行后在控制台将输出哪些字母?

A、A: D
B、B: A, B, C, D
C、C: B, C
D、D: A, D
参考答案:A
答案解析:JS的switch使用的“ === ”运算符
13.请问以下选项()不能够正确的实现下面描述的功能。 功能:用jQuery动态地向页面的body添加一个div标签;同时做到,当我单击动态添加的div时,能够把div里面的文本内容弹出来。
A、$(function() {$(".clickme").click(function() {alert($(this).html());});$("body").append("新添加的元素");});
B、$(function() {$("body").append("新添加的元素");$(".clickme").click(function() {alert($(this).html());});});
C、$(function() {$("body").append("新添加的元素");$(".clickme").live("click", function() {alert($(this).html());});});
D、$(function() {$(".clickme").live("click", function() {alert($(this).html());});$("body").append("新添加的元素");});
参考答案:B
答案解析:暂无
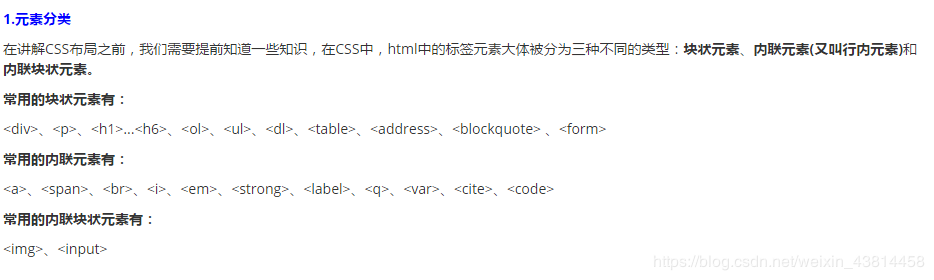
14.以下全部属于块级标签的是?
A、<div><p><input><span><img>
B、<div><h1><p><img><dl>
C、<span><h1><p><img><dl>
D、<div><p><form><ul><h1>
参考答案:D
答案解析:
15.在html中,下列哪个标签可以创建一个下拉菜单?
A、<dropdown ><select >baidu</select></dropdown>
B、<select><dropdown>baidu</dropdown></select>
C、<select><option>baidu</option></select>
D、<option><select>baidu</select></option>
参考答案:C
16.标记符title是放在以下哪个标记符之间的?( )
A、html与html
B、head与head
C、body与body
D、head与body
参考答案:B
答案解析:暂无
17.在jquery中想要实现通过远程http get请求载入信息功能的是下面的哪一下事件?
A、$.ajax()
B、load(url)
C、$.get(url)
D、$. getScript(url)
参考答案:C
答案解析:暂无
18.层叠样式表CSS的英文单词全称是()
A、Colorful Style Sheet
B、Cascade Style Sheet
C、Creative Style sheet
D、Computer Style Sheet
参考答案:B
答案解析:Cascade Style Sheet : 层叠样式表
19.下面有关HTML的Doctype和严格模式与混杂模式的描述,错误的是?
A、声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器,用什么文档类型 规范来解析这个文档
B、在标准模式中,浏览器根据规范呈现页面;在混杂模式中,页面以一种比较宽松的向后兼容的方式显示
C、DOCTYPE不存在或格式不正确会导致文档以标准模式呈现
D、浏览器根据DOCTYPE是否存在以及使用的哪种DTD来选择要使用的呈现方法
参考答案:C
答案解析:
文档类型
DTD(文档类型定义)是一组机器可读的规则,他们定义 XML 或 HTML 的特定版本中允许有什么,不允许有什么。在解析网页时,浏览器将使用这些规则检查页面的有效性并且采取相应的措施。浏览器通过分析页面的 DOCTYPE 声明来了解要使用哪个 DTD ,由此知道要使用 HTML 的哪个版本。
DOCTYPE 当前有两种风格,严格( strict )和过渡( transitional )。过渡 DOCTYPE 的目的是帮助开发人员从老版本迁移到新版本。
如果发送具有正确的 MIME 类型的 XHTML 文档,理解 XML 的浏览器将不显示无效的页面。
浏览器模式
浏览器有两种呈现模式:标准模式和混杂模式(quirks mode)。在标准模式中,浏览器根据规范呈现页面;在混杂模式中,页面以一种比较宽松的向后兼容的方式显示。
DOCTYPE 切换
对于 HTML 4.01 文档,
包含严格 DTD 的 DOCTYPE 常常导致页面以标准模式呈现。
包含过度 DTD 和 URI 的 DOCTYPE 也导致页面以标准模式呈现。
但是有过度 DTD 而没有 URI 会导致页面以混杂模式呈现。
DOCTYPE 不存在或形式不正确会导致 HTML 和 XHTML 文档以混杂模式呈现。
二、多选题(共11题,每题5分)
1.请选出正确的答案
A、一个id在页面中只能使用一次
B、一个class可以在一个网页中多次使用
C、ID和class都能和javascript及CSS一起使用
D、同一个id或class,都可以在一个网页中出现多次
参考答案:B,C,D
答案解析:
HTML讲求:发送时严谨,接收时包容,id唯一规范这个并不是完全硬性的。虽然id唯一是规范,但是A答案这种说法,个人觉得不是很正确
2下列JS框架中,系列不包含开箱即用的UI控件和小部件的是()
A、MooTools
B、ExtJS
