
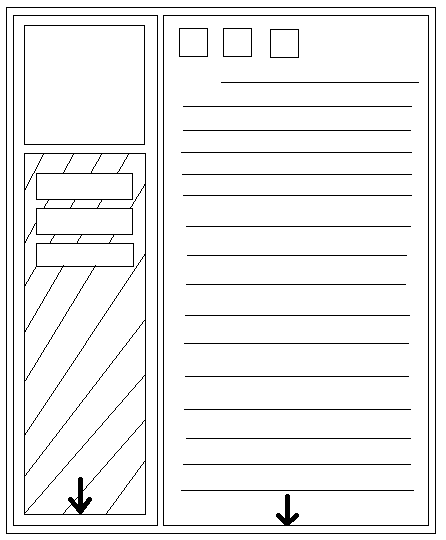
侧边栏的背景随着主内容的向下增加而向下延展
方法一:
需先给“leftDown”的父级“mainLeft”设定固定的高度,高度应大于主体内容的最多显示高度,“leftDown”的 height:100%
方法二:
给主内容的 div 固定高度,“mainLeft”的高度则相对也是固定的,“leftDown”的 height:100%
方法三:
给主内容的 div 统一背景色,将右侧无需背景色区域的背景设为白色,则余下的“mainLeft”的背景色即得

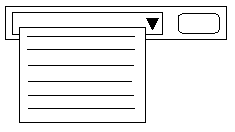
当父级 div 设置了 overflow:hidden; 时,有事件的下拉列表的效果会显示不全,溢出的部分被隐藏,此时需将父级 div 的高度设为固定高度

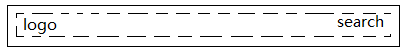
一般顶部条的 div 不给固定宽度,只给高度和背景,但当页面百分比放大时,div内部的内容会超出,导致 div 的背景无法向右侧延展,此处需给 div{min-width:(不小于内部 div 容器的固定宽度值);}