C、jQuery
D、YUI
参考答案:A,C
答案解析:
A、C
3.下列哪些是预编译 css 工具
A、less
B、sass
C、bass
D、stylus
参考答案:A,B,D
答案解析:CSS 预编译工具有stylus,sass,less 为什么会出现CSS预编译器这个东西呢?这就要谈到CSS的不足了:没有变量(新的规范已经支持了),不支持嵌套,编程可以力较弱,代码复使用性差。这些不足导致写出来的CSS维护性极差,同时包含大量重复性的代码;为了弥补这些不足之处,CSS预编译器应运而生。而谈到CSS预编译器,就离不开这三剑客Sass、Less、Stylus。历史上,最先登场的是Sass,由于出现最早,所以也是最完善的,有各种丰富的功可以;Less的出现伴随着Bootstrap的流行,因而也取得大量使用户;最后是Stylus,由TJ大神开发(敬大神),因为其简洁的语法,更像是一门编程语言,写起来非常Cool。所以下面我们来做一个简单的比照。
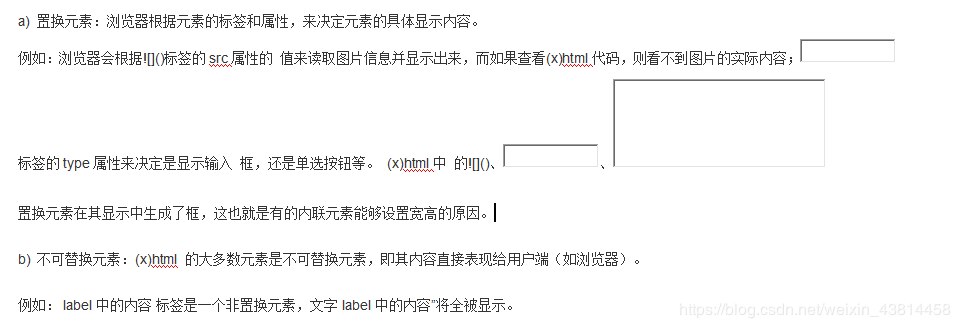
4.请选出所有的置换元素()
A、img
B、input
C、textarea
D、select
参考答案:A,B,C,D
答案解析:
5.关于XML和JSON区别的描述正确的是
A、JSON相对于XML来讲,数据的体积小,传递的速度更快些
B、JSON与JavaScript的交互更加方便,更容易解析处理,更好的数据交互
C、JSON对数据的描述性比XML较好
D、JSON的速度要远远快于XML
参考答案:A,B,D
答案解析:(1)可读性方面:基本相同,XML的可读性比较好; (2)可扩展性方面:都具有良好的扩展性; (3)编码难度方面:相对而言,JSON的编码比较容易; (4)解码难度:JSON的解码难度基本为零,XML需要考虑子节点和父节点; (5)数据体积方面:JSON相对于XML来讲,数据体积小,传递的速度比较快; (6)数据交互方面:JSON与javascript的交互更加方便,更容易解析处理,更好的数据交互; (7)数据描述方面:XML对数据描述性比较好; (8)传输速度方面:JSON的速度远远快于XML。
6.可以包含在HTML网页head标签中的有
A、<title>
B、<meta>
C、<body>
D、<link>
参考答案:A,B,D
答案解析:标签用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。 下面这些标签可用在 head 部分:[](http://www.w3school.com.cn/tags/tag\_base.asp), [](http://www.w3school.com.cn/tags/tag\_link.asp), [](http://www.w3school.com.cn/tags/tag\_meta.asp), [](http://www.w3school.com.cn/tags/tag\_script.asp), [](http://www.w3school.com.cn/tags/tag\_style.asp), 以及 [
\](http://www.w3school.com.cn/tags/tag\_title.asp)。
7.在前端开发过程中使用 use strict 模式的目的是什么?
A、消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为
B、消除代码运行的一些不安全之处,保证代码运行的安全
C、提高编译器效率,增加运行速度
D、为未来新版本的Javascript做好铺垫
参考答案:A,B,C,D
答案解析:设立"严格模式"的目的,主要有以下几个:
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
8.去掉文本超级链接的下划线,下列正确的是()
A、{underline:noen}
B、{text-decoration:no underline}
C、{text-decoration:none}
D、{decoration:no underline}
参考答案:C
9.下列属于HTML5新元素的是____。
A、header
B、footer
C、section
D、nav
E、viewport
参考答案:A,B,C,D
答案解析:ABCD。。。E是meta属性
10.关于css sprite的说法,正确的有?
A、减少HTTP请求数,极大地提高页面加载速度
B、增加图片信息重复度,提高压缩比,减少图片大小
C、维护方便,修改一个图片不需要重新布局整个图片,样式
D、更换风格方便,只需在一张或几张图片上修改颜色或样式即可实现
参考答案:A,B,D
答案解析:
css sprite是什么,有什么优缺点 概念:将多个小图片拼接到一个图片中。通过background-position和元素尺寸调节需要显示的背景图案。
优点:
减少HTTP请求数,极大地提高页面加载速度
增加图片信息重复度,提高压缩比,减少图片大小
更换风格方便,只需在一张或几张图片上修改颜色或样式即可实现
缺点:
图片合并麻烦
维护麻烦,修改一个图片可能需要从新布局整个图片,样式
11.input元素的 type 属性的取值可以是()
A、image
B、checkbox
C、select
D、button
参考答案:A,B,D
答案解析:input的type 属性取值总结:
不定期分享限时内容:(加入群677079770获取更多面试题答案和学习资料。)
★腾讯高级PHP工程师笔试题目
★亿级PV高并发场景订单的处理
★laravel开发天猫商城组件服务
★战旗TV视频直播的架构项目实战